enercity AG + Magnolia
“While looking for a modern headless CMS, that offers the editor absolute freedom of design and uses the latest technology, we came across Magnolia. In cooperation with Magnolia Partner Agency Neoskop, a professional and smooth implementation was possible.”

enercity AG, the driving force for the digital energy of the future.
Enercity is the main provider of power, gas and water in Hanover and surrounding regions. Since last year they have provided power and gas for all of Germany and are expanding rapidly. Furthermore, they recently launched new innovative product diversifications including electromobility and solar.
To expand their reach outside of Hanover, they needed a modern website with great configurators and a fast and intuitive CMS. Previously, they had been using a pure headless CMS, which was challenging to learn and even harder to master. Desiring a more visual approach that also allowed them to maintain a wide range of capabilities, they decided on Magnolia CMS.
Highlights
The Challenge
The Challenge

Go headless, but stay visual.
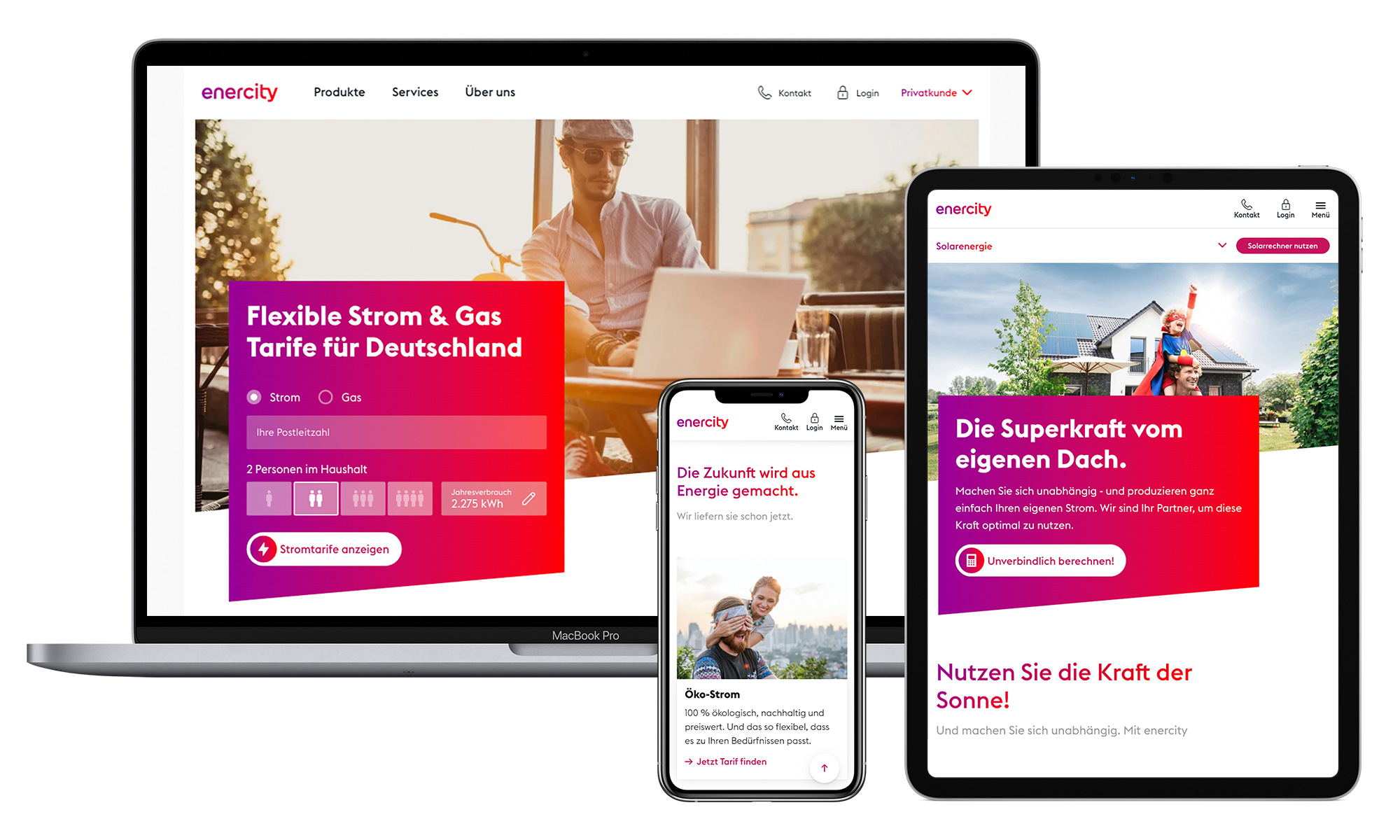
The goal of the relaunch was an overall refresh of the enercity website to give it a more user-centric approach. There were two separate versions of the website (one for desktop and one for mobile devices) that needed to be combined into one responsive website. However, the primary focus of the relaunch was the content editor. The CMS needed to be easy to use and visual, which contrasted with common types of headless CMSs. The editors also needed more options for layouts and the flexibility to develop the website independently without relying on the IT department.
The Solution
The Solution

Multiple options in an easy-to-use interface.
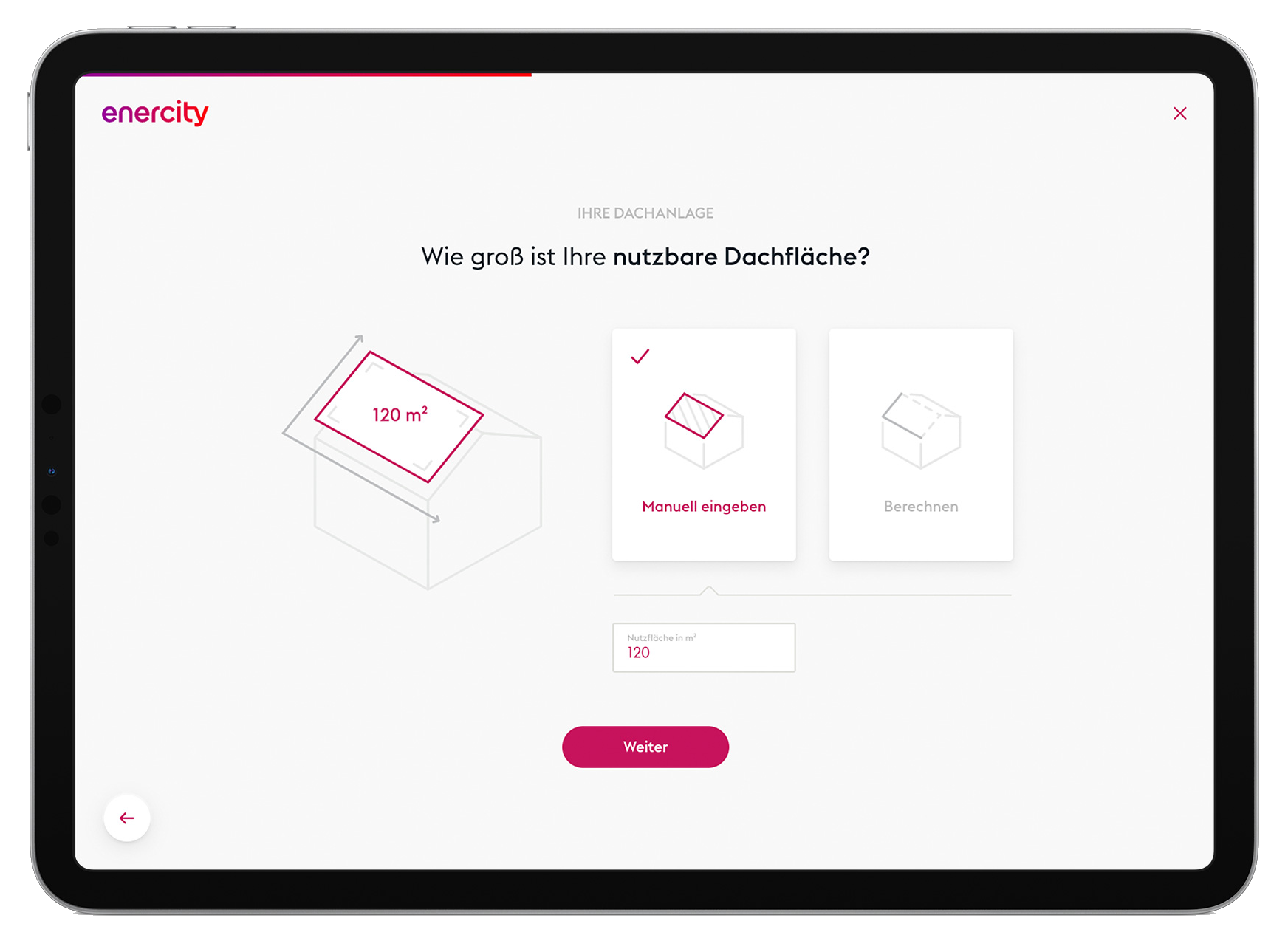
First of all, the sales process, which consisted of static download forms until this point, was made more user-centric by developing user-friendly product configurations. Moreover, enercity is now empowered to create landing pages for online campaigns in a very short period of time, personalize them for the target audience and implement those configurations to create a digital lead.
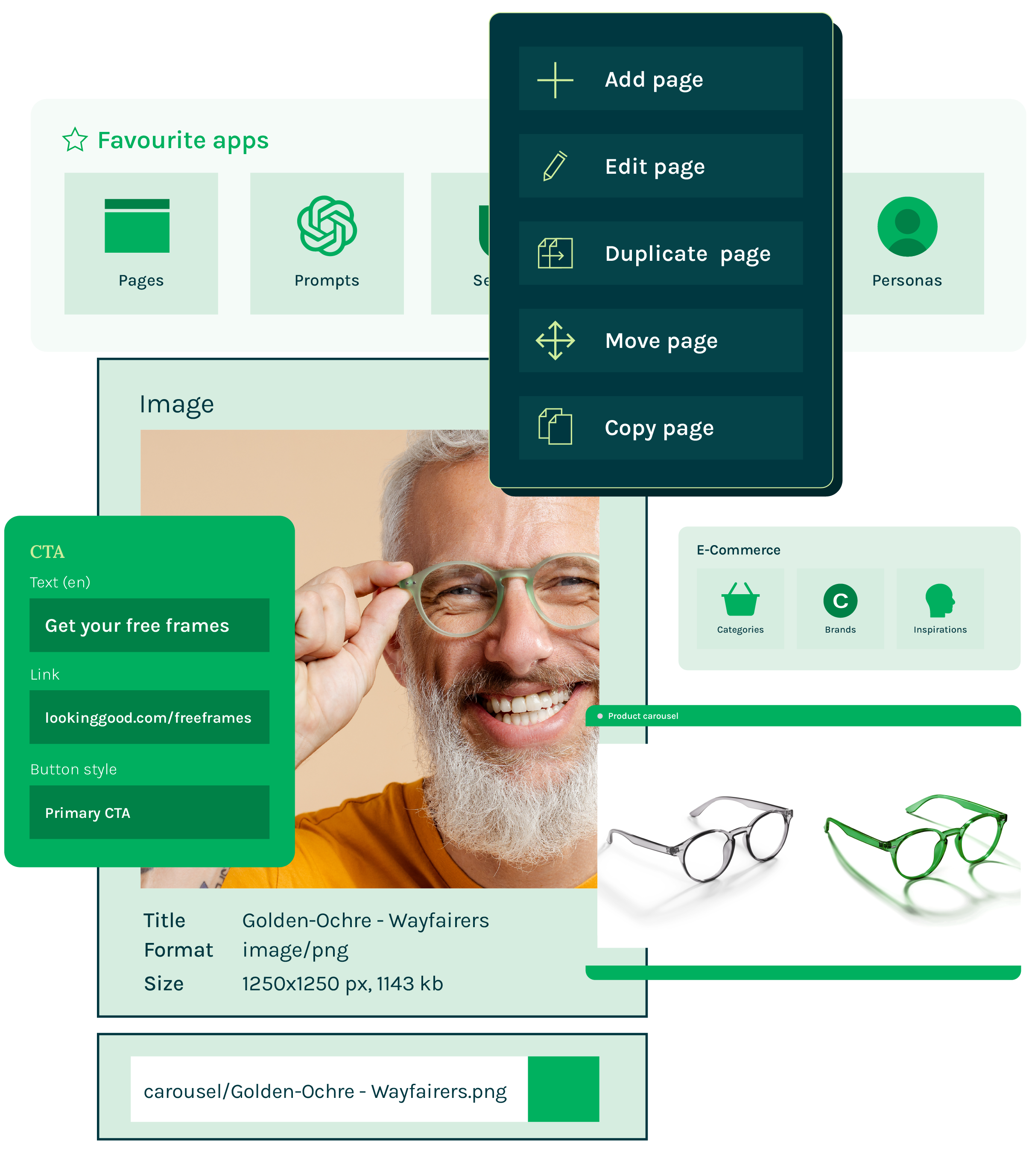
Magnolia Partner Neoskop, created custom apps which made it possible for enercity to easily edit product data coming from their own web service or build forms, edit email templates and choose where to send them. By developing a template that only consists of header and footer, content editors now have free creative reign.
The Result
The Result

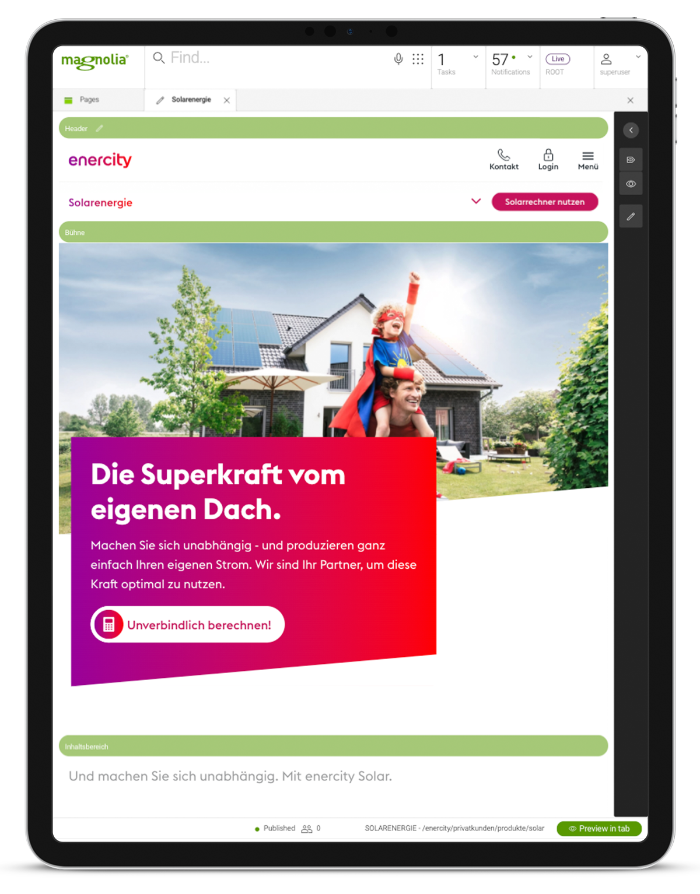
A visually driven headless CMS based on React components.
Since the relaunch, Enercity can edit content on existing pages easily and is even able to create entirely new pages with all the available components. One of the main benefits of the website is the visual page editor with original React.js components inside, combined with the simple structure of Magnolia itself and an easy-to-understand interface.