Benefits of the Magnolia SPA Editor
Compelling experiences
Single-page Apps (SPAs) allow marketers to create compelling experiences that increase visitor retention and engagement. Due to less full page reloads and a better overall performance, SPAs provide faster, more fluid and more engaging end-user experiences.
Creative control
Craft experiences across your digital channels instead of just entering content. With a visual editor, marketing teams can edit an SPA's structure, layout, and content directly in the Magnolia Page Editor. Independent of the content type, authors can choose which digital assets to place, where to place them, and what kind of layout to use.
Live preview
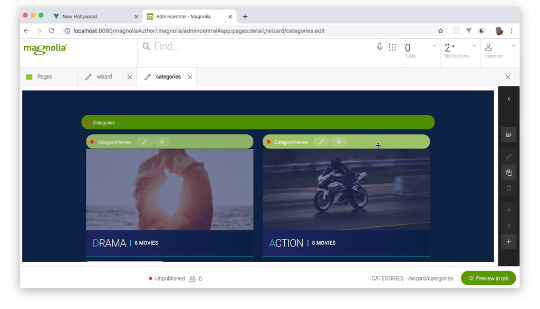
Marketers can preview the experience built with an SPA just as end users will see it. This way, they are not disconnected from the actual experience they’re supposed to create and can ensure it will engage and delight users as desired.
Develop faster
Developers use the top-notch front-end technologies of their choice (such as React, Angular, Vue, or meta frameworks like Next.js, Gatsby, or Nuxt) and ship faster as designers and developers share one common set of templates.
Reduce costs
Lower your development and ongoing maintenance costs. By making the SPA editable, software development is only needed for the initial setup or for more significant changes, not for every layout change.
Stay on top
Use a SPA as your frontend to reap the benefits of the headless and microservice/SOA approach: flexibility to choose your own tools, better maintainability, less vendor lock-in, and faster turnaround time for experience creation.

Headless for marketers. It's finally here.
Check our product brief for more details on how Single-page Apps can benefit your business, and how you can easily build, edit and maintain such apps with Magnolia.

SPA editors empower marketers
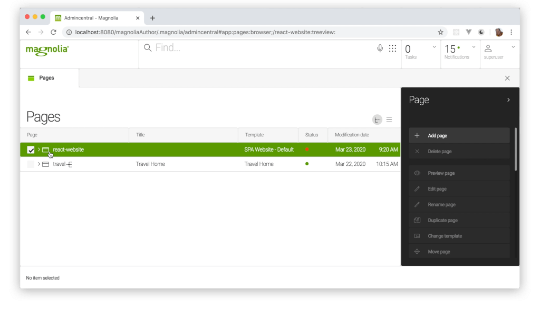
In typical headless CMS, marketers work in forms, and the content creators are disconnected from the experience they are creating. The Magnolia Visual SPA Editor enables reusing content across channels and digital touchpoints while maintaining autonomy for creating and editing all layout and content and previewing any experience in context. It's here. It's exciting. It's finally an approach to headless that also empowers marketers.
How it works in Magnolia
While visual editing creates an improved editor experience, the developer experience is improved as well. Front-end developers can quickly support SPAs in Magnolia, while continuing to build sites using familiar frameworks and tools the way they are used to. With the SPA Editor in Magnolia they can:
- Visually edit SPAs directly in the Magnolia Page Editor
- Use existing React / Angular components without modification
- Create content editing dialogues for each component
- Manage nested components
- Manage a tree of pages
- Manage interactive components
FAQs
What is a headless CMS used for?
A headless content management system (CMS) is a content management system that separates content creation and management from content delivery. It serves as a central hub for creating and organizing content, allowing developers to access and deliver it through APIs to various platforms and channels. This decoupled approach enables organizations to deliver consistent and personalized content experiences across multiple touchpoints, supports faster development cycles, and facilitates content reuse. Overall, a headless CMS streamlines content management processes and enables flexible and scalable content delivery for dynamic digital experiences.
What are the benefits of using a headless CMS?
Using a headless CMS offers several benefits for organizations. Here are three key advantages:
- Flexibility and agility: With a headless CMS, content is decoupled from the presentation layer, allowing for greater flexibility and agility in content delivery. Organizations can use various frontend technologies and frameworks to create customized and engaging user experiences. This flexibility enables faster development cycles, as frontend teams can work independently without being constrained by the CMS's templates or themes. It also allows seamless integration with emerging technologies and channels, such as IoT devices or voice assistants.
- Omni-channel content delivery: A headless CMS enables organizations to deliver content across multiple channels and platforms consistently. By using APIs to retrieve content, the same content can be repurposed and presented differently on different devices and touchpoints, including websites, mobile apps, social media, digital signage, and more. This facilitates omni-channel marketing strategies, improves customer engagement, and ensures a cohesive brand experience across various channels.
- Future-proof and scalable: The decoupled architecture of a headless CMS allows organizations to adapt and incorporate new technologies and platforms without rebuilding from the ground up. This scalability makes it easier to scale content delivery as the organization grows, accommodating increasing traffic and expanding digital channels. Additionally, a headless CMS allows for easy content reuse and repurposing, saving time and effort in content creation and management.
Overall, using a headless CMS empowers organizations with flexibility, omni-channel capabilities, and scalability, enabling them to deliver dynamic and personalized content experiences while adapting to changing market demands and emerging technologies.
What is a SPA?
An SPA (single-page application) is a modern web application that operates on a single page and updates the content of the single page rather than having to navigate through multiple pages or reload the page. SPAs offer a much better and smoother user experience than the traditional multi-page model.
For a business salesperson, an SPA can provide a highly interactive and engaging online platform for showcasing products or services to customers. With an SPA, customers can easily navigate different sections, view product details, and make purchases without experiencing delays caused by page loading times. The application loads quickly and delivers a responsive interface, allowing sales representatives to present information and close deals more efficiently.
What is the benefit of visually editing a SPA?
Visually editing an SPA simplifies the UI design and modification process without the need for coding expertise. It offers a user-friendly interface for non-technical users to make changes visually, accelerating iteration and reducing time-to-market. It reduces development dependencies and empowers teams to customize and personalize the SPA's UI. Overall, visual editing enhances real-time collaboration, efficiency, and user experience.
Magnolia's visual content editor is a powerful tool that empowers marketers and content creators to design and modify digital experiences easily. With its intuitive interface, users can visually edit their websites' or applications' structure, layout, and content directly within the Magnolia platform. The visual editor provides a seamless and efficient experience, enabling real-time previewing and editing of content. By offering this visual editing capability, Magnolia enhances collaboration, accelerates time-to-market, and ensures a consistent and engaging user experience across channels.
What is the difference between headless CMS and Wordpress?
WordPress and headless CMSs like Magnolia differ in their architectural approach, content management, and delivery flexibility. WordPress is a traditional, monolithic CMS that combines content management and presentation within a single system. It provides a user-friendly interface and pre-designed templates for website development. However, its functionality is tightly integrated, limiting customization options and making it primarily suitable for traditional websites.
On the other hand, a headless CMS, like Magnolia, decouples the content management layer from the presentation layer. It serves as a backend infrastructure for content creation and organization, while the frontend presentation is handled separately through APIs. This decoupled architecture offers greater flexibility and scalability. Developers can choose any frontend technology or framework to build customized user interfaces and experiences, including websites, mobile apps, IoT devices, and more.
With a headless CMS, content can be consistently repurposed and delivered across multiple channels and platforms. The separation of content management and delivery enables content reuse and allows marketers to tailor experiences for specific channels, enhancing customer engagement. Additionally, a headless CMS future-proofs organizations by allowing easy integration of emerging technologies and accommodating changing market demands without needing a complete system rebuild.




.png)