- Jan 10, 2023
- --
A marketer-friendly headless CMS: just a fairytale?
Experience Magnolia in action
Experience Magnolia's key features firsthand in an interactive product tour.
Take a tour nowIn years past, website developers subscribed to the notion that front-end layouts and back-end content were inseparable. Since most visitors could only view the sites on browsers on their desktop or laptop screens, the need to separate content management from design layouts was, for the most part, unnecessary.
However, with the advent of smart speakers, digital signage, smartwatches, and other IoT devices, the need to deliver content across multiple channels arose, along with the desire to minimize content duplication and effort duplication when it comes to filling those channels with branded content.
This corporate need, paired with consumer demands for more diverse digital experiences, led to the birth of the headless CMS movement, where APIs enable content to be published to any application or display. As brands attempt to increase their reach across multiple channels, the demand for headless CMS platforms has also increased.
Why marketers avoid headless CMSs
Most marketers and business users hate the prospect of a pure headless CMS. Here’s why.
Headless CMSs are developer tools first and foremost
Headless CMS platforms function largely as back-end repositories to hold the content, as well as the API calls to render the content to the front-end layout. Unlike traditional CMS platforms, headless systems do not include layout templates or user-friendly interfaces. The burden for developing the layouts for various platforms then falls on the development team, which can lead to longer implementation times, trial and error during the development stages, and slower time to market.
Content authoring becomes complex
While headless CMS features can help brands distribute content to more channels, the marketing team will contest that the content will arrive far less polished due to poor or non-existent content authoring tools. Without WYSIWYG editing, page templates, and drag-and-drop tools, how can a marketer or non-technical user thrive when it comes to authoring and publishing great content?
Moreover, marketers and content authors aren’t able to preview content across devices, as a pure headless CMS acts only as a content repository, leaving front-end activities to an external static site generator or to the front-end development team.
Poor cross-application usability
Cross-application usability involves the level of interaction and data interchange between applications. For instance, a CMS with strong cross-application usability would allow for changes in content to mirror optimal SEO results, or for bringing in data and insights from external analytics tools. Although headless CMS systems are designed to deliver content across multiple platforms, the structure of these systems does not allow much in the way of cross-application usability.
Hybrid headless CMS: The marketer-friendly middle ground
A hybrid headless CMS combines the benefits of traditional CMS platforms with the multi-channel content distribution associated with a pure headless CMS. A hybrid CMS, also known as a decoupled CMS, uses APIs to push and pull content much like a headless CMS, but doesn’t deprive non-technical users of their beloved tools and environments.
Why marketers prefer a hybrid headless CMS
Hybrid headless CMS platforms use APIs and web services to deliver content to any front-end layer (think digital signage and smartwatches), as well as any third-party system, such as an eCommerce platform.
An example of a hybrid headless CMS in action can be seen in Coop Alleanza, a Magnolia CMS client. The giant retailer used Magnolia CMS and its APIs to connect its online and in-store experiences through interactive screens, allowing customers to check and compare product and service descriptions, reviews and offers, as well as to update their own profiles.
Here’s why Coop Alleanza, and other global brands, use a hybrid headless CMS.
A truly marketer-friendly content authoring experience
Content authoring tools can provide content authors and brand managers with the capabilities they need to deliver effective content, while also allowing them to express their creative talents. Developers will also have the freedom to build content templates and editing functionality through front-end skills. For instance, in Magnolia these tools include:
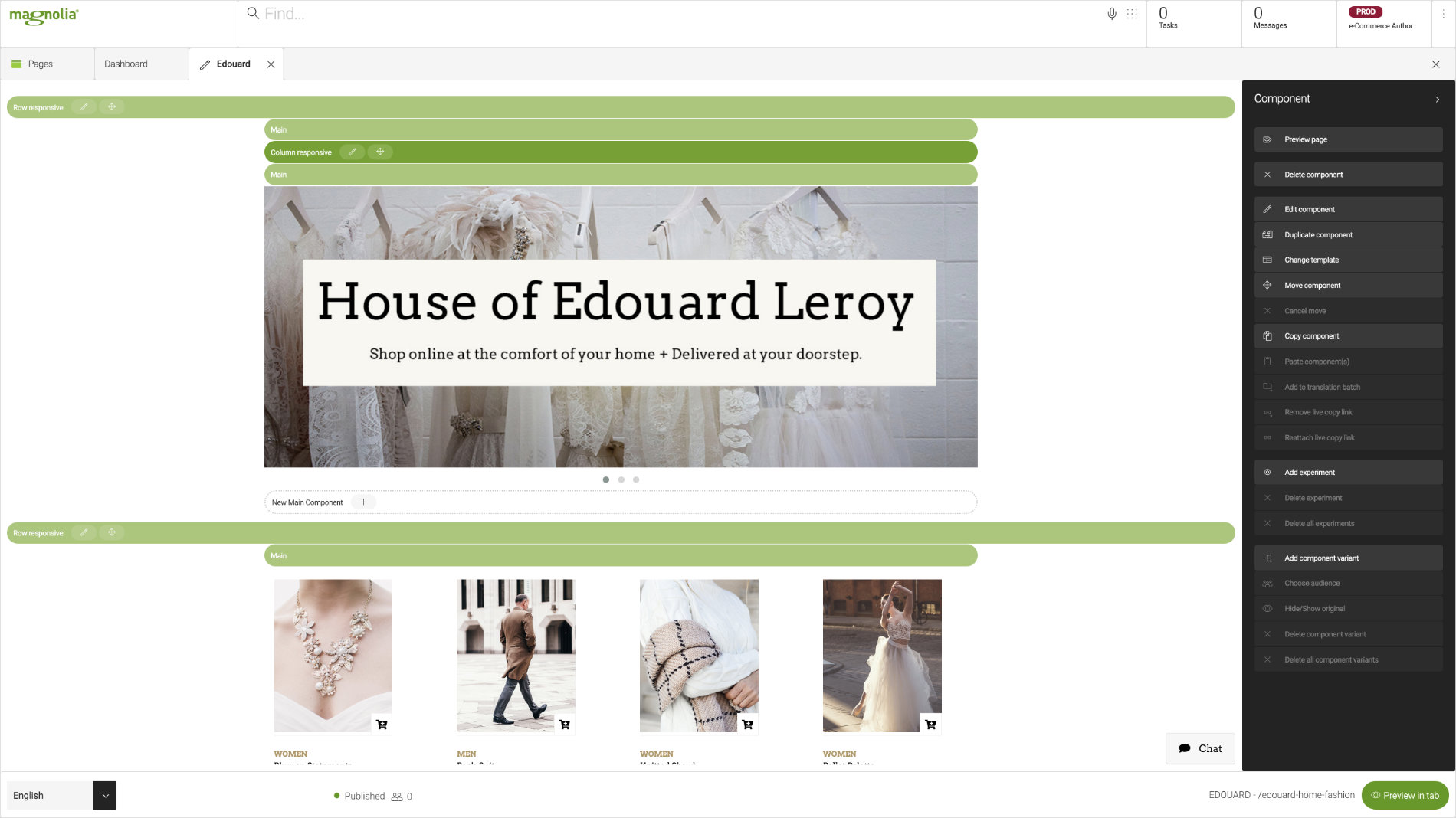
Pages App: The Pages app is a WYSIWYG content editing tool that lets content authors create a page or construct a user experience from a library of functions.
Content Editor: The Content Editor framework not only makes the development of modern editing apps much easier, it also gives authors more of a say in how the content is presented to the end user, even on devices other than desktop and mobile.
Content Apps: Content apps are highly useful in delivering structured content, such as simple products, product categories, or special events.
Stories App: Authors can use the Stories app to craft and edit stories with text, images, videos, and links, all of which can be saved and published in one click.
Visual SPA Editor: The Visual SPA Editor empowers authors to edit and preview an actual running SPA (single page application) and provide customers with the ultimate interactive experience.
User-friendly interfaces
One of the weaknesses of a typical headless CMS platform is the lack of an intuitive user interface. Since many of the components in such a system rely heavily on coding expertise, they can present a significant barrier to entry for those trying to adapt to a headless system. At Magnolia, great usability is what we’ve worked on relentlessly for over 15 years. With Magnolia 6, we took it to the next level, with a streamlined user interface that provides a clean and modern feel, including clear navigation elements and a central search bar.

Cross-application usability out-of-the-box
Since Magnolia was designed to be integrated with various other systems you need for your digital experience, it also tackles the issues surrounding cross-application usability. Magnolia users can integrate the CMS with analytics, CRM, and e-commerce solutions that fit their needs, while also taking advantage of Magnolia’s standard UI. They can get content and data, for instance analytics data, from external systems inside the CMS. This brings more streamlined workflows, no more context switching between tools, and an empowering and creative work environment.
.2024-10-21-13-28-53.png)
Hybrid headless: The healthy middleground
As we have shown, marketer-friendly headless CMS does indeed exist, and brands will need to leverage them to empower both marketers and developers simultaneously if they are to thrive in 2020 and beyond.
Magnolia can help content creators eliminate content duplication, cut down on inconsistent messaging, and unshackle marketers from their dependence on IT—which suits both parties.
It’s time to restore power to the marketing team, and free up the IT team to innovate further, and a hybrid headless CMS will enable your brand to do exactly that.