- Jul 1, 2024
- --
How a Headless CMS Powers Digital Signage Experiences
Experience Magnolia in action
Experience Magnolia's key features firsthand in an interactive product tour.
Take a tour nowDigital signage encompasses a wide range of solutions for presenting media and information on digital displays. It’s revolutionizing the way brands communicate with their target audience, and in the last years, it evolved from a simple advertising display in a shop window to a fully integrated digital experience.
Visual communication plays a major role in the buyer’s final decision to purchase. “Up to 40 percent of them change their minds because of something they see, learn, etc.” says a McKinsey report.
To help brands take advantage of the latest generation of digital signage, reach more customers, increase revenue, and maintain their multichannel strategy, LowCode SHOW, the AI-powered digital signage solution, and Magnolia, the leading DXP solution in the market, have partnered.
It seems as if everything we need today can be found online or on our smartphones. Companies have embraced the need for eCommerce and selling online and so far are showing no signs of slowing down. However, while online channels are still crucial, brands must also remember the importance of offline channels. The digital revolution doesn’t just refer to online channels but encompasses other areas such as digital signage software.
Digital signage is one of the fastest-growing segments of the digital world. A study by Markets and Markets estimates the global digital signage market will grow to $27.3 billion by 2029 from $20.1 billion in 2024. The growth of the market can be attributed to the increasing adoption of digital signage in industries such as retail and hospitality and ongoing technological advancements in the display sector—this led to the incredible growth of the outdoor installation segment, which is expected to have the highest CAGR until 2029—and the rising number of new infrastructural developments. To cope with this demand, businesses will need to adopt digital signage software to help them.
This article will analyze how the combination of digital signage software, a headless CMS, and a low-code development approach can help brands achieve a true omnichannel experience at unprecedented speed. We will also look at the evolution of digital signage to see how it has moved from a simple advertising display in a shop window to a fully integrated digital experience driving traffic to stores, boosting sales, and increasing customer satisfaction.
First, A Glossary
What Is Digital Signage Software?
Digital signage software displays content like text, videos, and images on electronic screens — for example, the giant billboard screens found in city centers and the screens in malls, grocery stores, and airports.
These digital signs provide dynamic content that brands can use to showcase marketing messages and improve the customer experience in traditional brick-and-mortar locations.
What Is Headless CMS And Why Do You Need It?
A digital signage CMS enables organizations to manage content for digital signs. However, since digital signs aren’t the only channel businesses need to deliver content to their customers, they can’t rely on a traditional CMS to handle those content management needs.
Instead, a headless CMS provides the best option for managing digital signage content, as it essentially acts as a centralized content hub so that all content can be found in one place and delivered to any channel as required.
The forecasted trends predict that digital signage will become more interactive for customers starting in 2024. This evolution will not only lead to increased adoption in industrial and commercial sectors but also a surge in the number of digital signs used outdoors, indicating a promising growth potential for the industry. With such a wider adoption, the importance of a digital signage CMS that makes it easy to deploy captivating content will become greater than ever before.
Why Adopt a Low-Code Development Approach?
Developing customer experiences for multiple channels from scratch can be time-consuming and expensive. That’s why many companies are turning to low—or no-code development for many new projects. Low-code development elevates coding from textual to visual, making it easier for both business users and developers to build solutions together.
While low code development platforms are used for a wide variety of purposes, they’re ideal for digital experience. CMS/DXP implementation projects are an enormous burden for developers, yet the end-users are marketing teams. Low code development reduces the burden on developers while empowering marketing teams to get more involved. It also enables companies to reap the true benefits of agility though reusable components, ease of customization and speed of integration.
Now that we’ve clarified the key terms and how they blend together, let’s take a closer look at digital signage experiences, how they evolved and what’s the future.
The Digital Signage Evolution
Digital signage isn’t entirely new but has undergone a few changes over the years, , rapidly expanding beyond the initial basic informational purpose. Nowadays, brands ask themselves which digital signage content management solution (CMS) best fits their needs of deploying captivating and interactive content. All this from the static LED displays, limited in terms of colors and resolutions, with the content being displayed from standalone systems just a few years ago.
Digital signage software has evolved significantly, as well as the innovative ways different industries are deploying it to stand out from competitors, drive sales, and satisfy customers. Although highly used in the rapidly advancing world of digital advertising, the initial purpose of digital signage, information dissemination, hasn’t been lost. In fact, a digital signage CMS plays a crucial role here, as features like real-time content updates allow quick dissemination of critical messages for multiple locations simultaneously, such as flight delays, real-time availability of items, etc.
Media Player: The First Generation of Digital Signage
The first generation of digital signage was characterized by a sign or display that could show text, images, or video. It was usually connected to an internet connection or even a computer where content could be uploaded manually via a USB stick or a similar storage device.
Cloud-Based: The Second Generation of Digital Signage
Companies started using screens in stores and offices as marketing tools in the second generation. At this point, they also began using cloud-based systems for their content management needs. This made it possible for content creators to update their displays remotely, pushing out new information at any time. The result was better brand awareness and increased revenue for retailers who used these systems effectively.
Personalized and AI: The Third Generation of Digital Signage
Advances in technology have brought us into the third generation. Personalization has now found its way into the digital signage world. Brands now engage their customers with tailored messages like weather forecasts, current weather conditions, the products in stock, and more. The possibility of connecting real-time sensor data provides unimaginable ways to engage a target audience. As a result, digital signage is no longer a static advertising platform but more like a smart digital sales assistant.
Why Brands Need to Embrace the Third Generation of Digital Signage
The third generation of digital signage can elevate brands to new heights, and businesses can take a few steps to ensure their content is relevant and engaging.
Content Strategy
Through the personalization and AI capabilities of digital signage today, brands can select the right content for the appropriate channel. Digital kiosks in grocery stores can display up-to-date product information so that customers don’t have to wander from aisle to aisle, while those in malls can be used to display the latest promotions.
Data-Driven Marketing
The capabilities of modern digital signage tools make use of data and analytics to better understand your customers’ needs, interests and preferences. This allows you to make informed decisions about what content to show them on screens and when—for example, promoting the biggest sales or most popular products in the store during peak periods.
Continued Learning
Embracing the third generation of digital signage now can be crucial for keeping up-to-date with what’s happening with current technology so that you can make sure you stay ahead of the pack. This means keeping an eye out for new technologies that offer innovative ways of interacting with consumers via digital signage and learning from examples of best practices being seen across industries worldwide.
Engaging, interactive content is only part of the story. To understand how digital signage works for your customers, you need to explore how you can use it as part of a broader, multichannel experience strategy, which is where a CMS/DXP shows its true power.
Introducing LowCode SHOW & Magnolia: The Perfect Match For The Agile Enterprise
To help you level up to the latest generation of digital signage and be ready for future developments in the market, LowCode SHOW, the AI-powered digital signage solution, and Magnolia, the leading DXP solution in the market, have partnered.
LowCode SHOW is a revolutionary software for digital signage. It lets you control any screen ─ be it TV screens, mobile devices, info kiosks or monitors in restaurants, shops, airports and offices ─ and connect to Magnolia’s CMS, social media platforms, RSS feeds, weather information or any other services to create rich, personalized experiences for your customers.
LowCode SHOW is the only digital signage software that provides native integration to Magnolia for reuse of existing content across channels.
With Magnolia in the mix, you have your multichannel strategy covered. Not only can you manage all your content and digital assets in one central place, but on top of that, you get almost unlimited integration to ecommerce, customer relationship management software, and much more ─ to build a true enterprise-grade platform for your entire customer experience.
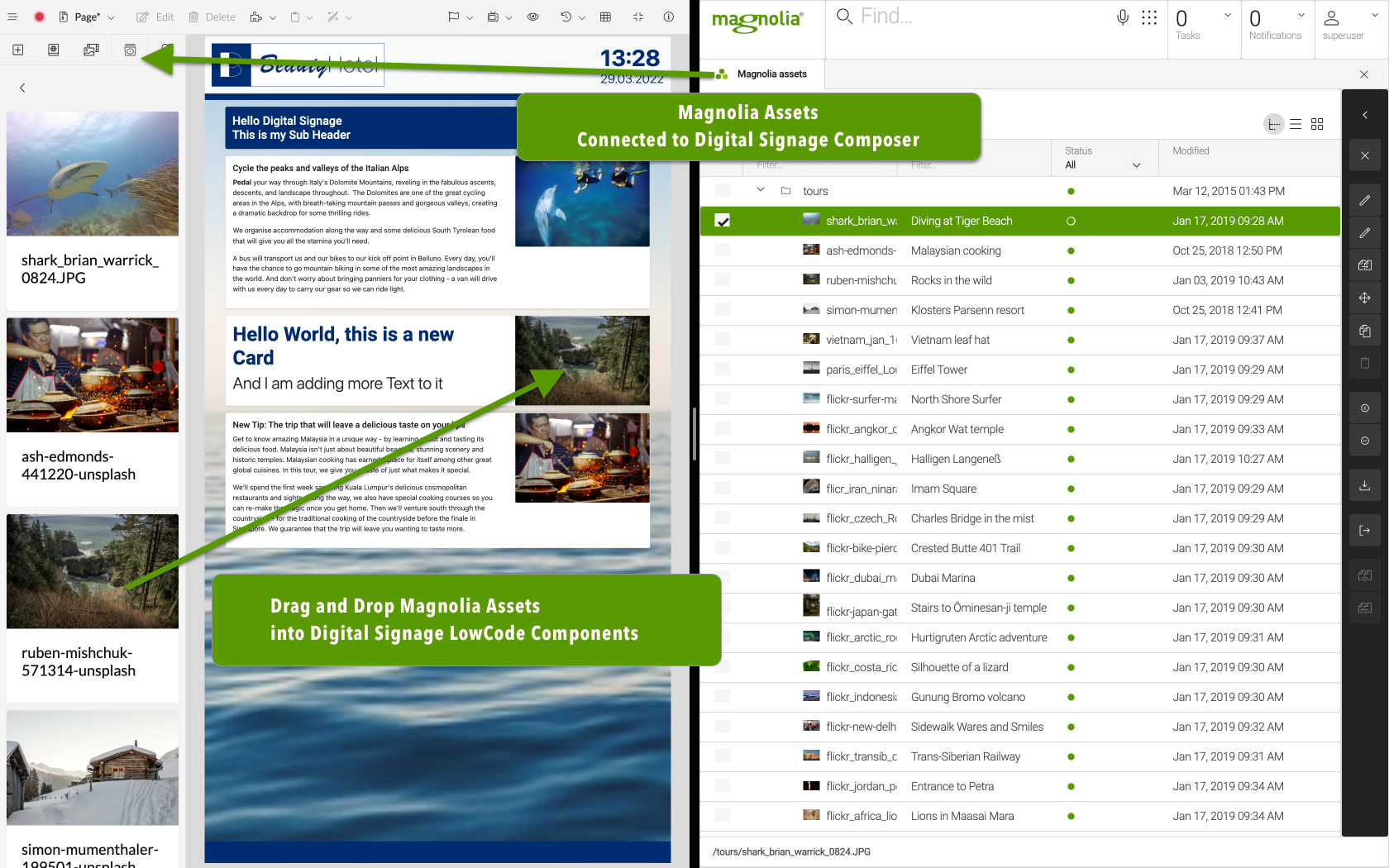
Users can easily edit screens using a visual composer, and can search for and integrate into digital signage experiences content from Magnolia.

Moreover, the LowCode Show Magnolia Connector provides access to advanced AI-powered digital signage personalization based on extendable real-time sensor data. This includes Person, Age, Gender, Weather Data and more.

Finally ─ it’s all easily customizable and extendable as you like, using standard web technologies, due to Magnolia’s light development approach and the low-code development platform powering LowCode SHOW.

Want to see LowCode SHOW and Magnolia in action? Check it out on our marketplace.