- Jun 7, 2022
- --
Accelerating the Creation of Digital Shopping Experiences with Headless Commerce
Magnolia DXP, Salesforce Commerce Cloud, and Salesforce Composable Storefront Integration
Experience Magnolia in action
Experience Magnolia's key features firsthand in an interactive product tour.
Take a tour nowHeadless commerce is a term that we hear a lot these days. It refers to an architecture that separates the ecommerce frontend from the backend. In this blog post, I want to show you how you can build a headless commerce architecture with Salesforce Commerce Cloud, a commerce cloud CMS like Magnolia DXP, and Composable Storefont (formerly PWA Kit) in hours, if not minutes.
Headless Ecommerce System
In headless commerce, the frontend is a storefront or a commerce website that provides the user interface and experience to your customers. The backend is composed of multiple systems and services, such as a headless commerce platform that manages products and provides the checkout process.
The frontend and the backend are independent of each other, allowing developers to work on the frontend and then plug in the backend that handles the commerce functionality. The connection between these two parts is made through REST APIs. This setup ensures fast and flexible development.
Learn more about "What is headless ecommerce".
Headless CMS
In the context of content management, ‘headless’ means separating frontend templates and designs from the content management system (CMS) in the backend, enabling frontend developers to create templates, and content authors and marketers to create content independently. Similar to the commerce example, the communication between the frontend and the headless CMS is done via APIs.
Magnolia Headless CMS
Manage content in one hub and reuse it across the web and all your channels. See why Magnolia is great for headless—no need to sacrifice authoring experience and enterprise features.
Learn moreWhen using Magnolia, you can select any frontend framework while giving your marketing team complete control over the content that they can reuse across your website and apps.
Progressive Web App
A headless architecture allows brands to create any type of frontend, be it a Single-Page Application (SPA) or a Progressive Web App (PWA), regardless of the chosen commerce system or CMS.
A PWA is like a regular responsive website that provides app-like features and performance. Technically it is a single-page application and helps businesses deliver fast and engaging experiences on any device.
Putting It All Together
Now that you know what the term ‘headless commerce’ means, you might ask if a headless commerce system and a headless CMS can work together. And the answer is: absolutely! You can take advantage of both, and implement a headless commerce system and headless CMS at the same time.
A solution that gives you one of the best—if not the best—customer and employee experiences is a Digital Experience Platform built on Magnolia DXP, Salesforce Commerce Cloud (SFCC), and Salesforce Composable Storefront (formerly PWA Kit). Each system is responsible for different parts of the solution.
Let’s look at these three components more closely:
Magnolia DXP provides the headless CMS and acts as the glue between the individual DX components. It unifies experience management for content authors in a single platform and includes a WYSIWYG editor, so that marketers and authors can compose experiences visually and preview pages before publication. It also enables brands to leverage composable content, increasing their content efficiency through creating content once and publishing it everywhere.
Salesforce Commerce Cloud (SFCC) is the headless commerce platform. It provides rich capabilities for managing product data and shopping processes.
Salesforce Composable Storefront (formerly PWA Kit) provides the tooling to create the actual frontend that provides the shopping experience using content and data from both SFCC and Magnolia.

The combination of Magnolia DXP, SFCC, and Composable Storefront serves all ecommerce needs flexibly.
Getting Started Quickly
To implement this solution, you don’t have to create the entire setup from scratch. With the Magnolia Headless Accelerator, you can easily jumpstart a new project. Once the automated integration is complete, you can customize the project to your requirements.
Speeding Up Headless Development with the Magnolia Headless Accelerator
The Magnolia Headless Accelerator is a developer tool to speed up the development of headless projects. It takes a lot of the weight off your frontend developers’ shoulders and gives them more time to create new templates and functionality.
Starting a commerce project with the Headless Accelerator makes it easier for you to integrate systems. When creating a new project, you can choose from multiple templates to jumpstart a project. One project template is for SFCC and the Composable Storefront. It lets you manage all connections in one place and establishes a secure connection to SFCC and the Composable Storefront. There is no need to configure your PWA separately.
The Headless Accelerator by Magnolia
Speed up the development of your digital experiences with a unified workflow and a library of UI patterns. Check out the Headless Accelerator by Magnolia.
Learn moreMixing Editorial Content with Salesforce Data
Using Magnolia to manage the project, your content authors and frontend developers can easily create digital experiences together.
The template project’s landing page is already configured to use components that link to product category pages. Content authors can also add a product component that is connected to the product catalog in Salesforce. In Magnolia’s WYSIWYG editor, they can browse and select products and see a preview of the components.

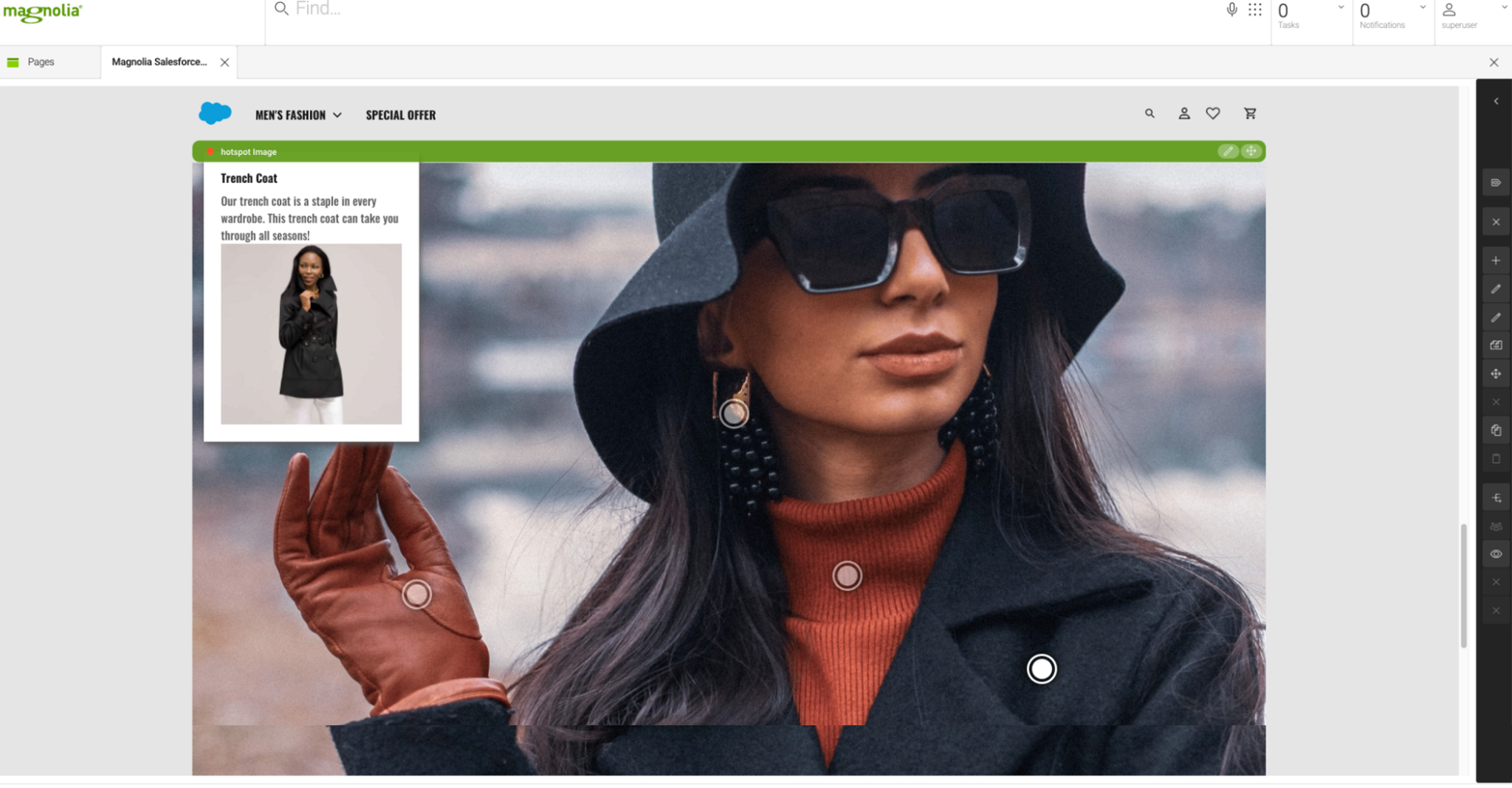
To inspire customers and promote products, marketers can use hotspots that highlight products in an image and provide product information. If customers click on it, they are taken to the product page, where they can buy the product.

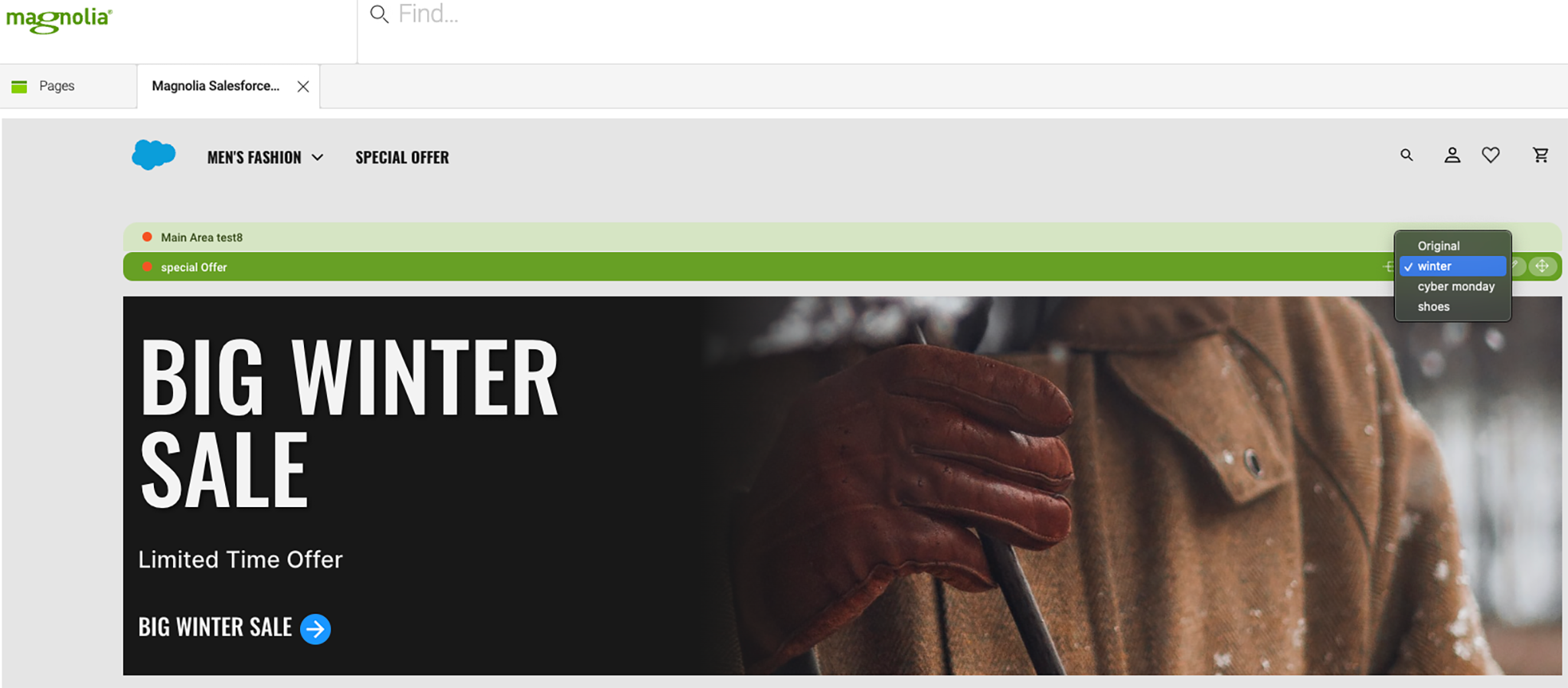
Marketers can also personalize components, including product components, in the WYSIWYG editor, allowing the promotion of products based on audience traits. To see what different customer segments would see, you can easily switch between the versions for each customer segment.

For example, Salesforce’s template project uses the ‘utm_campaign’ trait, displaying a banner with a special offer based on this URL parameter.
The page navigation can link to any of the categories or subcategories in the SFCC catalog, and to content pages created in Magnolia. Marketers can enhance the navigation with editorial content and call-to-action buttons, and easily change the display name of category pages.

All features that I described are available in the integration template project that you can jumpstart using the Magnolia Headless Accelerator. To learn more, join us on Wednesday, 22 June 2022, 9 am EDT / 3 pm CEST, for a deep dive into Magnolia DXP and the Salesforce Commerce Cloud integration—the most powerful solution to create amazing ecommerce experiences, made truly for the enterprise.