Vorteile des Magnolia SPA Editors
Ansprechende Experiences
Single-Page Apps (SPAs) ermöglichen Marketern die Erstellung ansprechender Experiences, die zu einer besseren Besucherbindung und -interaktion führen. Da Seiten nicht mehr so häufig vollständig neu geladen werden und die Gesamtperformance besser ist, lassen sich mit SPAs schnellere, flüssigere und ansprechendere User Experiences realisieren.
Kreative Kontrolle
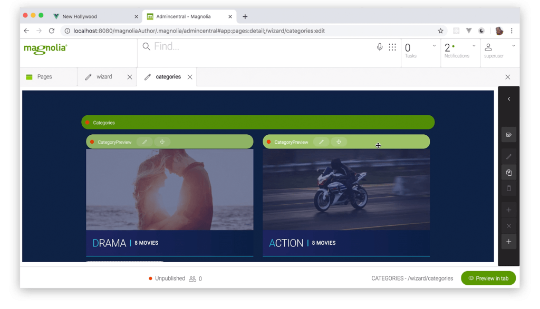
Gestalten Sie Experiences anstatt nur Content einzugeben. Marketer können die Struktur, das Layout und den Content einer SPA direkt im Magnolia Page Editor bearbeiten und wählen, welche Komponenten wo platziert werden sollen und welcher Layouttyp verwendet werden soll.
Live-Vorschau
Marketer können die mit einer SPA erstellte Experience in einer Vorschau so anzeigen, wie sie Endbenutzern präsentiert wird. Auf diese Weise haben sie einen direkten Bezug zur Experience, die sie erstellen sollen, und können dafür sorgen, dass die Experience auf Benutzer die gewünschte Wirkung hat.
Schnellere Entwicklung
Entwickler verwenden die erstklassigen Front-End-Technologien ihrer Wahl (wie React, Angular, Vue oder Meta-Frameworks wie Next.js, Gatsby oder Nuxt) und liefern schneller, da Designer und Entwickler einen gemeinsamen Satz von Vorlagen verwenden.
Geringere Kosten
Senken Sie Ihre Kosten für Entwicklung und laufende Wartung. Aufgrund der Bearbeitbarkeit der SPA ist nur bei der Ersteinrichtung oder bei umfangreicheren Änderungen Software-Entwicklung notwendig, nicht jedoch bei jeder Layoutänderung.
Den Überblick behalten
Wenn Sie eine SPA als Frontend verwenden, können Sie von den Vorteilen des Headless- und Microservice/SOA-Ansatzes voll profitieren: flexible Wahl der Tools, bessere Wartbarkeit, geringere Anbieterabhängigkeit und schnellere Experience-Erstellung.



.2024-10-21-17-41-43.png)





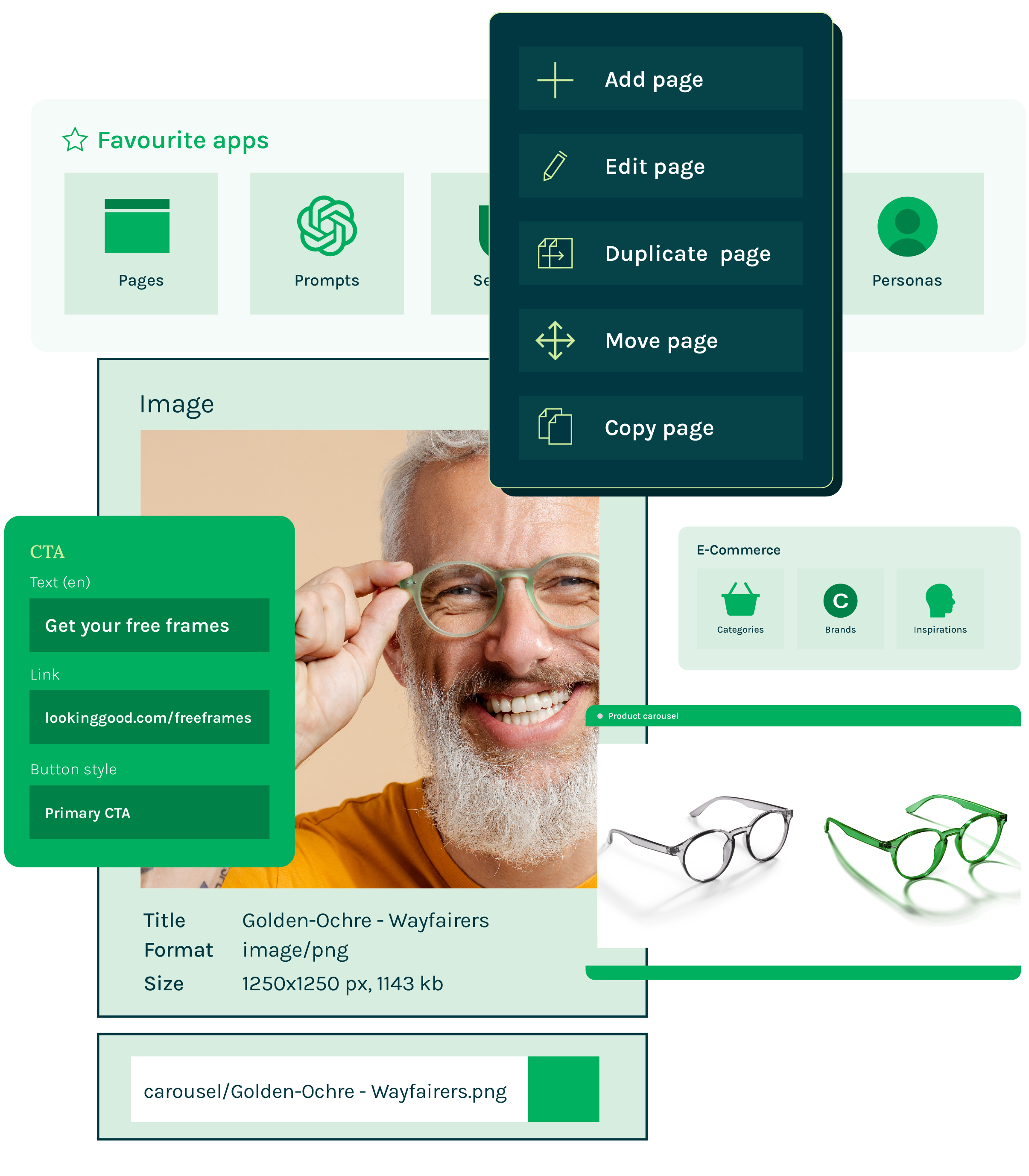
Geführte Produktbesichtigung
Erleben Sie Magnolia Content Editing
Optimieren Sie die Erstellung von Inhalten mit WYSIWYG-Tools und Funktionen wie Vorschau, Zeitplanung und Personalisierung.

Ein SPA Editor stärkt die Rolle von Marketern
SPAs gewinnen zunehmend an Beliebtheit, doch in typischen Headless CMS Systemen müssen Marketer mit Formularen arbeiten, wodurch ihnen der Bezug zur tatsächlichen Experience fehlt, die sie erstellen. Mit dem Visual SPA Editor von Magnolia können sie Content in verschiedenen Kanälen und digitalen Touchpoints wiederverwenden, gleichzeitig jedoch selbstständig alle Layouts und Contents bearbeiten und jede Experience im Kontext in einer Vorschau ansehen. Endlich ist er da und sorgt für Begeisterung: der Headless-Ansatz, der auch Marketern Vorteile bietet.

Headless für Marketer
In unserem Product Brief finden Sie weitere Einzelheiten dazu, welche Vorteile Single-Page Apps Ihrem Unternehmen bieten und wie Sie die Apps mit Magnolia ganz einfach erstellen, bearbeiten und pflegen können.

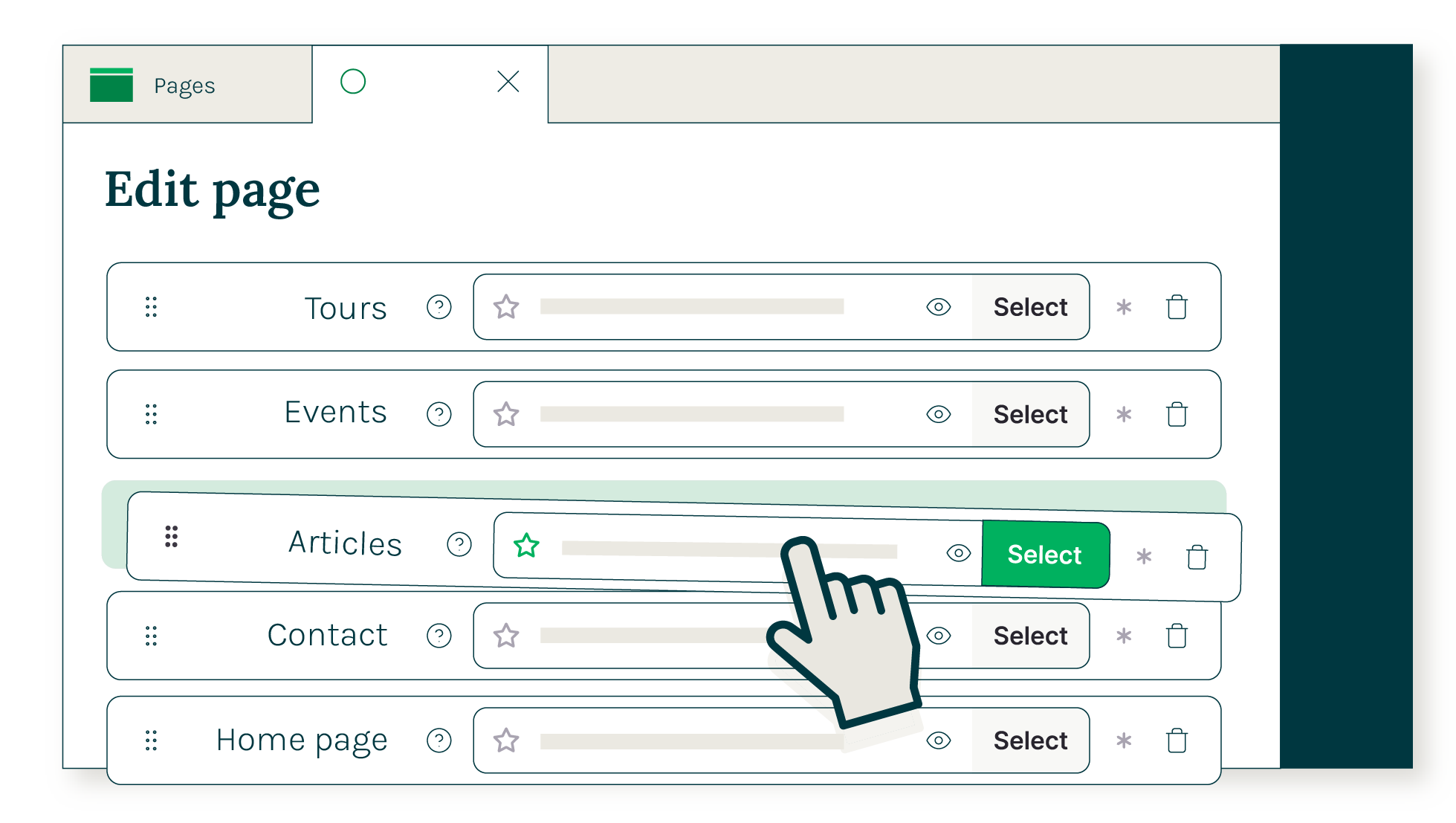
So geht es in Magnolia
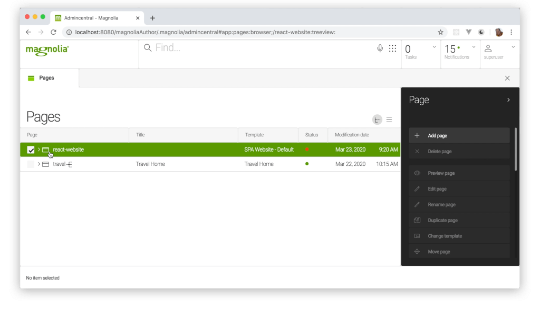
Frontend-Entwickler können SPAs in Magnolia schnell erstellen und gleichzeitig weiterhin Websites wie gewohnt mit den vertrauten Frameworks und Tools erstellen. Dank des SPA Editors in Magnolia können sie Folgendes:
- SPAs direkt im Magnolia Page Editor visuell bearbeiten
- Bestehende React-/Angular-Komponenten unverändert verwenden
- Für jede Komponente Dialoge zur Content-Bearbeitung erstellen
- Komponenten mit Unterstrukturen verwalten
- Seitenbaumstrukturen verwalten
- Interaktive Komponenten verwalten