- März 30, 2021
- --
Multichannel-Vorschau in Magnolia
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenKonfuzius sagte einmal: "Das Leben ist wirklich einfach, aber wir bestehen darauf, es kompliziert zu machen." Im Zusammenhang mit Software haben die Menschen oft das Gefühl, dass ihr Leben viel einfacher wäre, wenn die Software, die sie täglich benutzen, eine bestimmte Aufgabe erfüllen könnte. In vielen Fällen verfügt die Software bereits über die gewünschte Fähigkeit, und wir müssen nur an einer anderen Stelle suchen.
Für Autoren von Inhalten ist eine solche Möglichkeit die einfache Vorschau von Multichannel-Erlebnissen auf einem echten Mobilgerät. Neben der Anzeige der Seite auf dem kleineren Bildschirm ermöglicht ein echtes Gerät die Verwendung des Touchscreens, um Bewegungen wie Scrollen, Streichen oder Drehen des Displays zu testen.
Anstatt Bluetooth oder eine komplizierte Einrichtung zu verwenden, können Magnolia-Autoren ihre Kamera benutzen, um eine Seite auf einem mobilen Gerät zu öffnen. Durch die Anzeige eines QR-Codes für die Seiten-URL im Magnolia-Editor können Autoren den Code einfach mit einem Mobiltelefon oder Tablet scannen, um die URL im Browser des Geräts zu öffnen. Ich zeige Ihnen, wie Sie das einrichten können.
Einrichten eines QR-Codes für die mobile Vorschau
Magnolia stellt eine App namens Marketing Tag Manager zur Verfügung, mit der Autoren von Inhalten schnell und ohne die Hilfe eines Entwicklers Marketing-Tags auf einer Website einfügen können. Tags sammeln in der Regel Analysedaten oder lassen sich in Marketing-Automatisierungs-Tools integrieren. Es gibt jedoch auch einige spezielle Anwendungsfälle wie die Erstellung eines QR-Codes für die Vorschau von Seiten auf einem mobilen Gerät.
Öffnen Sie die App, erstellen Sie ein neues Tag und geben Sie ihm einen Namen. Setzen Sie außerdem ein Häkchen bei "Active on author" und ändern Sie den Wert für "Tag location" auf "end of the body", um sicherzustellen, dass es beim Laden Ihrer Seite keine negativen Auswirkungen gibt:

Wählen Sie die zweite Registerkarte mit der Bezeichnung "Inhalt", wo Sie das Marketing-Tag einfügen können. Normalerweise ist der Tag-Code ein JavaScript-Snippet. In diesem Fall werden Sie den Code aus diesem Blogbeitrag kopieren und einfügen.

Generierung eines QR-Codes für die URL der Seite
Um den QR-Code dazu zu bringen, die aktuelle Seite zu öffnen, muss zunächst die URL der Seite abgerufen werden. Magnolia bietet dafür eine Funktion, die innerhalb des Tags verwendet werden kann:
${state.getOriginalURL()!} Fügen Sie das Ausrufezeichen am Ende hinzu, damit Magnolia weiß, dass es sicher ist, einen leeren Wert zurückzugeben, falls der Aufruf zum Abrufen der URL fehlschlägt.
Als Nächstes müssen Sie einen QR-Code aus der URL generieren. Es gibt eine Reihe von Diensten, die Ihnen dies ermöglichen. In diesem Artikel verwenden wir die von goQR.me bereitgestellte API für den QR-Code-Generator. Sie müssen nur 2 Parameter angeben: die Größe des zu erzeugenden QR-Code-Bildes und die Daten, die im QR-Code gespeichert werden sollen. In diesem Beispiel sind die Daten die URL der Seite.
https://api.qrserver.com/v1/create-qr-code/?size=150x150&data=${state.getOriginalURL()!} Jetzt müssen Sie nur noch das zurückgegebene QR-Code-Bild in ein Bild-Tag einfügen:
<img src="https://api.qrserver.com/v1/create-qr-code/?size=150x150&data=${state.getOriginalURL()!}"> An dieser Stelle haben Sie eine Basisversion des dynamischen QR-Codes erstellt.
Positionierung des QR-Codes
Anstatt den QR-Code an einer festen Position anzuzeigen, können Sie das Bild in ein div-Tag einbetten und Stileigenschaften hinzufügen:
<style>
#QR_mobile_preview { display: none; position: fixed; z-index: 90000; right: 0; top: 0; width: 170px; height: 170px; padding: 10px; background: white; } @media screen and (min-width: 1024px){ #QR_mobile_preview { display: block; }</style>
<div id="QR_mobile_preview">
<img src="https://api.qrserver.com/v1/create-qr-code/?size=150x150&data=${state.getOriginalURL()!}">
</div>
Dieser Code lässt das Bild in der oberen rechten Ecke schweben. Außerdem wird das Bild auf einem schmalen Bildschirm ausgeblendet, so dass es auf mobilen Geräten nicht sichtbar ist.
Um den QR-Code nur bei der Erstellung und Vorschau einer Seite sichtbar zu machen, verpacken Sie den gesamten Code in eine bedingte Anweisung:
[#if cmsfn.isAuthorInstance() && cmsfn.isPreviewMode()] <style>#QR_mobile_preview { display: none; position: fixed; z-index: 90000; right: 0; top: 0; width: 170px; height: 170px; padding: 10px; background: white; } @media screen and (min-width: 1024px){ #QR_mobile_preview { display: block; } </style><div id="QR_mobile_preview">
<img src="https://api.qrserver.com/v1/create-qr-code/?size=150x150&data=${state.getOriginalURL()!}">
</div>
[/#if] Wenn Sie nicht mitgetippt haben, können Sie den obigen Codeschnipsel kopieren und in das Feld "Tag-Code" einfügen.

Einrichten des QR-Codes für mehrere Seiten
Bevor Sie den neuen Tag speichern, müssen Sie die Seiten konfigurieren, auf denen der QR-Code angezeigt werden soll.
Wechseln Sie zur Registerkarte "Seiten" und aktivieren Sie das Kontrollkästchen "In Unterseiten einfügen". Setzen Sie dann den Pfad auf "/" und geben Sie an, dass der QR-Code auf allen Unterseiten Ihrer Website angezeigt werden soll.

Klicken Sie auf die Schaltfläche "Änderungen speichern", und Sie sind fertig.
Es ist nicht notwendig, das Tag zu veröffentlichen, da Sie es nur in der Autoreninstanz verwenden wollen.
Testen Sie den QR-Code
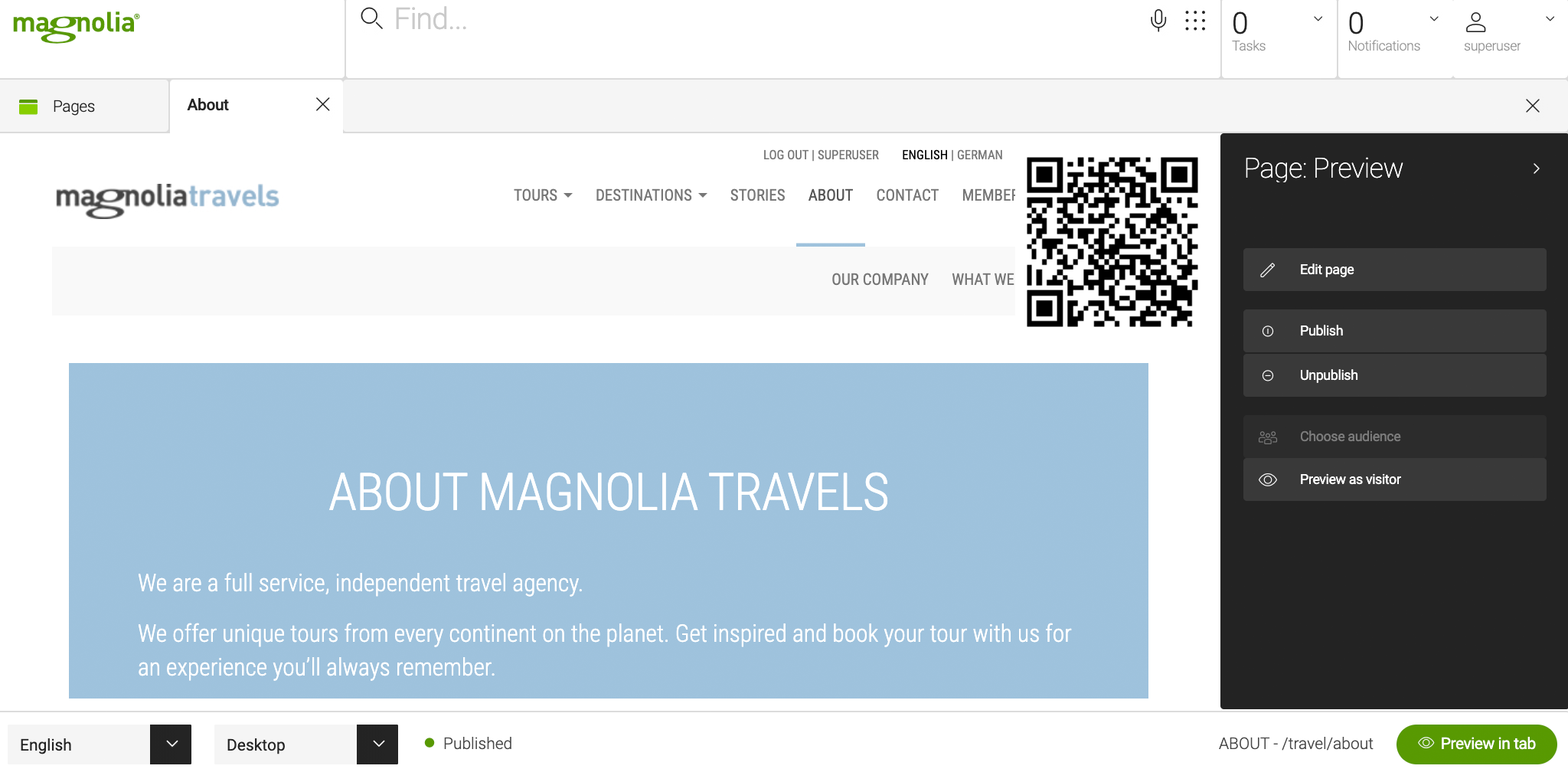
Gehen Sie zur Seiten-App und öffnen Sie eine beliebige Seite. Wechseln Sie zu "Seitenvorschau". Sie sollten den QR-Code in der oberen rechten Ecke sehen:

Scannen Sie den QR-Code mit Ihrer Kamera. Sie sollte den QR-Code automatisch erkennen und Sie auffordern, die URL zu öffnen. Diese Funktion ist in der Kamera-App auf iPhone und Android Pie (2018) und höher verfügbar. Andere Geräte benötigen möglicherweise eine Drittanbieter-App, um QR-Codes zu lesen.
Wenn Sie den Link öffnen, fordert Magnolia Sie auf, sich einzuloggen, da Sie versuchen, eine Vorschau der Inhalte auf der Autoreninstanz zu sehen.
Personalization and Optimization
Accelerate improvement with personalization, analytics and optimization without touching any code. All in one screen in Magnolia.
Mehr erfahrenVorschau der personalisierten Seiten
Wenn Sie die Personalisierung nutzen, können Sie den QR-Code auch für personalisierte Seiten verwenden.
Öffnen Sie die App "Vorschau als Besucher", legen Sie das Zielsegment oder die Persona fest, und zeigen Sie eine personalisierte Version der Seite an.
Video-Durchgang
Um zu sehen, wie der QR-Code erstellt wird, sehen Sie sich mein Video unten an.