- Juni 24, 2024
- --
Wie Sie soziale Medien in Ihre Website integrieren können
Magnolia in Aktion
Unser Expertenteam zeigt Ihnen live, was Magnolia für Sie leisten kann.
Jetzt Demo buchenMit 321 Millionen neuen Nutzern im letzten Jahr nutzen nun 3,8 Milliarden Menschen die sozialen Medien. Das ist die Hälfte der Weltbevölkerung. Diese Reichweite ist der Grund, warum fast jedes Unternehmen der Welt versucht, an diesem Trend teilzuhaben.
Unternehmen profitieren auf unterschiedliche Weise von sozialen Medien: Durch die Veröffentlichung hilfreicher Inhalte auf sozialen Kanälen zieht eine Marke Nutzer sozialer Medien auf ihre Website, was zu mehr Besucherzahlen führt. Durch die einfache Möglichkeit für Website-Besucher, Inhalte von der Unternehmenswebsite in sozialen Medien zu teilen, vergrößert eine Marke ihre Reichweite, ohne für Werbung zu bezahlen. Und durch die Förderung von Social-Media-Kanälen auf ihrer Website kann eine Marke Besucher dazu ermutigen, ihren sozialen Kanälen zu folgen und so eine langfristige Beziehung mit der Band aufzubauen.
In diesem Blog werden wir uns ansehen, wie Sie die "Folgen Sie uns"-Symbole und "Teilen"-Buttons für soziale Medien auf Ihrer Website einfach verwalten können. Wir zeigen Ihnen auch, wie Sie Beiträge in sozialen Medien einbetten können.
Laden Sie Ihre Follower ein, Ihnen zu folgen
Symbole, mit denen man einem Unternehmen in den sozialen Medien folgen kann, sind der einfachste Weg, um Website-Besucher auf die sozialen Kanäle eines Unternehmens aufmerksam zu machen. Eine "Follow"-Schaltfläche lädt die Besucher ein, Ihnen auf Ihren Social-Media-Kanälen zu folgen und auf dem Laufenden zu bleiben. Die Anzahl der Follower auf jedem Kanal ist ein guter Indikator dafür, welche Kanäle bei Ihrem Publikum beliebt sind.
Mit Magnoliaskonfigurierbaren Vorlagen können Sie frei wählen, wo Sie diese Schaltflächen platzieren. Viele Unternehmen entscheiden sich dafür, sie in der Fußzeile zu platzieren. Im Folgenden zeigen wir Ihnen zwei Möglichkeiten, "Follow"-Buttons in Magnolia zu implementieren.
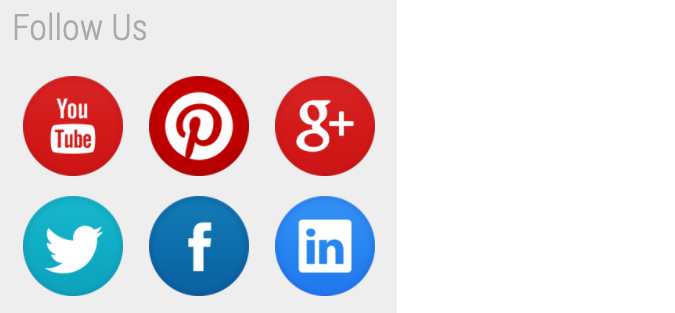
Icons für soziale Medien aus unserer Reisedemo
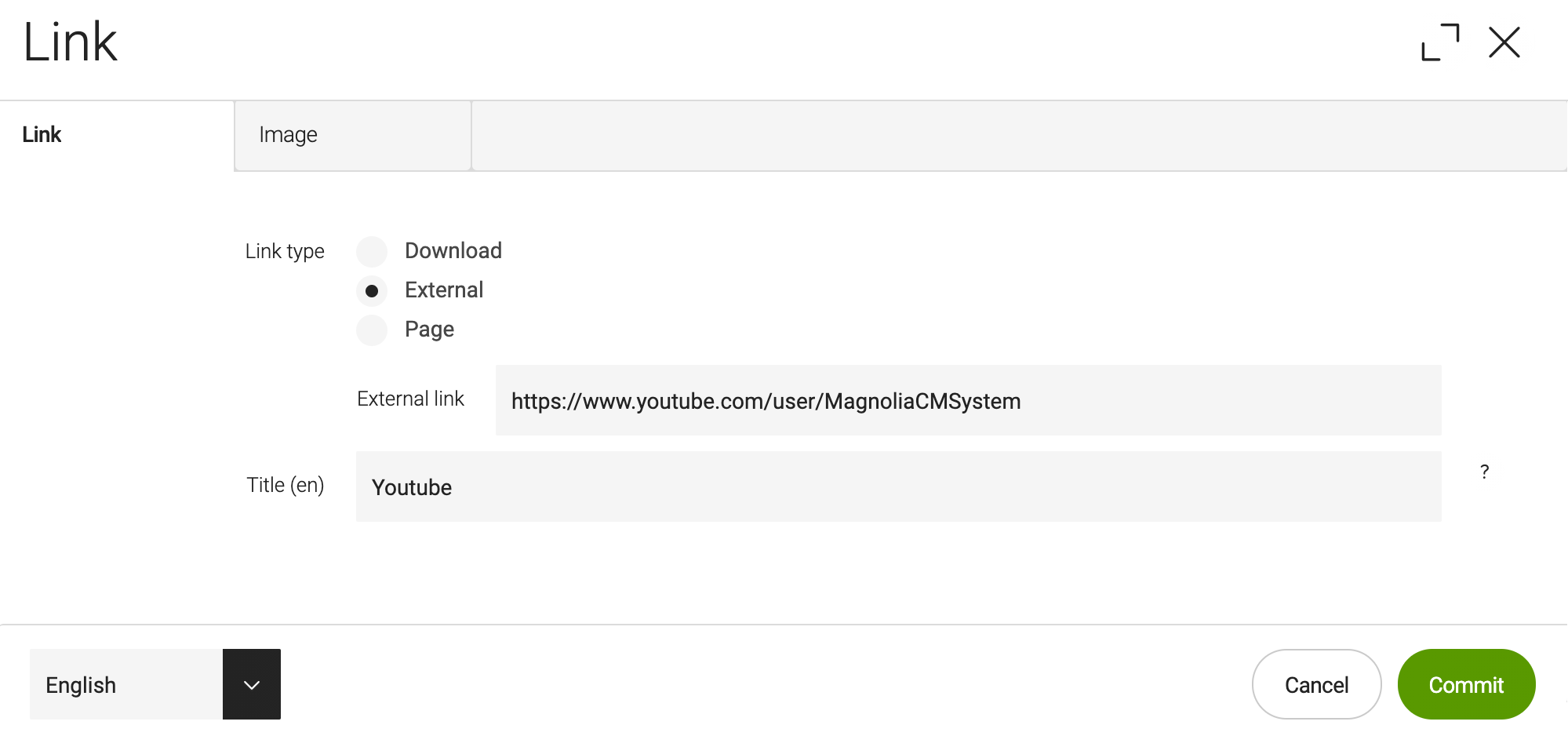
In unserer Reisedemo verwenden wir zwei Komponenten, um die "Follow"-Symbole für soziale Medien zu implementieren: linkList und link. Die Komponente linkList verarbeitet eine beliebige Anzahl von Link-Komponenten. Wir haben eine für jeden Kanal erstellt, indem wir die URL und ein Bild angegeben haben.

Die Link-URL kann eine Download-URL, ein externer Link oder ein Link zu einer Magnolia-Seite sein. Wir wählen "Externer Link" für unsere Social-Media-Symbole.
So sieht das Endergebnis aus:

Unsere Code-Beispiele finden Sie auf Git:
Icons für soziale Medien mit Font Awesome
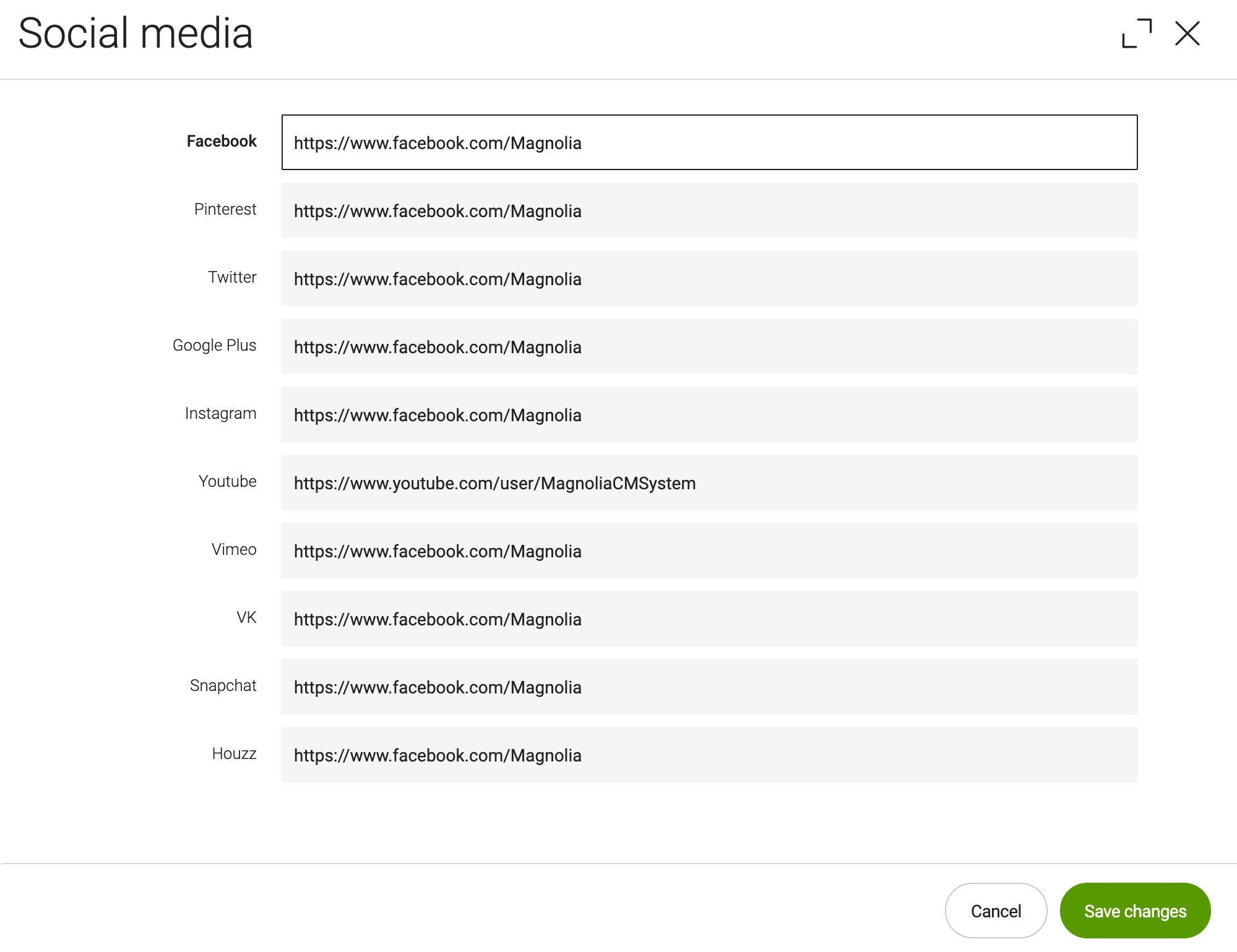
Eine andere Möglichkeit, Symbole für soziale Medien zu erstellen, ist die Verwendung eines Symbolsets wie Font Awesome. Der Vorteil dieses Ansatzes ist, dass Sie kein Bild erstellen und hochladen müssen. Alle Symbole, die Sie benötigen, sind bereits in dem Set enthalten.
Diese Lösung verwendet eine Komponente namens socials für die Verknüpfung mit allen sozialen Netzwerken. Sie müssen nur die URLs Ihrer sozialen Kanäle definieren, die alle optional sind.

So sieht das Endergebnis aus:

Unsere Code-Beispiele finden Sie auf Git:
Deploying your CMS to Azure Cloud
Our free blueprints guide you through deploying your CMS to Azure Cloud, using Magnolia CMS as an example.
Einfaches Teilen von Inhalten
Ähnlich wie die oben erwähnten Symbole für soziale Medien sind "Share"-Buttons eine weitere Möglichkeit, Ihre Website mit sozialen Medien zu verbinden.
Eine Schaltfläche "Teilen" macht es den Besuchern leicht, Ihre Inhalte über ihre Konten in den sozialen Medien zu teilen. Sie ist nützlich auf Seiten, die es wert sind, geteilt zu werden, z. B. Ihre Blogartikel, Unternehmensnachrichten oder Produktseiten.
Twitter-Schaltfläche
Die Twitter-API macht es Ihnen leicht, Schaltflächen, Tweets oder eine ganze Timeline auf Ihrer Website einzubetten. Die twitter-share Komponente fügt einer Magnolia-Vorlage einen Twitter 'share' Button hinzu. Ein Komponentendialog ist nicht notwendig, da die Komponente keine Parameter benötigt.

Unsere Code-Beispiele finden Sie auf Git:
Facebook-Schaltfläche
In ähnlicher Weise verwendet die Komponente facebook-share die Facebook-API, um eine Schaltfläche "Teilen" hinzuzufügen.

Facebook ermöglicht es Ihnen, die Schaltfläche in zwei Größen zu erstellen. Wenn Sie die Größe auswählen möchten, benötigen Sie einen Komponentendialog.

Unsere Code-Beispiele finden Sie auf Git:
Einbetten von Beiträgen in sozialen Medien
Das Einbetten von Beiträgen in sozialen Medien kann an verschiedenen Stellen Ihrer Website nützlich sein. In Blogs oder Nachrichtenartikeln können sie eine Aussage oder Haltung unterstreichen.
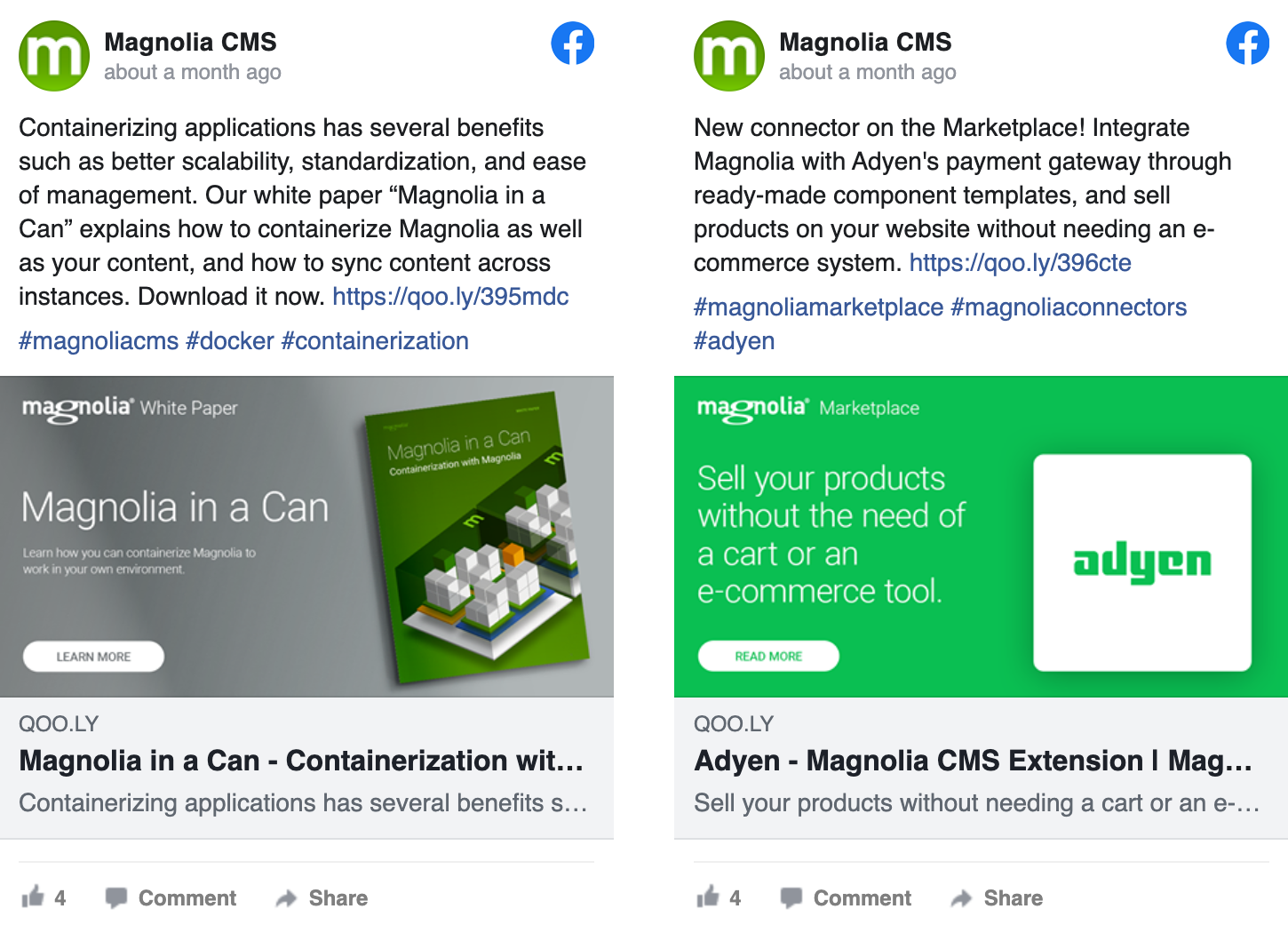
Einbetten eines Facebook-Posts
Mit Hilfe der Facebook-API können Sie einen Facebook-Post zu einer Magnolia-Komponente hinzufügen.

Sie müssen lediglich die URL des Beitrags in den Komponentendialog eingeben. Falls gewünscht, kann der Autor des Inhalts die Breite des Beitrags festlegen.

Unsere Code-Beispiele finden Sie auf Git:
Warum Komponenten verwenden
Autoren von Inhalten fragen oft, warum wir die Verwendung von Komponenten zum Hinzufügen einfacher Schaltflächen empfehlen. Aus ihrer Sicht wäre es viel flexibler, eine generische HTML-Komponente zu verwenden, die sie selbst bearbeiten können.
Dies ist in Magnolia möglich, aber es gibt einige gute Gründe, stattdessen mit Komponenten zu arbeiten:
Wenn Facebook
- Twitter oder ein anderes soziales Netzwerk die Art und Weise ändert
- wie eine Schaltfläche implementiert wird
- müssen Sie sie nur an einer Stelle ändern. Andernfalls müsste der Autor von Inhalten jedes Vorkommen im System finden und aktualisieren.
Komponenten geben Administratoren mehr Kontrolle über die Skripte
- die auf Ihrer Website enthalten sind. So können Autoren von Inhalten alle Skripte einbinden
- die Sicherheitsbedenken aufwerfen könnten.
Es ist generell eine gute Praxis
- Inhalt und HTML zu trennen.
Schlussfolgerung
Soziale Medien können für Ihr Unternehmen von großem Nutzen sein. Deshalb sollten Marketing- und Entwicklungsteams überlegen, welche sozialen Kanäle sie von ihrer Website aus verlinken und wie sie Icons, Schaltflächen und eingebettete Beiträge implementieren.