
Flexible APIs und Produktivitätstools für Developer
Das Headless CMS von Magnolia lässt sich in Single Page Applications (SPAs) und Progressive Web Apps (PWAs) integrieren, die mit beliebigen Frontend-Frameworks wie React, Angular, Vue oder Meta-Frameworks wie Next.js, Gatsby oder Nuxt erstellt wurden.
Unsere Delivery-API macht Content in jeder App und an jedem Touchpoint verfügbar, und unsere Templating-API ermöglicht die Bearbeitung von Web Apps durch Ihr Marketingteam.
Darüber hinaus unterstützen wir Low-Code-Development mit YAML. Unser Designsystem für Headless-Projekte beschleunigt die Entwicklung maßgeschneiderter Frontends.
Benutzerfreundliche Tools für Marketingteams
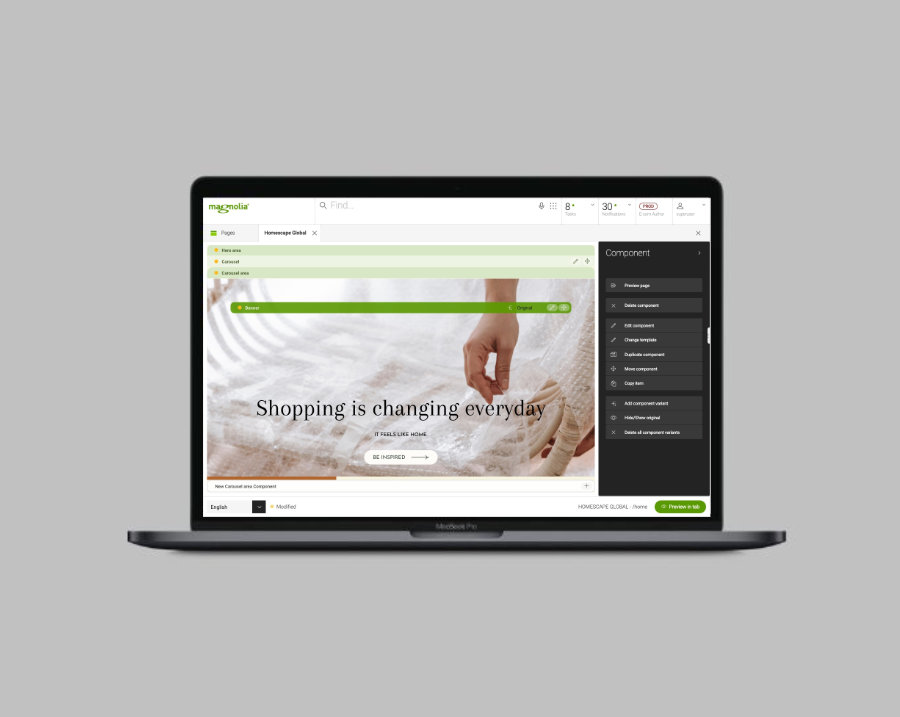
Headless-Projekte sind zum Scheitern verurteilt, wenn Marketer bei den Authoring-Tools Kompromisse eingehen müssen. Dank Magnolia erhalten Content-Autoren eine visuelle Benutzeroberfläche zur Verwaltung von Experiences – obwohl sie in einem Headless CMS arbeiten.
Die Benutzeroberfläche bietet Marketingfunktionen wie WYSIWYG-Bearbeitung, Experience-Vorschau und Kampagnenplanung sowie Personalisierung und Analytics.


Unbegrenzte Integrationen für überzeugende Experiences
Das digitale Experience-Ökosystem entwickelt sich in rasantem Tempo weiter. Die besten Customer Experiences werden mithilfe von Daten und Microservices aus externen Systemen erstellt.
Um die Verknüpfung Ihres Headless CMS mit Ihrem DAM-, PIM-, E-Commerce-, CRM- oder anderen internen Systemen zu vereinfachen, bietet Magnolia Konnektoren an, damit Sie eine einheitliche Digital Experience Platform gestalten können.
Headless ohne Limits?
Sehen Sie einen Überblick der unübertroffenen Vorteile des Headless CMS von Magnolia an und welchen Unterschied es für Ihre Projekte machen wird.
Solide technische Grundlage
Delivery Endpoint API
Greifen Sie dank den sofort einsetzbaren Delivery Endpoints schnell auf gewünschten Content zu. Konfigurieren und optimieren Sie die Endgeräte so, dass sie den von Ihnen benötigten Content, selbst verlinkten Content, ausspielen. Filtern, Sortieren, Durchsuchen, Zugriff auf verschiedene Übersetzungen - alles ist möglich.
Alle benötigten APIs
Verwenden Sie Nodes REST-API, um Content zu ändern und in das CMS hochzuladen, und die leistungsstarken Commands REST-API, um jede beliebige Interaktion in Magnolia zu aktivieren. Haben Sie einen einzigartigen Anwendungsfall? Dank der Java-Entwicklungsoberfläche können Sie auch vollständig benutzerdefinierte Endpunkte erstellen.
GraphQL
GraphQL ermöglicht die Abfrage komplexer Content-Strukturen mit weniger Aufrufen sowie mit bekannter, vorhersehbarer Syntax und vereinfacht so die zielgerichtete Bereitstellung. Mit der Magnolia Erweiterung für GraphQL kann GraphQL in Magnolia ausgeführt werden.
Mehr Speed für Ihre Headless-Projekte
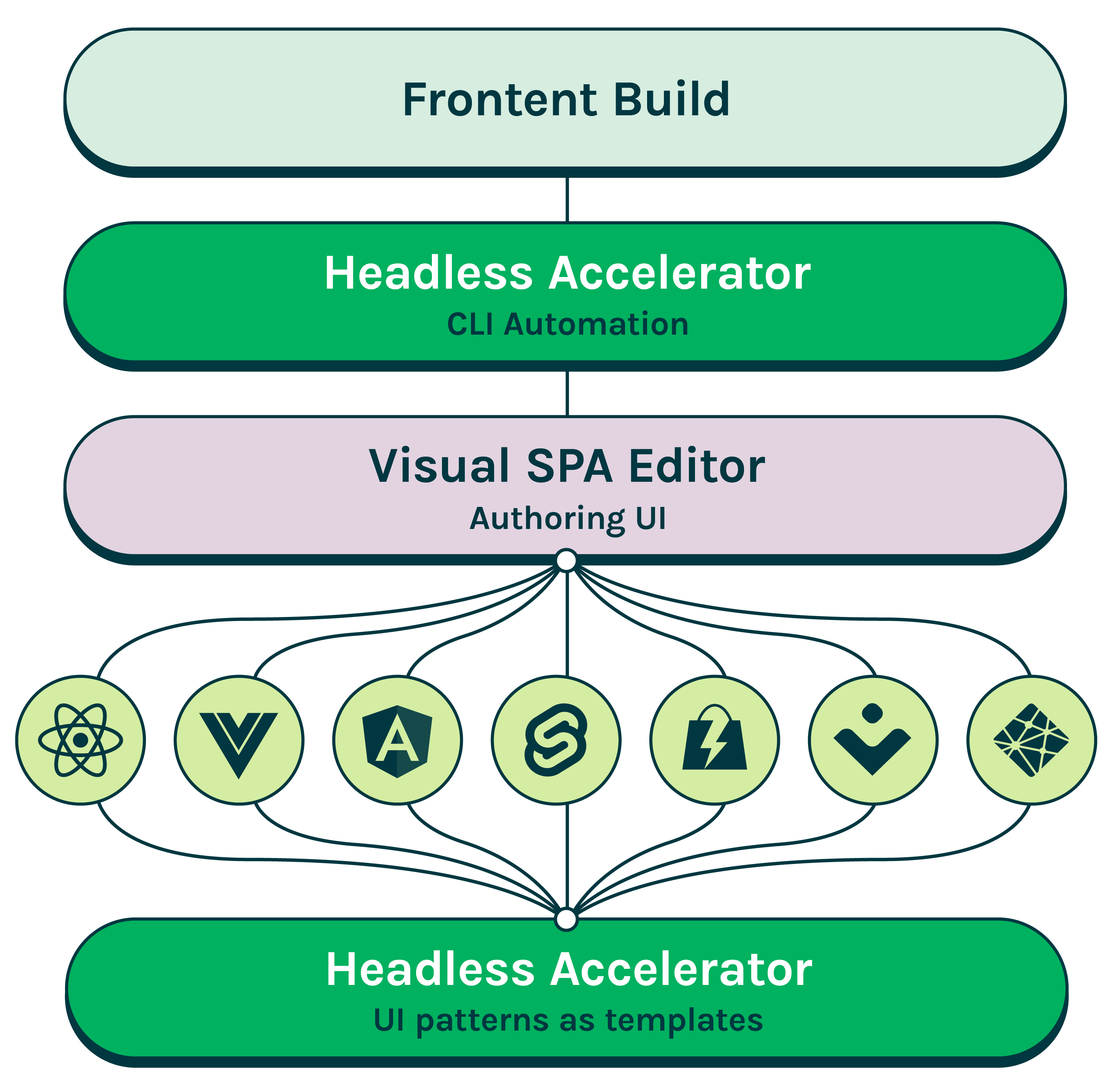
Dank eines Headless-Ansatzes im Web Development haben Sie die Flexibilität, mit Ihren bevorzugten Tools einzigartige Frontends zu erstellen. Der Nachteil ist, dass es zeitraubend und aufwändig sein kann, benutzerdefinierte Templates und Funktionen zu erstellen. Um Ihnen die schnelle Entwicklung von Headless-Projekten zu ermöglichen, hat unser Team ein Designsystem geschaffen, das die Erstellung vereinheitlicht und diese Komponenten umfasst:
- Eine Library mit vorgefertigten UI-Komponenten für die beliebtesten Frontend-Frameworks
- Typsichere Programmierung in Ihrer bevorzugten IDE
- Task Automation über die Kommandozeile
Erfahren Sie, wie Sie dank Magnolia wertvolle Stunden an Entwicklungsarbeit sparen können.

Branchenführende Authoring Experience
Drei Autoren-Tools
Erstellen Sie die perfekte Suite mit Tools für die Bedürfnisse Ihres Content-Teams.

Content App
Strukturierte Inhalte.
Formularbasierte Bearbeitung.

Stories App
Long-Form Content.
Multi-Block Stories.

Pages App
Visuelle WYSIWYG-Editierung.
Volle redaktionelle Kontrolle.