
API flexibles y herramientas de productividad para los desarrolladores
Headless CMS de Magnolia se integra con aplicaciones de una sola página (SPA) y aplicaciones web progresivas (PWA) creadas con cualquier marco de interfaz como React, Angular, Vue o meta marcos como Next.js, Gatsby o Nuxt.
Mientras que nuestra API de entrega hace que el contenido esté disponible para cualquier aplicación y punto de contacto, nuestra API de plantilla hace que las aplicaciones web sean editables por nuestros equipos de marketing.
También apoyamos el desarrollo de low-code utilizando YAML y nuestro sistema de diseño para proyectos headless acelera el desarrollo de front-ends del cliente.
Herramientas fáciles de utilizar para los equipos de marketing
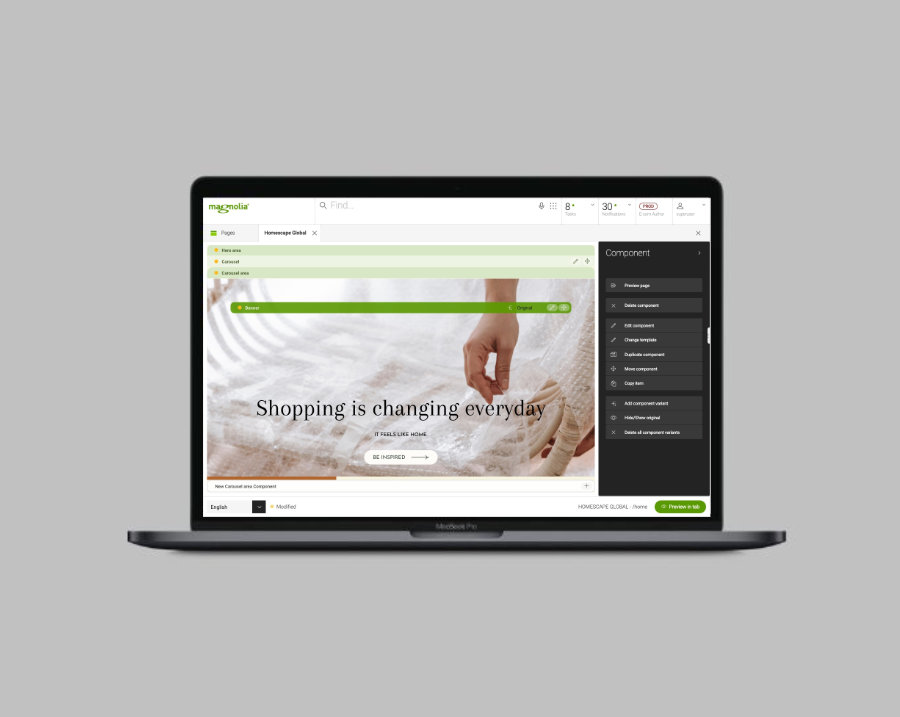
Los proyectos headless fracasan cuando los responsables de marketing tienen que comprometer sus herramientas de edición. Con Magnolia, los autores de contenido obtienen una interfaz de usuario visual para gestionar las experiencias a pesar de trabajar en CMS headless.
La UI ofrece herramientas de marketing como edición WYSIWYG, vista previa de la experiencia y programación de campañas, además de personalización y analítica.


Integraciones ilimitadas para potenciar tus experiencias
El ecosistema de experiencias digitales se está expandiendo con rapidez y las mejores experiencias del cliente están construidas utilizando datos y microservicios de sistemas externos.
Para que resulte fácil conectar tu CMS headless a tu DAM, PIM, ecommerce, CRM o cualquier otro sistema interno, Magnolia ofrece conectores que te permiten crear una plataforma de experiencias digitales unificada.
¿Headless sin límites?
Consulta este vídeo y descubre las ventajas de utilizar el headless de Magnolia y el valor que puede aportar a tus proyectos.
Fundamentos técnicos sólidos
Delivery endpoint API
Obten el contenido que necesitas con nuestros delivery endpoints. Configura los endpoints para entregar el contenido que necesitas, incluso contenido enlazado. Está todo incluido: filtrado, ordenación, paginación, acceso a múltiples traducciones y mucho más.
Todas las API que necesitas
Utiliza la Nodes REST API para modificar y cargar contenido en el CMS, y la potente Commands REST API para activar cualquier actividad en Magnolia. ¿Tienes un caso de uso único? Una interfaz de desarrollo Java también te permite crear endpoints completamente customizables.
GraphQL
GraphQL le permite consultar estructuras de contenido complejas con menos llamadas y una sintaxis familiar y predecible, lo que permite la simplificación y la entrega dirigida. La extensión de Magnolia para GraphQL proporciona una implementación de GraphQL en Magnolia.
Acelera tus proyectos headless
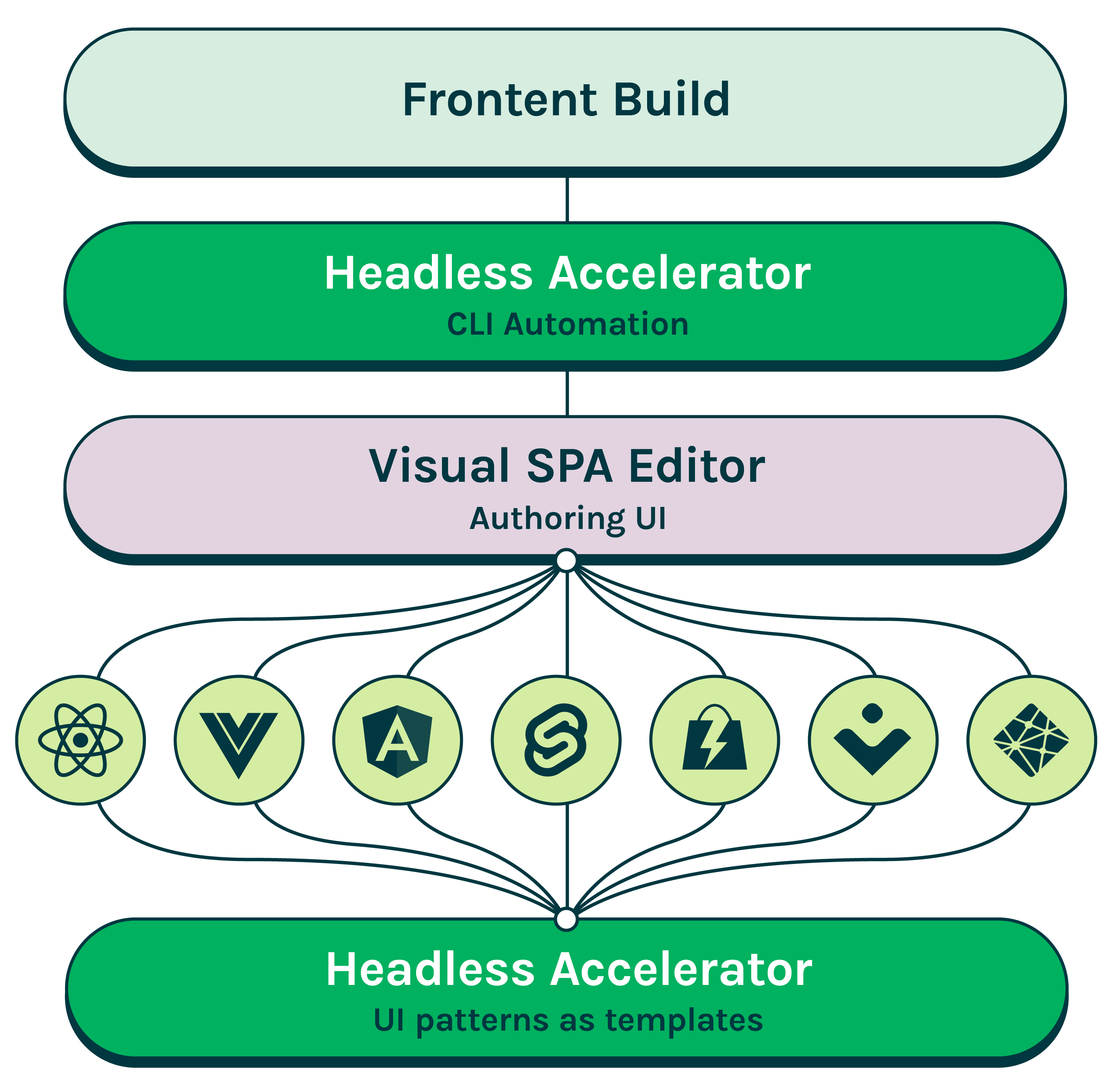
El enfoque headless en el desarrollo web te ofrece la flexibilidad de crear front-ends únicos utilizando las herramientas de desarrollo que te gusten. La parte negativa es que te cuesta más tiempo y esfuerzo construir plantillas y funcionalidades. Para ayudarte a desarrollar proyectos headless con más rapidez, nuestro equipo creó un sistema de diseño unificado que ofrece:
Una biblioteca de patrones de UI para los frameworks de front-end más populares
Programación typesafe en tu opción de IDE
Automatización de tareas a través de la línea de comandos
Aprende cómo ahorrar horas de trabajo de desarrollo utilizando Magnolia.

La mejor forma de gestionar contenido
Tres herramientas de edición
Proporciona la suite de herramientas perfecta para satisfacer las necesidades de tus equipos.

Aplicaciones de contenido
Contenido estructurado.
Edición en formularios.

Stories App
Contenido de formato largo.
Historias multibloque.

Aplicación de páginas
Edición visual WYSIWYG.
Total control editorial