Vorteile von Low Code
Schnellere Ergebnisse
Jede Änderung an Ihrer Konfiguration wird sofort angewendet. Dank Hot Deployments brauchen Sie keine Kompilierung, keinen Neustart, kein Warten.
Arbeiten Sie auf Ihre Art
Dank der dateibasierten Konfiguration von Magnolia arbeiten Sie bequem in Ihrem bevorzugten Editor, IDE und mit Ihren Lieblingstools.
Individualisierung ohne Java
Obwohl Magnolia ein Java CMS ist, können Sie dank Magnolias Low-Code-Entwicklung Projekte mit einem Frontend-Entwickler-Know-How implementieren.

Entwickeln Sie schneller mit Magnolia
Dank des Low-Code Developments mit Magnolia können Sie Experiences schneller bereitstellen. Sie basiert in erster Linie auf YAML-Dateien, um Ressourcen und Funktionen von Magnolia zügig und direkt konfigurieren zu können. Da dieser Ansatz weder Java-Kenntnisse noch eine Java-Entwicklungsumgebung benötigt, kann Magnolia ohne Aufwand an Ihre Bedürfnisse angepasst werden.
Unsere dateibasierte Konfiguration ermöglicht es Ihnen außerdem, Ihre bestehenden Tools und Workflows zur Steuerung Ihres CMS zu nutzen. Sie können zum Beispiel Ihre gesamte Konfiguration in Git speichern und sorgen so für Transparenz, Reproduzierbarkeit und eine großartige Entwicklungsexperience.
YAML hält die Welt in Bewegung
Magnolia überwacht das Dateisystem und reagiert sofort auf geänderte oder neue Konfigurationsdateien. Konfigurationen, die mit YAML geändert werden können, umfassen Content Types und Apps, REST-Endpoints und Clients, Vorlagen und Dialoge, Content-Sprache und Redirects. Andere Optionen wie Internationalisierung des Systems können in Form von Textdateien konfiguriert werden.
Konfiguration von APIs zur Bereitstellung und Integration
Erstellen sie API-Endpoints wie Bereitstellung und GraphQL-Endpoints, um Headless-Content-Bereitstellung und Automatisierung zu ermöglichen
Verwaltung von Content Types und Apps
Definieren Sie die wesentlichen Content-Typen in Ihrem Projekt, indem Sie ein Content-Modell, genannt Content Type, erstellen. Erstellen Sie dann eine Content App auf Grundlage des Modells, um es Content-Autoren zu ermöglichen, Content mühelos über die GUI zu erstellen und zu verwalten.
Formulare zur Content-Erstellung und -Verwaltung
Ihre Content-Autoren können Content anhand von Formularen, sogenannten Dialogen, erstellen und bearbeiten, ganz gleich ob Sie Magnolia nutzen, um Seiten zu rendern, oder ob Sie Content über APIs bereitstellen.
Erstellung von Seitenkomponenten und Vorlagen
Vereinfachen Sie das Templating, indem Sie Seiten- und Komponentendefinitionen in YAML und HTML schreiben. Ihre Content-Autoren und Marketer können diese Vorlagen nutzen, um Experiences im Visual Editor zu entwickeln.
Content in verschiedenen Sprachen bereitstellen
Konfigurieren Sie, welche Dialogfelder übersetzbaren Text enthalten, um eine Internationalisierung zu ermöglichen, oder erstellen Sie ein projektspezifisches Wörterbuch, indem Sie Konfigurationsdateien mit Website-Texten und deren Übersetzungen hinzufügen.
Anpassung der Authoring Experience von Magnolia
Verleihen Sie Ihrem Magnolia AdminCentral eine persönliche Note, indem Sie Bezeichnungen, Icons und Anordnungen von Apps ändern. Sie können außerdem die Systemsprache an die Vorlieben Ihrer Autoren anpassen.
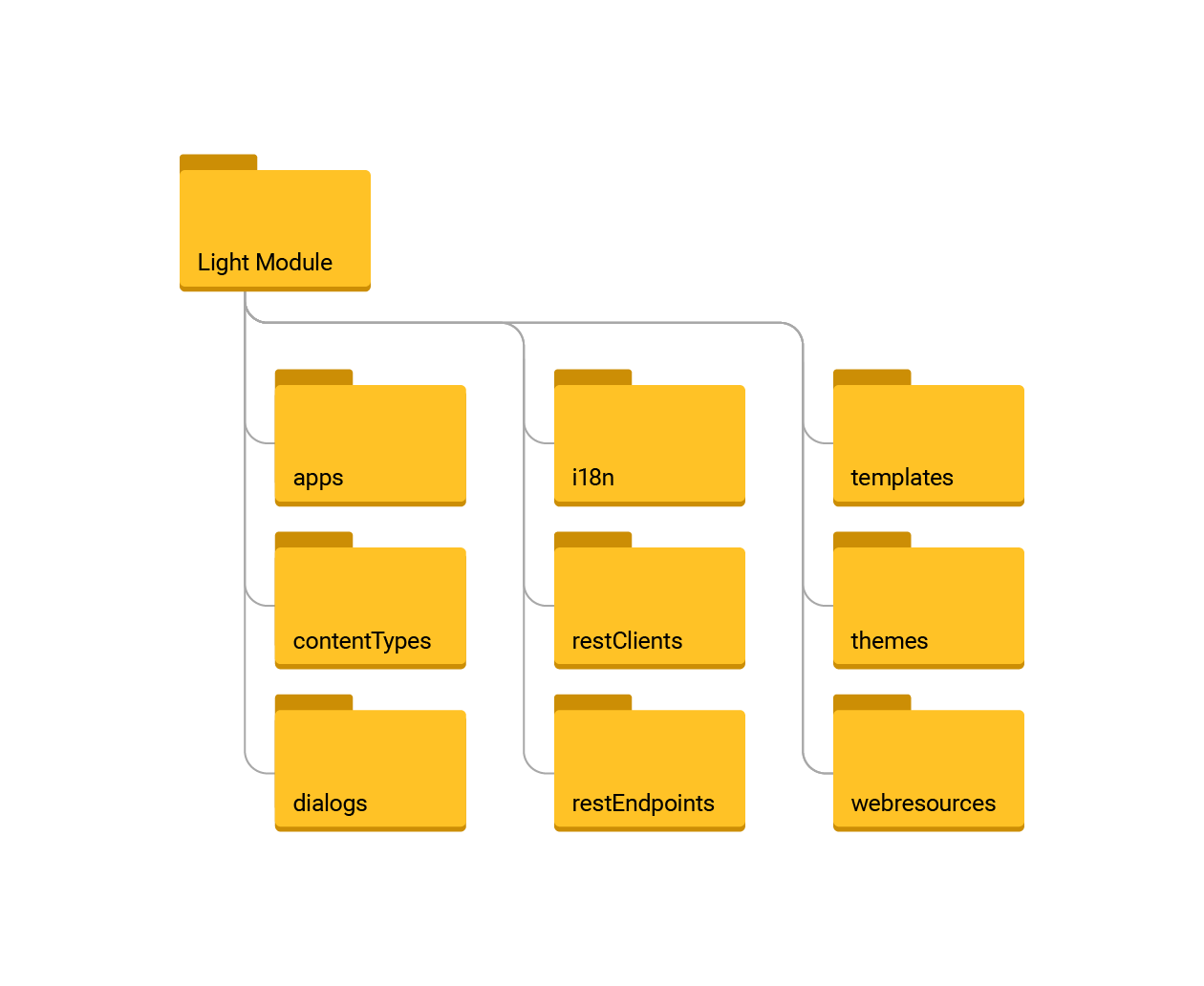
Light-Module
Konfigurationsdateien werden in einfachen und einheitlichen Ordnern auf dem Dateisystem, sogenannten ‘Light-Modulen’, gespeichert.

Magnolia CLI
Magnolia verfügt über ein Command Line Interface (CLI) zur Auslösung und Automatisierung häufiger Aufgaben, wie Magnolia zu starten und zu beenden, die Struktur des Konfigurationsordners zu generieren sowie wesentliche YAML-Definitionen zu generieren. Das CLI macht die Verwaltung von Magnolia noch einfacher und vermeidet Fehler.
% mgnl -h
Usage: mgnl <command> [options]
A tool to setup and facilitate light development with Magnolia CMS
Options:
-v, --version output the version number
-h, --help output usage information
Commands:
jumpstart download and setup a Magnolia CMS instance for development.
start start up a Magnolia CMS instance. To stop it, enter CTRL+C
add-availability add component availability.
build scan a node_modules folder for npm packages with the keyword "magnolia-light-module" (in package.json) and extract them to a directory of choice.
create-app create an app.
create-block create a block.
create-component create a component and optionally add availability for it.
create-content-type create a content type.
create-light-module create a light module.
create-page create a page template.
create-virtual-uri create a virtual uri mapping.
customize-local-config extract "mgnl-cli-prototypes" folder and "mgnl-cli.json" file to customize CLI configuration.
install install a light module from npm to the local Magnolia instance.
search search for a light module on npm.
tab-completion install tab autocomplete feature for Bash, zsh or PowerShell
version display mgnl and node.js versions
help [cmd] display help for [cmd] Jetzt für einen Developer-Trial anmelden
Entdecken Sie Magnolia in unserem kostenlosen 30-Tage Trial
- Melden Sie sich für einen Trial an
- In Kürze schicken wir Ihnen einen License Key und weitere Ressourcen
- Installieren Sie Magnolia und erstellen Sie Ihre ersten Projekte




