Ventajas de low-code
Ve más rápido
Todos los cambios en la configuración se aplican en tiempo real. El despliegue en caliente significa no compilar, no reiniciar, no esperar.
Trabaja a tu manera
La configuración basada en archivos de Magnolia te permite trabajar desde la comodidad de tu editor, IDE y tus herramientas preferidas.
Personaliza sin Java
Magnolia es un CMS basado en Java, pero su desarrollo low-code te permite implementar proyectos con un conjunto de habilidades de front-end.

Desarrolla más rápido con Magnolia
El desarrollo low-code de Magnolia te ayuda a ofrecer experiencias más rápido. Se basa principalmente en archivos YAML para configurar los recursos y las funcionalidades de Magnolia al vuelo. Este enfoque no requiere conocimientos de Java o un entorno de desarrollo de Java, por lo que es rápido y fácil adaptar Magnolia a tus necesidades.
Nuestra configuración basada en archivos también te permite utilizar tus herramientas y workflows ya implementados para controlar tu CMS. Por ejemplo, puedes almacenar toda tu configuración en git, ofreciendo transparencia, repetibilidad y una excelente experiencia de desarrollo.
YAML mueve el mundo
Magnolia monitoriza tu sistema de archivos y responde inmediatamente a archivos de configuración nuevos o modificados. Entre la configuración que se puede cambiar con YAML se incluyen Content Types y Apps, Rest endpoints y clientes, plantillas y cuadros de diálogo, idioma del contenido y redireccionamientos. Otras opciones, como la internacionalización del sistema, se pueden configurar mediante archivos de configuración de texto sin formato.
Configura APIs para delivery e integración
Crea delivery endpoints de APIs y GraphQL, para permitir la entrega y automatización de contenido headless
Gestiona tipos de contenido y aplicaciones personalizadas
Define los tipos de contenido de tu proyecto creando un modelo de contenido llamado Content Type. A continuación, crea una Content App basada en el modelo para permitir a los editores de contenido crear y gestionar fácilmente el contenido a través de GUI.
Crea formularios para creación y gestión de contenido
Permite que tus editores de contenido creen y editen contenido usando formularios, diálogos, tanto si usas Magnolia para representar páginas o si has decidido entregar contenido a través de APIs.
Crea componentes y plantillas de página
Simplifica la creación de plantillas escribiendo definiciones de componentes y páginas en YAML y HTML. Tus editores de contenido y especialistas en marketing pueden usar estas plantillas para crear experiencias en el editor visual.
Consigue que el contenido esté disponible en distintos idiomas
Configura qué campos de diálogo contienen texto traducible para permitir la internacionalización o crea un diccionario específico del proyecto agregando archivos de configuración que contengan una copia del sitio web y sus traducciones.
Personaliza la experiencia de edición de Magnolia
Ofrece el look & feel que quieras al AdminCentral de Magnolia modificando los nombres, los iconos y la ubicación de las aplicaciones. También puedes cambiar el idioma del sistema para que coincida con las preferencias de tus editores.
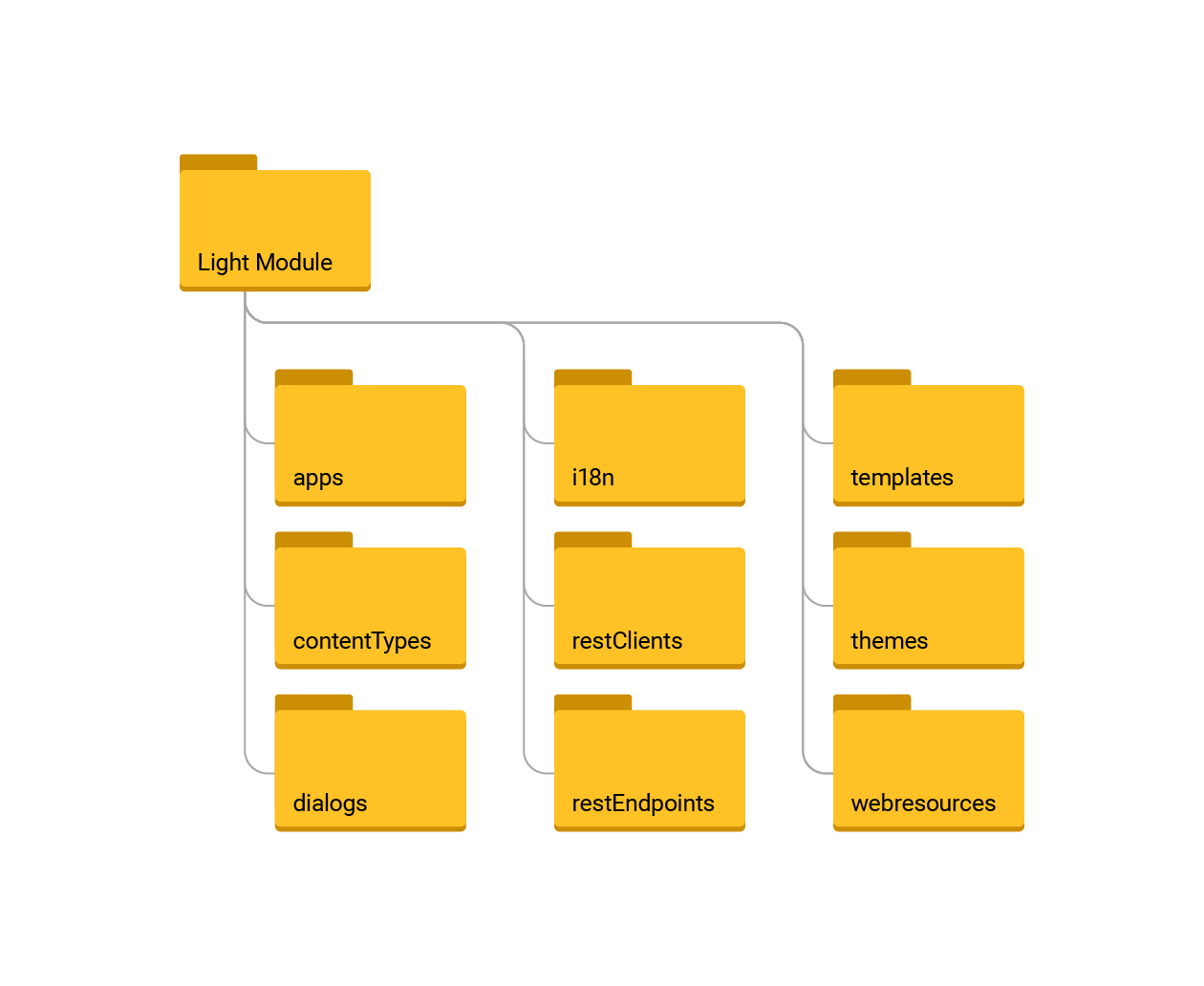
Light Modules
Los archivos de configuración están empaquetados en sencillas y coherentes carpetas en el sistema de archivos denominados «Light Modules».

Magnolia CLI
Magnolia incorpora una interfaz de línea de comandos (CLI) para activar y automatizar tareas frecuentes como iniciar y detener Magnolia, generar la estructura de la carpeta de configuración y generar definiciones de YAML. La CLI facilita todavía más la administración de Magnolia y evita errores.
Más información sobre nuestro CLI % mgnl -h
Usage: mgnl <command> [options]
A tool to setup and facilitate light development with Magnolia CMS
Options:
-v, --version output the version number
-h, --help output usage information
Commands:
jumpstart download and setup a Magnolia CMS instance for development.
start start up a Magnolia CMS instance. To stop it, enter CTRL+C
add-availability add component availability.
build scan a node_modules folder for npm packages with the keyword "magnolia-light-module" (in package.json) and extract them to a directory of choice.
create-app create an app.
create-block create a block.
create-component create a component and optionally add availability for it.
create-content-type create a content type.
create-light-module create a light module.
create-page create a page template.
create-virtual-uri create a virtual uri mapping.
customize-local-config extract "mgnl-cli-prototypes" folder and "mgnl-cli.json" file to customize CLI configuration.
install install a light module from npm to the local Magnolia instance.
search search for a light module on npm.
tab-completion install tab autocomplete feature for Bash, zsh or PowerShell
version display mgnl and node.js versions
help [cmd] display help for [cmd] Sign-up for a developer trial
¡Consigue ahora 30 días de free trial!
Estás a tan solo unos pasos de ponerte manos a la obra con Magnolia CMS:
- Solicita tus 30 días de prueba gratuita.
- Te enviaremos una licencia y todos los recursos necesarios.
- Instala Magnolia y comienza a construir tus proyectos.