-2017-12.png)



Build with react
What bakes Magnolia the best headless CMS for react apps?
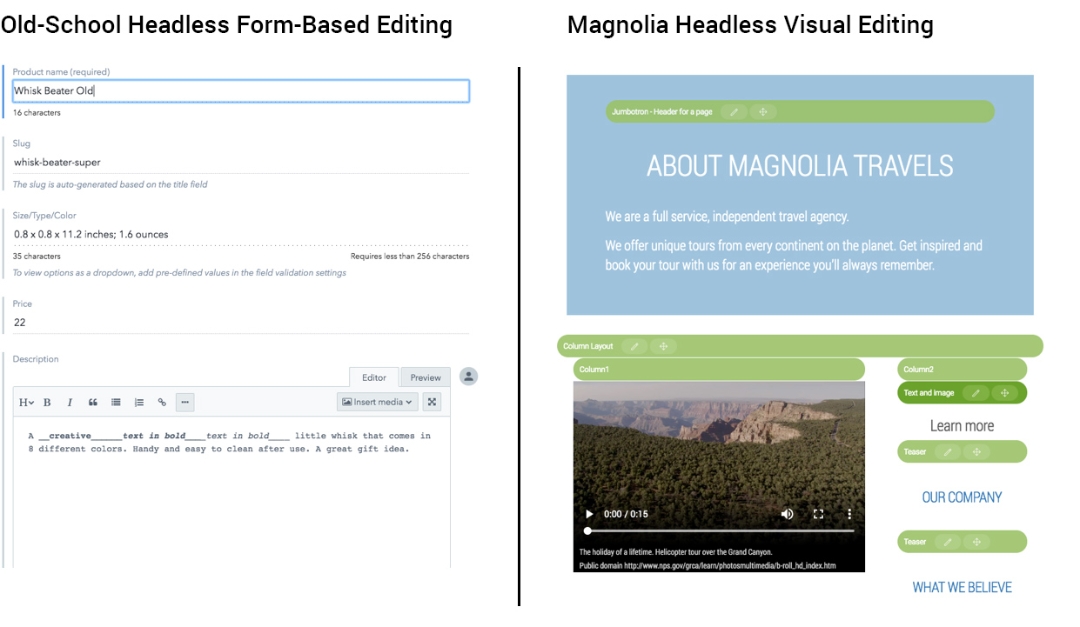
The big issue with using a headless CMS to supply content to React apps and sites has always been the loss of control by authors and editors.
They are restricted to form-based editors to produce presentation-agnostic content that can be used in React apps. But with form-based editing, they can’t see how their changes impact the app until it’s live. It also means any content changes beyond simple copy edits create unnecessary work for developers since authors can’t do much themselves.
Magnolia headless CMS for React finally puts an end to this problem. Authors get full visual editing to make content and formatting changes without bothering you. Our API delivers the content as clean JSON that can be used on any digital channel.


Introducing the Visual SPA Editor
You enjoy the speed and dynamism of React. Authors and editors need to see the experiences they’re building, not just add text to forms.
The Visual SPA editor gives the best of both worlds. Your React components are matched to Magnolia components, so authors can make content changes with WYSIWYG and drag-and-drop abilities, all while maintaining the integrity of your React site.


.png)