Magnolia Training
Modular education approach

Our program offers a flexible learning experience, allowing you to easily enroll in courses aligned with your individual needs. With our modular approach, you can take courses directly relevant to your role in the Magnolia project, empowering you to acquire targeted skills and knowledge for maximum impact.
We understand the importance of balancing your professional commitments, so we have designed the program to ensure minimal disruption to your schedule.
Tailored Training
Unlock your full potential with a training program
We are delighted to offer a dedicated training program for your team of developers.
If you require any customization to the training structure or specific topics to be covered, we are happy to discuss. Upon request and mutual agreement, we offer onsite training for your convenience, allowing you to benefit from the expert guidance of our trainers while learning in an environment you are comfortable in.
Your team's unique needs and goals are our top priority, and we are committed to delivering a tailored training experience that meets your requirements.

Training Packages
Choose your path based on your role
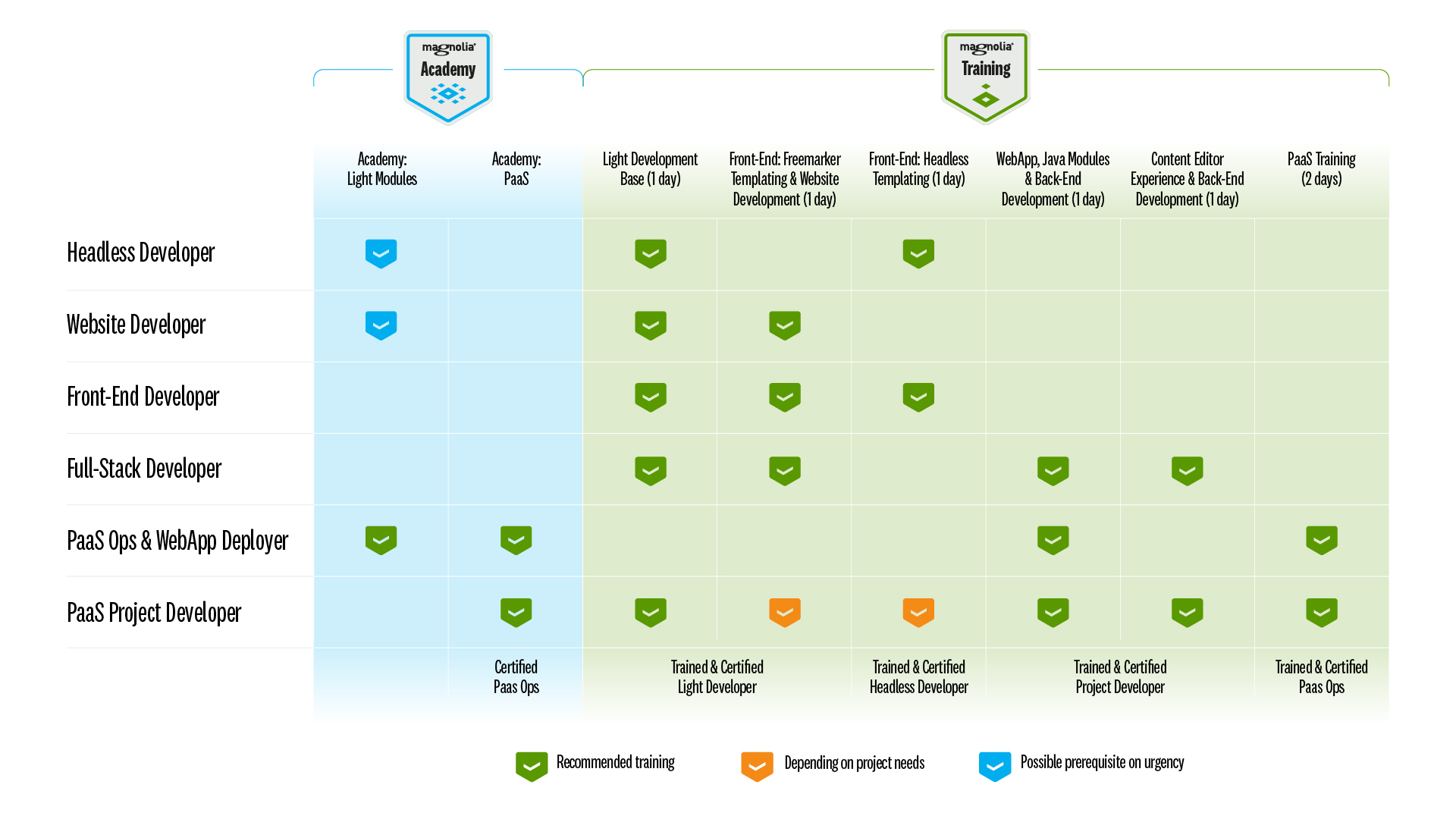
By selecting a training package that corresponds to your role, you can be confident that the knowledge and skills you acquire will equip you to address the challenges and requirements you face in your day-to-day tasks.


Headless Developer
Developers who take on a headless developer role are front-end developers looking to work on a Magnolia project while utilizing Magnolia in a headless manner. It is also suitable for front-end developers looking to enhance their skills and explore the full potential of Angular, React, or Vue in Magnolia.
In this role, the following training days are relevant for you:
- Light Development Base
- Front-End: Headless Templating

Website Developer
Developers who take on a website developer role are developers responsible for front-end development in the Magnolia project focused on Light Development and FreeMarker templating.
In this role, the following training days are relevant for you:
- Light Development Base
- Front-End: FreeMarker Templating & Website Development

Front-End Developer
Developers who take on this role are developers responsible for front-end development in the Magnolia project.
In this role, the following training days are relevant for you:
- Light Development Base
- Front-End: FreeMarker Templating & Website Development
- Front-End: Headless Templating

Full-Stack Developer
Magnolia developers who know Java back-end development and want to learn Magnolia inside and out are well suited for the full-stack developer role.
In this role, the following training days are relevant for you:
- Light Development Base
- Front-End: FreeMarker Templating & Website Development
- WebApp, Java Modules & Back-End Development
- Content Editor Experience & Back-End Development

PaaS Ops & WebApp Deployer
This role is ideal for Magnolia PaaS project members who will be working on the platform as an operator, overseeing the platform.
In this role, the following training days are relevant for you:
- Magnolia PaaS Training
- WebApp, Java Modules & Back-End Development

PaaS Project Developer
This role is ideal for Magnolia PaaS project members who will mainly be working as Magnolia PaaS Project Developers.
In this role, the following training days are relevant for you:
- Magnolia PaaS Training
- Light Development Base
- WebApp, Java Modules & Back-End Development
- Content Editor Experience & Back-End Development
with an option to choose between the two courses according to your project needs:
- Front-End: FreeMarker Templating & Website Development
- Front-End: Headless Templating
Book a training
Here is our schedule of training courses
Click on the training dates to secure your seat for our upcoming training session.
Magnolia Light Development Training
- Light Development Base
- Front-End: FreeMarker Templating & Website Development
Dates
Magnolia Headless Development Training
Magnolia Project Development Training
- WebApp, Java Modules & Back-End Development
- Content Editor Experience & Back-End Development
Dates
Get started
Kickstart your developer journey with Magnolia
If you're interested in our business or user training courses, check out our Magnolia Academy.
If you've trained with us before and would like to evaluate your accreditation in our old structure, don't hesitate to get in touch with us. Our team is more than happy to assist you in finding the best way forward.
Questions about our training options?
We'd love to hear from you and provide more details on our training.
