Deliver Faster by Design
How your tools make (or break) a culture of shipping.
Simplify and speed up development with Magnolia using file-based configuration.

Every change to your configuration is applied instantly. Hot deployments mean no compile, no restart, no waiting.
Magnolia’s file-based configuration enables you to work in the comfort of your favorite editor, IDE, and tooling.
Magnolia is a Java CMS, but Magnolia’s low-code development allows you to implement projects with a front-end skillset.

Magnolia’s low-code development helps you deliver experiences faster. It is mainly based on YAML files to configure Magnolia resources and functionality on the fly. This approach does not require Java skills or a Java development environment, making it fast and easy to adapt Magnolia to your needs.
Our file-based configuration also allows you to use your existing tools and workflows to control your CMS. For example, you can store your entire configuration in git, providing transparency, repeatability, and a great development experience.
Magnolia monitors its file system and responds to changed or new configuration files immediately. The configuration that can be changed using YAML includes Content Types and Apps, REST endpoints and clients, templates and dialogs, content language, and redirects. Other options such as system internationalization can be configured using plain-text configuration files.
Create API endpoints such as delivery and GraphQL endpoints to enable headless content delivery and automation
Define the key types of content in your project by creating a content model called Content Type. Then create a Content App based on the model to allow content authors to easily create and manage content via the GUI.
Enable your content authors to create and edit content using forms, called dialogs, whether you use Magnolia to render pages or choose to deliver content via APIs.
Simplify templating by writing page and component definitions in YAML and HTML. Your content authors and marketers can use these templates to build experiences in the visual editor.
Configure which dialog fields contain translatable text to enable internationalization or create a project-specific dictionary by adding configuration files containing website copy and its translations.
Give Magnolia’s AdminCentral your look and feel by changing the names, icons, and location of apps. You can also change the system language to match your authors’ preference.
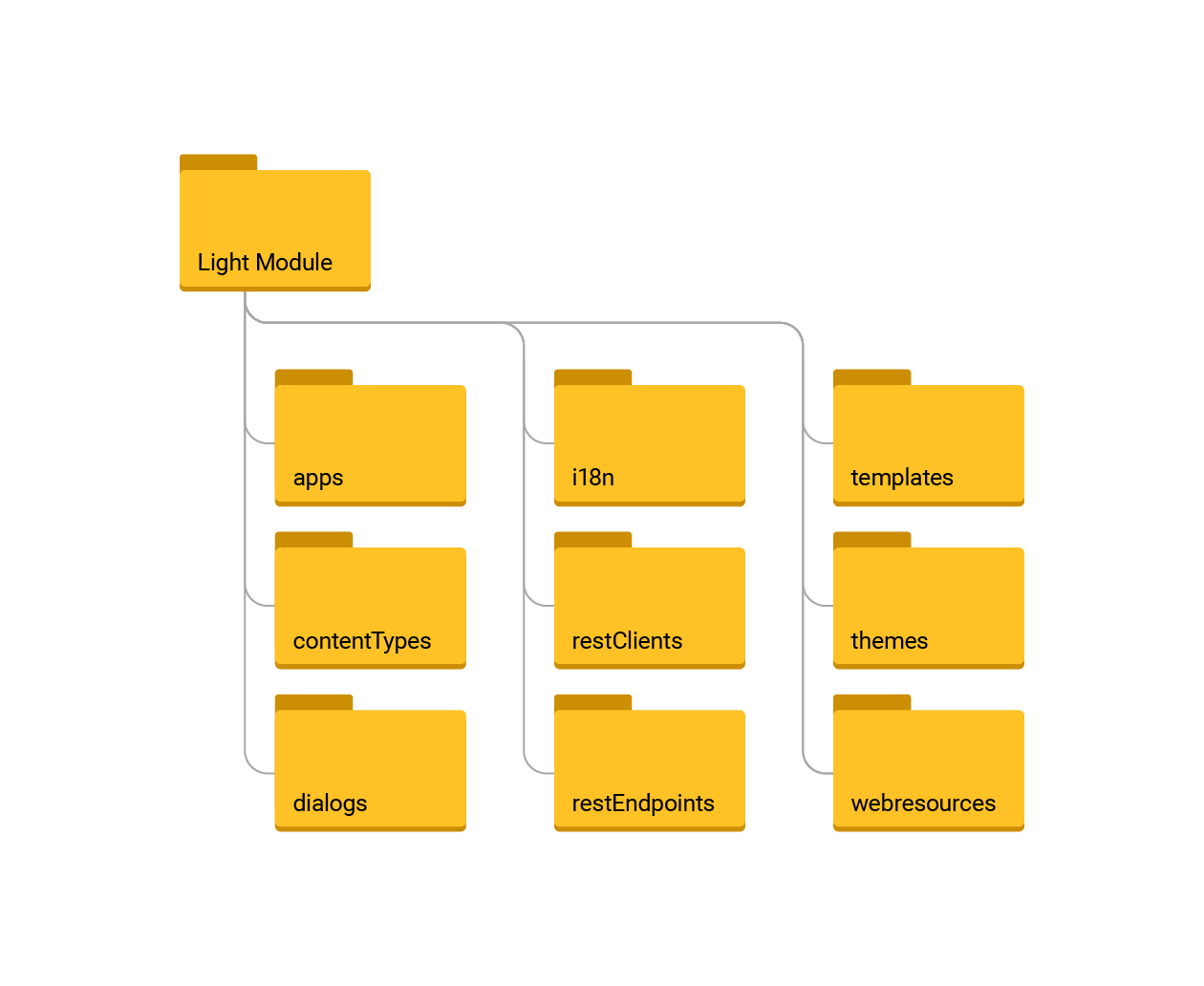
Config files are packaged in simple and consistent folders on the file system called ‘light modules’.

Magnolia has a command-line interface (CLI) to trigger and automate frequent tasks such as starting and stopping Magnolia, generating the configuration folder structure, and generating key YAML definitions. The CLI makes it even easier to manage Magnolia and prevents errors.
Learn more about our CLI % mgnl -h
Usage: mgnl <command> [options]
A tool to setup and facilitate light development with Magnolia CMS
Options:
-v, --version output the version number
-h, --help output usage information
Commands:
jumpstart download and setup a Magnolia CMS instance for development.
start start up a Magnolia CMS instance. To stop it, enter CTRL+C
add-availability add component availability.
build scan a node_modules folder for npm packages with the keyword "magnolia-light-module" (in package.json) and extract them to a directory of choice.
create-app create an app.
create-block create a block.
create-component create a component and optionally add availability for it.
create-content-type create a content type.
create-light-module create a light module.
create-page create a page template.
create-virtual-uri create a virtual uri mapping.
customize-local-config extract "mgnl-cli-prototypes" folder and "mgnl-cli.json" file to customize CLI configuration.
install install a light module from npm to the local Magnolia instance.
search search for a light module on npm.
tab-completion install tab autocomplete feature for Bash, zsh or PowerShell
version display mgnl and node.js versions
help [cmd] display help for [cmd] You're steps away from getting hands-on with Magnolia: