Serve platform-agnostic content from a single repository
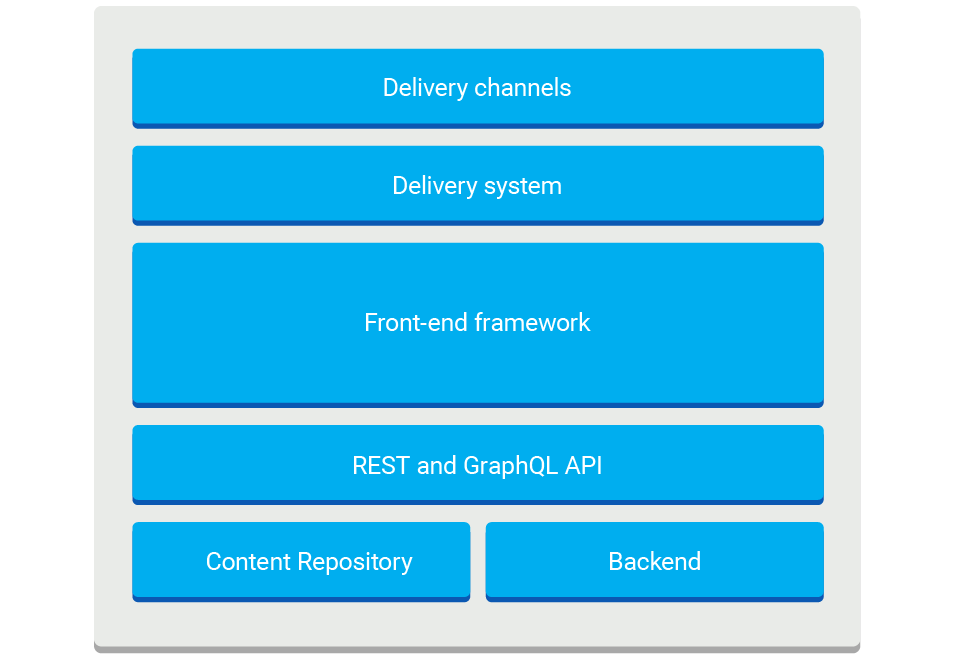
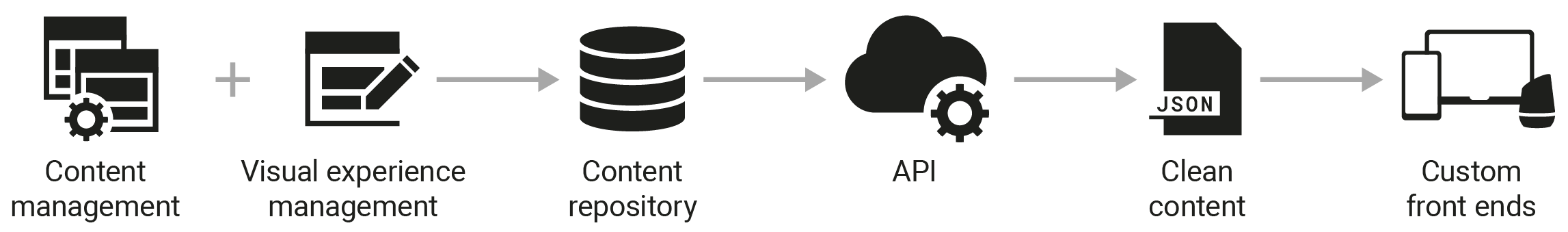
Magnolia’s architecture allows for headless content management. Acting as a single content repository, Magnolia makes content and assets available via its APIs for consumption by various touchpoints.
Decoupling content management from content presentation allows you to create custom front ends for channels including web, mobile, social, and smart speakers using your framework and delivery system of choice while increasing content consistency and re-use.
Through our integrations with your DX stack, our APIs also serve links to content that doesn’t live in Magnolia, like images from a digital asset management (DAM) system or products from a product information management (PIM) system.

Benefits of Magnolia's headless architecture

Create APIs easily using YAML
Besides our GraphQL API, you can use Magnolia’s REST APIs to fetch content as JSON. Our low-code development enables you to easily and quickly create and update API endpoints. For example, you can create a new delivery endpoint API with as little as 5 lines of code.
Design experiences visually using a WYSIWYG editor
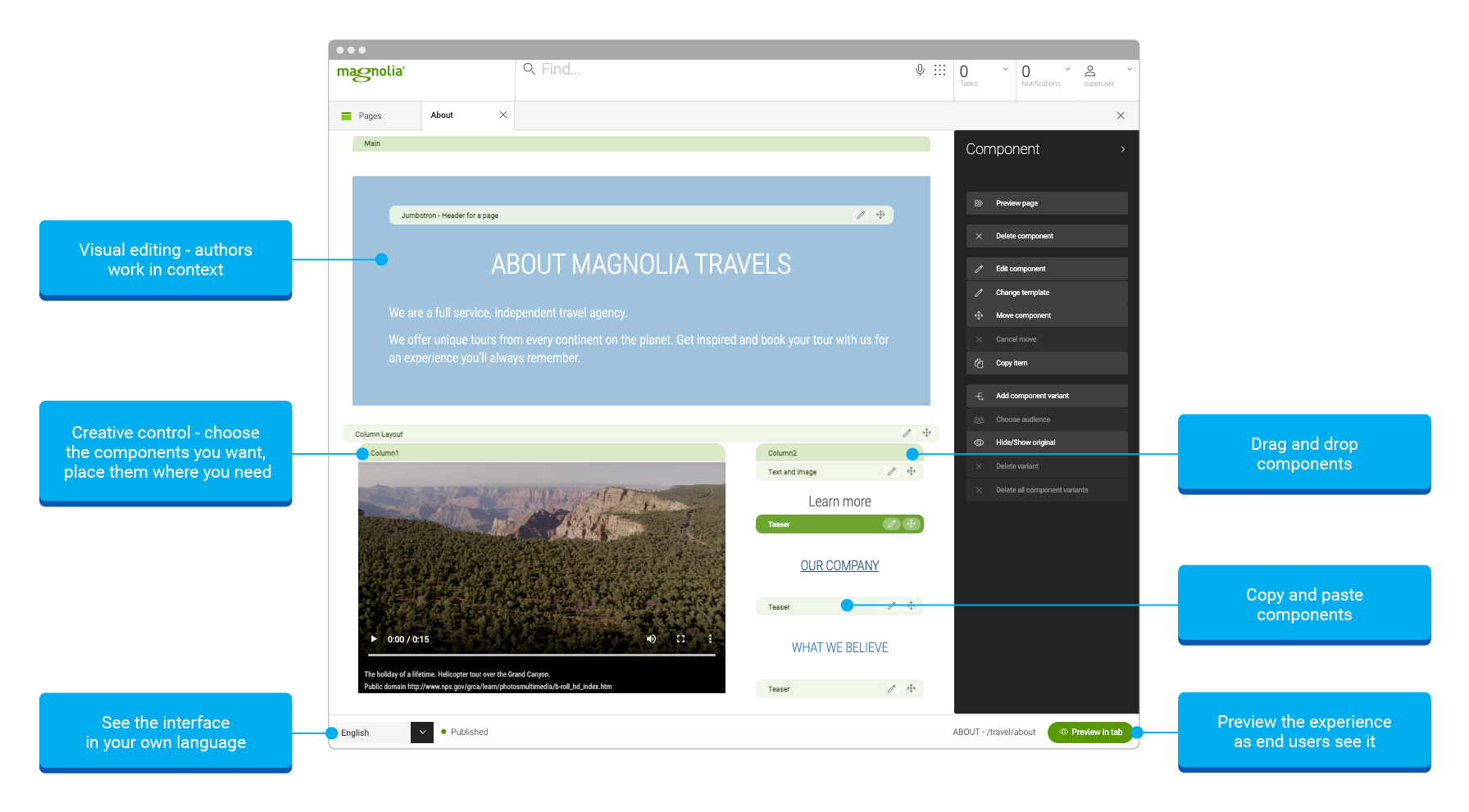
While serving platform-agnostic content to developers, content authors and marketers can manage experiences in single-page applications (SPAs) and progressive web apps (PWAs) through AdminCentral, Magnolia’s content management system (CMS) GUI.
Our visual editor integrates with your front-end framework to give business users a great authoring experience in an easy WYSIWYG fashion including a preview of experiences on different devices.

Get exactly what you need with GraphQL
Magnolia’s GraphQL API improves how and how quickly data can be accessed. Unlike REST APIs, GraphQL APIs are not organized by endpoints. Instead of configuring an endpoint per data set, a single GraphQL endpoint provides access to all data that the API manages. This allows you to query data without configuring or updating an endpoint every time you change a content type or page template.
GraphQL’s standardized format also makes the response more predictable, improving automated delivery and integration.
Mix headless and traditional experience delivery
Many use cases benefit from the flexibility that headless CMSs offer. However, you might not want to be forced to develop a custom front end for each project. If you are building multiple websites or functional areas, such as a marketing website, a customer portal and a careers page, Magnolia allows you to go hybrid. You have the choice to, for example, build one website with React, and another one using Magnolia’s page rendering.

Choosing the Best headless CMS
Many CMSs carry the label headless, but they are far from the same. Magnolia is different from slim headless CMSs, because it functions in two ways: a headless way and a hybrid headless way. Offering all the benefits of a headless CMS, Magnolia offers REST APIs and GraphQL to consume content. In addition, it incorporates advanced enterprise CMS features that don’t hinder developers, but enable marketers.
Sign-up for a developer trail
Get your free 30-day trial now
You're steps away from getting hands-on with Magnolia:
- Request your 30-day free trial.
- We'll send you a license key and the needed resources.
- Install Magnolia and start building your projects.