Benefits of using a headless ecommerce CMS
Sabiduría de un jefe de comercio electrónico: por qué el comercio digital es tan complejo
El comercio digital es crucial para las empresas que se encuentran en proceso de transformación digital moderna. Pero el comercio electrónico no es solo un complemento tecnológico. Consulte las cinco conclusiones de una de las mentes más importantes del comercio electrónico, Hannu Vangsgaard, y aprenda cómo preparar su negocio.
Interview Hannu Vangsgaard, Digital Business Accelerator
How does Magnolia help with headless ecommerce?
Magnolia is a digital experience platform (DXP) designed to help businesses create, manage, and optimize their digital experiences across various channels, such as websites, mobile applications, and other digital touchpoints. Among the suite of tools is the headless content management system (CMS).
Flexible architecture
Magnolia's capabilities as a robust, enterprise-grade headless ecommerce CMS decouple the frontend presentation layer from the backend infrastructure, enabling greater agility and scalability in e-commerce implementations. This headless approach offers comprehensive content management capabilities, empowering businesses to centralize and manage their content efficiently and maintain consistency across channels for an unparalleled shopping journey.
Ready-made commerce integrations
Magnolia can seamlessly accommodate integration with specialized third-party ecommerce platforms like Salesforce Commerce Cloud, Commercetools and Adobe Commerce, allowing ecommerce brands to leverage their preferred solutions without hindrance. Magnolia’s headless-ready built-in native features for personalization, empower businesses to distribute digital content proficiently across diverse channels and curate engaging user experiences.
Reusable content pools
As a robust, enterprise-grade headless content platform, Magnolia offers a central content pool, serving as a single source of truth for all content and data. It seamlessly integrates with systems such as Product Information Management (PIM), marketing automation, and third-party analytics, consolidating the content and data in a standardized, reusable format for any channel.
Visual editing
Editors can effortlessly combine and customize content from different sources and create experiences using the Visual SPA Editor. This visual editor provides a comprehensive what you see is what you get (WYSIWYG) editing and preview experience tailored specifically for headless configurations.
Content optimization
Editors can optimize engagement and conversions within a single workflow, leveraging Magnolia's capabilities without switching context between different specialized marketing tools. Forthcoming support for A/B/n testing functionality in the headless framework will also allow editors to enhance their content strategies iteratively.
Global rollouts
Magnolia boasts enterprise-level readiness, making global rollouts of personalized content across multiple sites, languages, and channels effortless. Leveraging advanced multi-site management, including Live Copy functionality, automated translations, streamlined publishing workflows, and robust versioning capabilities, Magnolia provides multilingual support and ensures that all content, regardless of location or specific page placement, remains relevant, up-to-date, and consistent.
¿Tu stack tecnológico sigue siendo adecuado para su propósito?
Nuestro informe técnico explora los desafíos comunes en el ecommerce, presenta un marco de trabajo para diseñar una plataforma de DX y explica las ventajas de un CMS headless y headless híbrido. También te ofrecemos una lista de las 10 características principales que se deben comprobar al seleccionar un nuevo CMS para el rediseño de plataformas de ecommerce.
Experiencia de compra unificada
El comercio headless está convirtiendo la innovación en norma
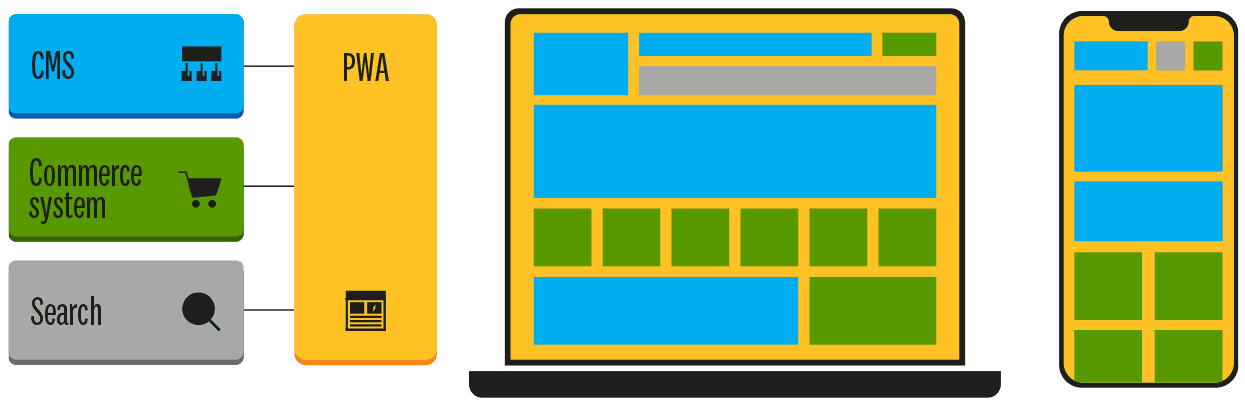
El término comercio headless hace referencia a una arquitectura de ecommerce que separa —o desacopla— el front-end del back-end. Esto significa que el sistema de comercio no proporciona su propio front-end.
En lugar de ello, múltiples interfaces personalizadas se conectan al sistema de comercio a través de API para consumir los datos de productos y servicios. Un CMS headless es un componente más de la pila tecnológica del comercio headless que proporciona contenido limpio a través de API.
Una arquitectura headless en combinación con un desarrollo front-end personalizado permite fusionar el comercio y el contenido a la perfección para proporcionar experiencias comerciales modernas y únicas.

Gestión de la DX con Magnolia
Magnolia permite que tanto los especialistas en marketing como los desarrolladores creen conjuntamente experiencias de compra modernas. Nuestra plataforma se integra con tu sistema de comercio y juntos proporcionamos las capacidades que tus equipos necesitan para cumplir con tus objetivos de CX y de ingresos.
Recursos recomendados
Reserva ya tu demo personal de e-commerce
¿Estás listo para optimizar tu ecosistema de ecommerce y ofrecer las mejores experiencias para tus clientes?
Descubre cómo pasar a Magnolia puede aumentar tus ventas de ecommerce.

FAQs
What is the benefit of headless commerce?
Headless commerce is an architectural approach where the frontend presentation layer of an e-commerce system is separated from the backend commerce layer in a process known as decoupling. This decoupling allows an e-commerce headless platform to deliver engaging and consistent experiences across multiple channels, such as websites, mobile apps, and voice assistants.
Some key benefits of headless commerce are as follows:
- Future-proof flexibility: headless commerce allows for customization of the frontend to cater to any channel, ensuring adaptability to new and emerging technologies without the need for system re-platforming.
- Omnichannel personalization: With data-driven insights, headless commerce solutions enable targeted offers and tailored content based on customer behavior and preferences, creating a hyper-personalized customer experience across multiple channels.
Increased customer loyalty: Integrated experiences and rewards programs across various touchpoints foster customer loyalty by delivering individualized content based on context, location, and previous interactions.
What is headless commerce vs. headless CMS?
The headless CMS is an integral part of headless commerce architecture, working with the ecommerce platform and other technologies like customer relationship management (CRM), product information management (PIM), digital asset management (DAM), and search to provide comprehensive tools and functionalities.
Headless commerce is an architectural approach that decouples the frontend layer from the backend commerce layer, enabling businesses to deliver engaging shopping experiences across multiple channels. Headless commerce focuses on e-commerce functionalities.
In contrast, a headless CMS separates content modeling, creation and management from the presentation layer, allowing for efficient content creation, organization, distribution, and storage across various platforms and devices. Headless CMS emphasizes flexible content management and delivery.
What are the three benefits of using a headless CMS like Magnolia?
- Flexibility: Magnolia's headless CMS provides high flexibility in delivering content across various channels and touchpoints. Its decoupled architecture allows easy content adaptation and provision of custom solutions to suit specific frontend technologies and target audiences.
- Omnichannel readiness: Magnolia's headless CMS solution enables content delivery across various channels through APIs, allowing consistent branding, as well as messaging across channels, enabling the reuse of data and content for web apps, digital signage, wearables, and more.
- Speed: Magnolia’s headless CMS allows faster time to market, iterations, quicker updates, and seamless integration with new channels or technologies.
What headless storefronts does Magnolia integrate with?
A headless storefront is a frontend interface or application separated or decoupled from the backend commerce layer. It allows businesses to launch their online store on any device and leverage modern frontend technologies, providing customers with flexibility and engaging online shopping experiences while avoiding the complexities and costs of building from scratch.
Magnolia integrates with the following digital storefronts:
- Salesforce Composable Storefront: A React-based PWA storefront that integrates seamlessly with Magnolia, allowing marketers to enhance the mobile shopping experience and easily add product catalogs from Salesforce Commerce Cloud to pages.
- SAP Spartacus: An Angular-based shop frontend for SAP Commerce Cloud. The integration between Magnolia and SAP Spartacus enables marketers to manage their shop’s online presence while leveraging features such as search functionality, product details integration, shopping carts, and order history.
- Vue Storefront: A frontend-as-a-service solution for headless commerce. Developers can use Vue Storefront with Magnolia to build an ecommerce frontend and leverage custom integrations with platforms like Magento and commercetools. Magnolia provides blueprints to accelerate project setup and offers flexibility for frontend experiences and content authoring.
Is Magnolia's headless CMS SEO-friendly?
Search engine optimization (SEO) refers to optimizing a website to enhance its ranking and visibility in search engines.
Magnolia provides built-in features to ensure that all SEO basics — like title, meta keywords, meta description, canonical URL — and linking, are correctly implemented. They also offer an out-of-the-box integration with Siteimprove, which offers more advanced SEO, compliance, and accessibility features.
When opting for a headless approach, Magnolia provides best practices and blueprints for implementing server-side rendering (SSR) or static site generation (SSG) with different frontend frameworks, allowing for optimal SEO considerations. This comprehensive approach helps website owners optimize their content for search engines and ensure compliance with SEO standards and accessibility guidelines.
How does headless commerce impact your customers?
Headless commerce significantly impacts customers by improving their overall experience and increasing customer loyalty. By leveraging modern frontend technologies like React, Angular, Vue, Next, etc., businesses can build single-page applications (SPAs) or progressive web applications (PWAs), websites, and applications that load faster, perform better, and provide a superior user experience. This translates to a smoother and more enjoyable online shopping experience for customers.
Additionally, with headless commerce, businesses can manage content centrally and reuse it across various customer touchpoints and channels. This enables the delivery of authentic omnichannel experiences, where customers can interact with the brand seamlessly across different locations and platforms. Brands can thus deliver individualized content throughout the customer journey that adapts to each customer's unique context, enhancing the overall online shopping experience and increasing customer satisfaction and loyalty.
What is headless in headless CMS?
In the context of a headless CMS, "headless" means decoupling of the frontend presentation layer ("head") from the content management system (CMS) backend. In a traditional platform, the frontend and backend systems are tightly integrated, meaning the CMS is responsible for content management and presentation.
In a headless CMS architecture, the CMS backend system is responsible solely for content management, while separate frontend applications or channels handle the presentation layer. The content is delivered via APIs (Application Programming Interfaces), allowing it to be consumed and displayed on various devices and platforms, such as websites, mobile applications, smart devices, or other digital touchpoints.
Magnolia's headless solution empowers businesses with flexible content management, seamless integration, and personalized experiences across multiple channels and touchpoints.
Who needs headless commerce?
Headless commerce benefits ecommerce businesses, omnichannel businesses, content-driven websites, global businesses, organizations with complex tech stacks, and development teams.
Adopting the headless commerce approach enables personalized and consistent shopping experiences across multiple channels, integrates online and offline sales channels, enhances content delivery, adapts to different regions and languages, integrates with existing systems, and provides flexibility and customization.