Fast integrations with Multisource
Integrations are central to enterprise CMS and DX projects. But they often become the bottleneck because they are time-consuming to implement. But now that REST APIs have become the defacto approach to integration, we can solve that.
DX Hub
But first, why are integrations so significant? (Just skip down to 'Ease of Integration' if you want the nitty-gritty on how we pulled it off.)
You've heard the content hub philosophy promoted by every CMS - and especially by Headless CMS vendors: Centralize all of your content in one system. Break down the content silos. Get rid of duplicate content, which can cause "brand fails" when logos or messaging get updated piecemeal. Make your content easy to find. Make your content easy to use across all channels.
I agree with almost all of those statements. It's great in theory. But how is that in practice?
How much fun is it to get every department, or every country office, or even new aquisitions to migrate all of their content into your new central CMS / contenthub system? Retrain them all on a new UI? Retrofit any integrations and custom workflows from those systems into the new CMS? Answer: not much fun. And it takes a lot of time.
Also, what about purpose-built systems like PIM or ecommerce systems? They have a lot of content, but it really belongs in that system - even though your content and marketing team want to use that content in their campaigns on the website and other channels.
What if you could have all of the content hub benefits described above, but change the first line to 'Centralize all of your content access in one system'? Then you would get all the benefits, plus your content can still live in other systems when appropriate. You can then choose when, and if, to migrate the content directly into your content hub.
With Multisource, this is now easy to do with Magnolia. It's a part of what we call a 'DX hub' approach, because it's the central location you can access and use all of your valuable content, across all your systems, to build great digital experiences for your website and beyond.
This is the power of good integrations.
Remixing
To make a music metaphor, Multisource is like a live remix. A DJ can pull from her or his different input sources like a turntable (backed by a crate of records), a CD player (and a wallet of CDs), a sampler, drum machine, their laptop audio collection, or even over API to Spotify, Soundcloud or Beatport. They curate and craft a satisfying audio experience and 'deploy' it via the delivery channels: the club's soundsystem and a broadcast internet live stream, or local radio station.

They didn't have to first convert all of the music to one format or system, they can work fluidly, instantly, with them all.
So, what can you remix with Multisource?
Consider your company. Your company's network diagram or martech stack diagram might have 20+ boxes in it including in-house and external services. Am I right? Common content sources are Ecommerce systems, PIMs, DAMs, Travel systems, HR (job) systems, weather and company-internal legacy databases.
Content sources can even include other CMS systems, or automated web scrapers which can provide an API based on the content of existing websites. Web scrapers can be a convenient shortcut to quickly implement a new website, while preserving some important entrenched legacy processes on an old system.
There's literally an endless space of possibilities to combine these different systems. Lets just look at a common one to get concrete.

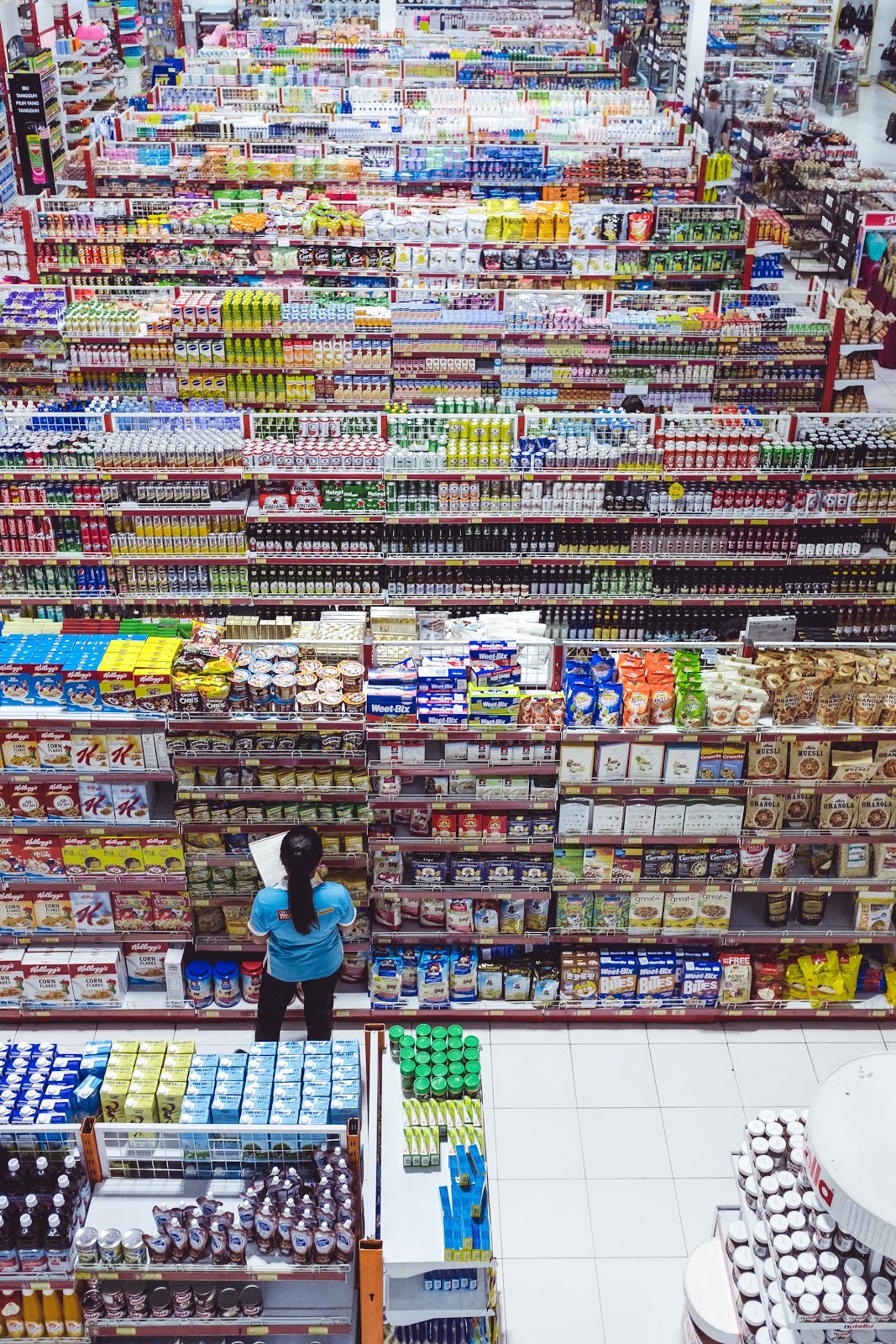
You have a large grocery retail web presence. Your product department manages the master data for all 34,822 product SKUs from 282 suppliers in a mammoth legacy PIM which also stores different prices for seven countries. Your digital content team stores all brand assets in a fancy DAM SaaS.
In Magnolia you manage the experience - you create an intuitive set of top-level pages for each of your departments, Bakery, Meat & Fish, Drinks, Housewares, Pets, etc. With Multisource, on those pages you curate which product SKUs should be featured by creating a link directly to the products in your PIM. You also handpick appropriate brand images stored in the linked DAM. And you add marketing text directly in the CMS.
You can do all of these activities in an intuitive user experience directly in Magnolia. Then, these three sources are seamlessly delivered to your audience as a consistent digital experience - that is, to your website and all of your channels.
Ease of Integration
Strictly speaking, all of the above has always been possible thanks to Magnolia's flexibility. But with Multisource, it's like a phase change. Content integrations are so easy and fast to implement, and usually no programming is required.
Saving time speaks for itself, but the other benefit is that you can experiment more, iterate more, and have a lot more fun.
So, how did we just 'make it easy'?
Modern systems support REST APIs which are easier to integrate with. We include a simple mechanism to restructure the content that is returned so that it has the needed format. We don't cover all integration scenarios - we focus on the most common one, external content sources.
We took care of the hard stuff, and gave you simple configuration to control it. The caveat is that this won't work for every system. For example, the system must support REST.
There are two parts:
1) REST Clients
Developers define REST Clients via simple YAML text configuration files. The REST Client is the thing that 'reaches out' to an external system and requests some content. It's the exact same thing that you do with a web browser when you enter a URL to request a page.
The definition contains the URL you want to request and can optionally configure sophisticated features like timeouts, caching, authentication and more. We also support OpenAPI format.
An example definition file:
baseUrl: http://data.nba.net
restCalls:
draftPicks:
method: get
entityClass: com.fasterxml.jackson.databind.JsonNode
path: /prod/draft/2018/draft_pick.json 2) REST UI Elements
The standard UI Elements in Magnolia can now connect to REST Clients as well as to the internal Magnolia content, via the new DataSource mechanism. Apps, Link fields, Select boxes and the global 'Find Bar' search can now surface external content just as easily as Magnolia content! So you define your REST Client once, and then reference it from anywhere you want to use it.
Using it
There are two key operational areas, the admin tools and the actual digital experiences.
1) Admin Tools

Marketers and content authors are able to work with external content as if it was in Magnolia itself. They can use the familiar usage patterns and the normal controls. The most common activities are to search for content across all the connected systems, to curate collections of that content, and to link specific items together, such as linking to specific products or assets from the grocery scenario above.
2) Digital Experiences

Your users or audience get an experience that is a remix of your connected systems. Developers can achieve this via the restfn templating helper which gets content from a REST client. Or in a headless approach, developers get content as JSON from Magnolia's delivery endpoints as usual - and then read the links in the response. They use those to request the correct linked content from the connected systems via additional REST requests.
Light Integrations
Multisource is the headline for this new feature, but it's actually just a part of what you can do. The new REST Client capabilities enable you to not just get content via the REST endpoints of other systems, but also to push content, or trigger processes, or really cause anything to happen which the endpoint of the external system exposes. All without programming, and all with the easy to deploy, instantly live, Light Module technology. We call this initiative Light Integrations.
Typical integration types that you can achieve in this way include Translations, CI, CDN pushes and cache flushing, Payment systems, AI services, Task managers, Email, SMS & app notification services.
Meanwhile, common information sources like Analytics, CRM, CDP, Marketing Automation, Tax information systems, can also be read and used for optimization and personalization.
The same caveat applies, you won't be able to integrate with every service, or not as deeply as you may want.
But the current Light Integration features will make every integration easier, even if it still requires some Java programming. We will be rolling out additional functionality to increase what you can do with Light Modules including more powerful server-side Javascript features (Graal) and better Magnolia Command support
Before trying Multisource or Light Integration, see if there is an existing connector module for your integration target. That is your best, first address for integrations.
Wrap-up
I encourage you to think and daydream about how you could streamline your authoring tasks or improve your dx projects with this technology. Ask yourself: What if we could integrate with any service out there?
If you are not a developer, let your developer friends know about this new really powerful capability in Magnolia.
If you are a developer, I encourage you to pick an API, any API, and give it a try. It's pretty fun! Note that the UI integration part is only supported in our DX Core product, so you will need a license to try that. (Get a free trial license)
Start by just browsing these nice sample modules:
Focus on REST Client (Compatible with our Community Edition)
Focus on UI Integrations (Requires DX Core license.)
And see our comprehensive documentation for the topic.
Watch the Multisource video: