Magnolia IUX: Integrated User Experience
Getting disparate software tools to work together seamlessly is the dream of every organization.
Tech stacks are built by sourcing multiple tools to do the jobs of content management, analytics, e-commerce and more. But these separate tools can lead to delays and workflow inefficiencies as marketers swap them, gathering one piece of data from an analytics tool to implement into a new campaign in the CMS.
When new software is added some organizations choose to scrap everything they have done before, rebuilding the tech stack from the ground up because the new tool doesn’t sync well with existing ones.
For organizations with existing digital experience (DX) stacks this can be especially frustrating. The headless CMS they used before is future-proofed for data integrations but is seemingly lacking in integrations at application UI level.
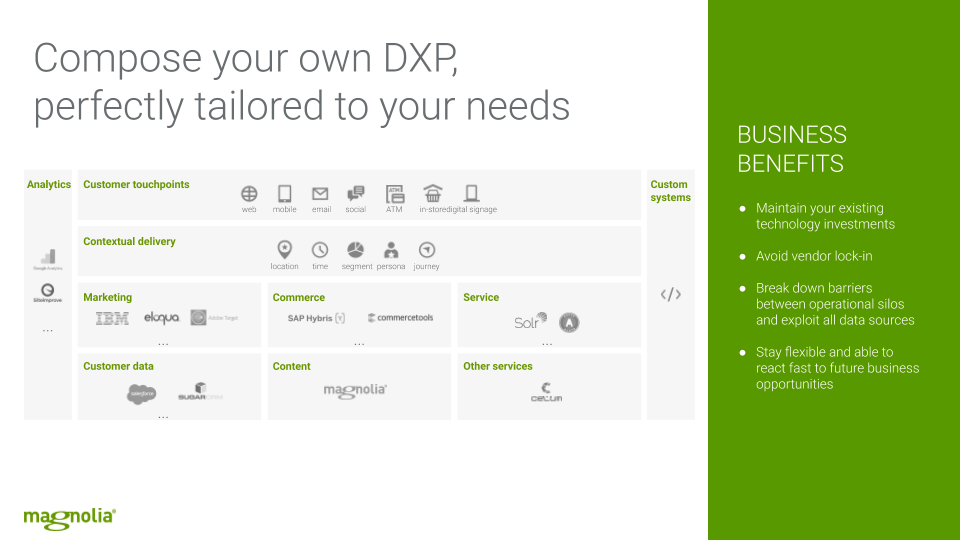
With Magnolia IUX you don’t need to “Rip & Replace” your existing DX stack. You can take advantage of all your tools with a best-of-breed approach.
IUX brings integrations to life
IUX is a set of natural places in the Magnolia UI where you can surface elements and actions from integrated applications and services.
Maximize the value of your applications and systems by showing them in the UI where they help digital marketers and content practitioners most.
With a connected user interface, you can show trends from a connected analytics platform directly in the content list in the CMS UI. Provide a button to trigger a translation from a connected translation service. Or allow an author to choose and place a contact form from a CRM.

Building a MarTech Stack to Solve All Your Problems
Due to the sheer demand of the digital experience landscape today, no one tool can do everything you need. Digital business initiatives require many tools to work in concert.
Today it’s common to have dozens of tools such as an analytics service, SEO tools, an e-commerce system, a CRM, and a full marketing technology stack working together.
Each tool provides value but team members sometimes struggle when trying to use them together. Users are overwhelmed with either too much or irrelevant information. Frequent context switches from one tool to another can also reduce productivity as team members become confused, frustrated or make mistakes because they lack the required training for each piece of software. Training people in many tools and cross-tool processes is time-consuming and costly, and value is lost when your tools cannot be used together.
Integrations are the most valuable when they can be used in a clear self-service manner. First, a practitioner needs to see or know that an integration exists, and second, they need to understand how to use it. Without that, businesses can’t leverage their tools to their best advantage, lowering their ROI, and thus missing out on opportunities.
The solution? A single user interface with cross-application usability.

IUX: Empowering Marketing Teams & Content Authors
IUX gives your marketing team and content authors the information and tools they need, when and where they need it.
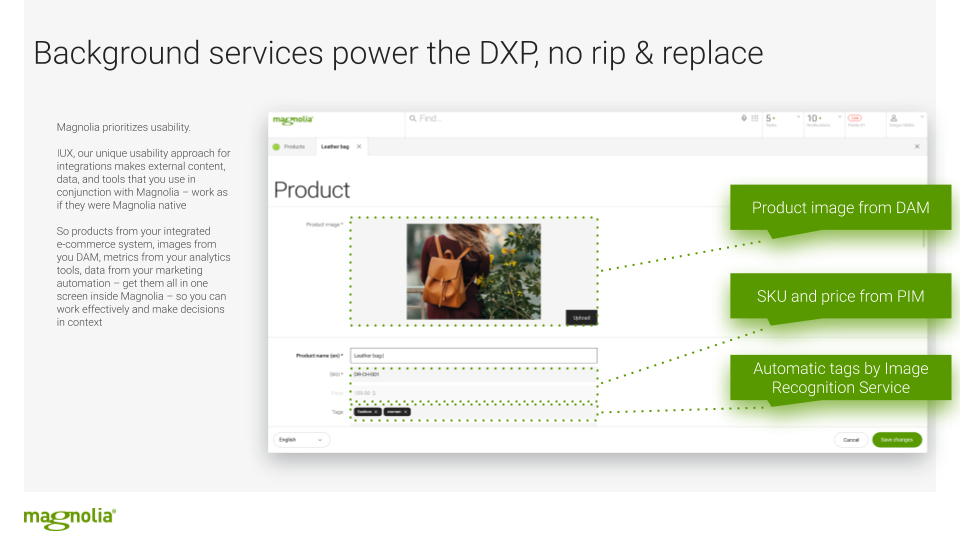
With Magnolia, you can connect standard user interface elements in the CMS to your integrated tools and systems. Additionally, Magnolia provides IUX slots within apps where you can display data, widgets, or controls which connect to other systems in your DX stack, making integrations visual and timely.
Connected tools lead to changed behavior and processes, resulting in real digital transformation.
Use Cases: How Magnolia IUX Works in Practice
Magnolia IUX can work in three ways.
Display information from a third-party system
-
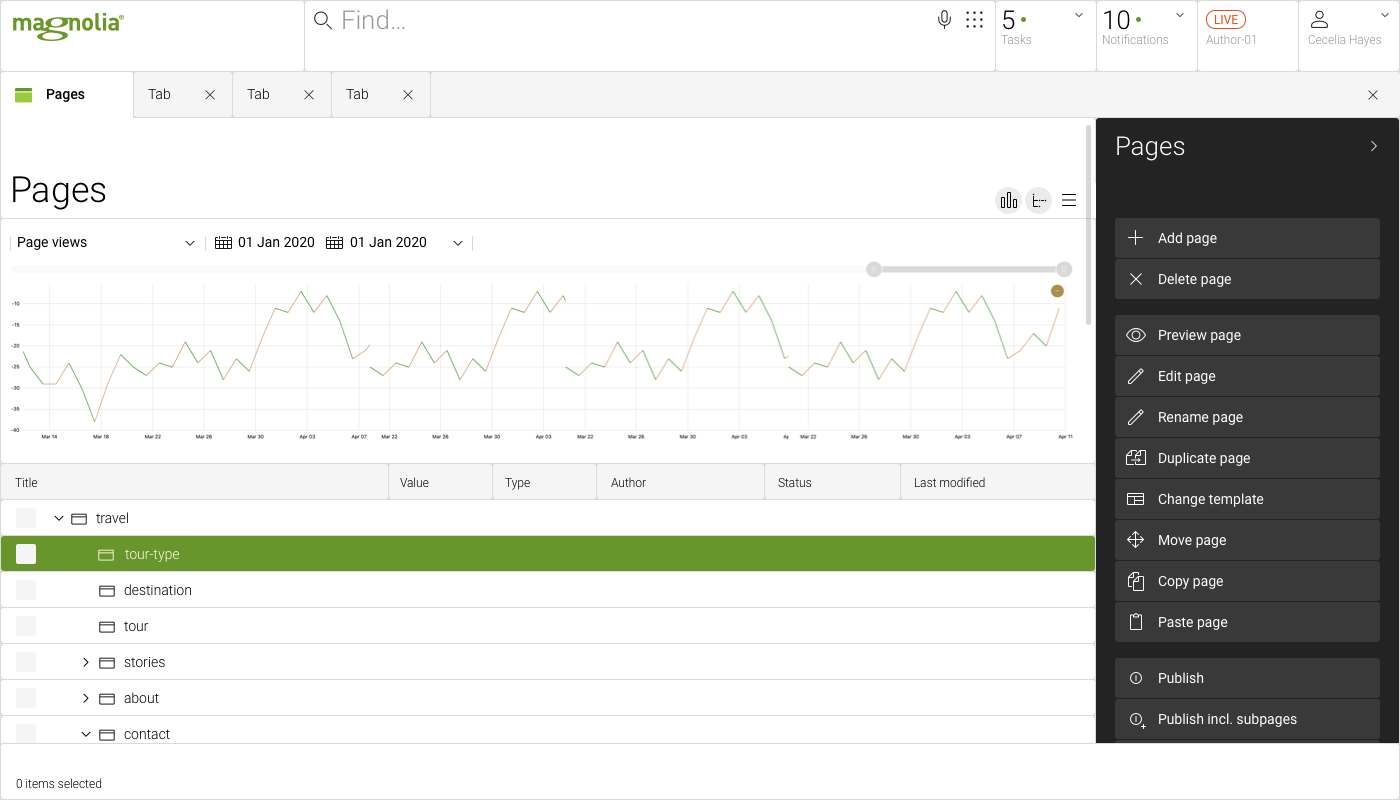
Provide analytics and content performance information on pages and content items in a column or in an IUX slot.
-
Report activity on a lead generation form embedded in a page.
-
Provide inventory levels for the linked product included on a page or recommended cross-sell products from an AI system.
-
Suggest hot topics to authors in an IUX slot based on social trends.
-
Provide an action button to open a new browser tab with a dashboard of statistics on the current page.
-
Trigger activity on a third-party system
-
Provide an action button to request the translation of a content item in a specific language.
-
Trigger an AI-powered analysis for automated tagging, sentiment analysis or suggested article titles.
-
Trigger posting to a social network, a native app notification system or even SMS for updates to a hot news item or special offer.
-
Trigger publication to a custom delivery pipeline or CDN.
-
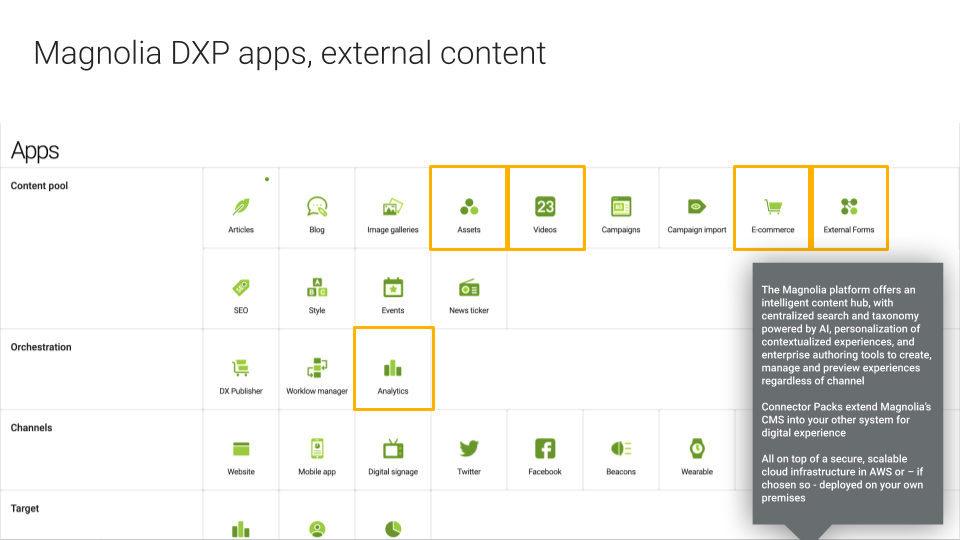
The Magnolia Connector Packs use IUX
The Analytics Connector Pack provides an app with an analytics dashboard and also uses the IUX slot in the Pages app to display engagement statistics for the selected page.
The Marketing Automation Connector Pack enables authors to place externally managed lead generation forms on Magnolia pages with a select field. The DAM pack provides an app to browse external assets and use those assets throughout your website and digital experiences.
Reap the Benefits of A Unified User Experience
Content authors are already familiar with the challenges of a fragmented user experience.
Here’s how Magnolia’s IUX helps.
Authors and business users rely on various tools to deliver content to their audience. It requires more than a robust CMS to create, edit, store and deliver the content. Connected analytics tools and e-commerce product catalogs help guide their content decisions.
Content authors don’t need to switch between many tools. They have everything they need in the Magnolia user interface. This reduces disruptive context switching and unnecessary clicks.
Analytics and other relevant information is displayed in their UI exactly where practitioners can most benefit from it, to make data-driven decisions
With easy-to-use integrations, mistakes are avoided. Restrictions can be placed to keep them on the right path and alignment with critical processes.
Practitioners get one tool with consistent interaction patterns. Consistent and modern look-and-feel instils confidence, resulting in happier teams and less frustrated users.
You can save on seat-based licensing costs because practitioners get the information they need in Magnolia and do not need an account to log in to the other system
Authors can focus on messages and campaigns thanks to all of the powerful tools in your marketing stack. Customers in turn benefit from relevant, engaging and feature-rich 360º experiences
Developers can achieve sophisticated visual integrations quickly, thanks to the supported features and API.
Capabilities
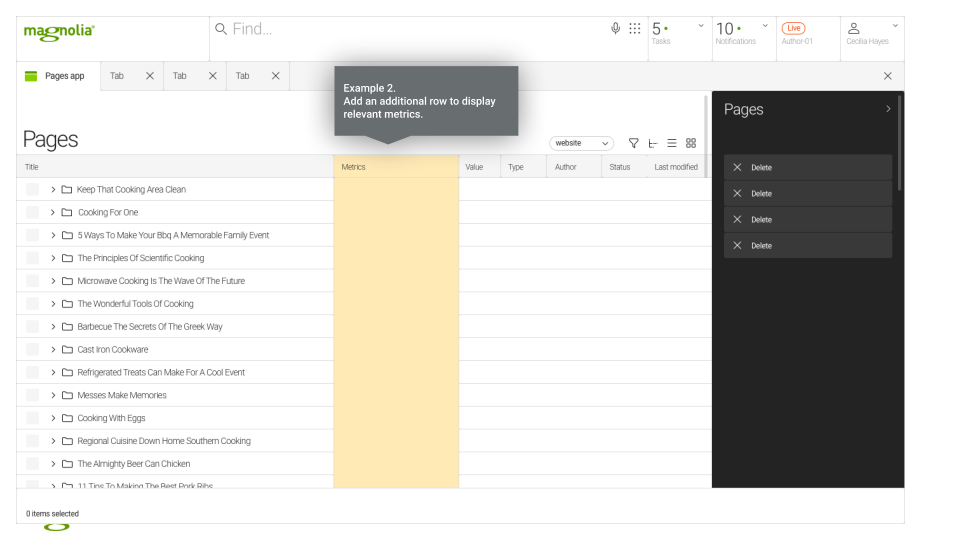
IUX Slots
Magnolia apps provide an IUX slot. You have full control over what information from an integrated system is presented in the slot. The slot can contain content, dashboard-style graphs, widgets, and controls to interact with the linked system.
Slots are connected to the UI and can react and update based on items the user selected in the Magnolia app.

IUX Standard Elements
The standard user interface elements in Magnolia can also be seamlessly connected to external systems. Users get standard and intuitive UI patterns, whether they interact with Magnolia content or with integrated systems.
Find Bar
A single prominent search tool returns content from Magnolia or any other system. For example, products from a PIM system can be returned. Results can link to items within Magnolia or to external websites.
Actions
Action buttons in any app can be linked to operations in connected systems, for example to trigger an email campaign or an AI sentiment analysis.
Columns
Columns can be added to content lists which display text or even graphics. For example, show stock status in an inventory system or a sparkline graphic from an analytics system.

Select fields
Select fields (dropdowns) in forms can fetch a set of options stored in a linked system, allowing users to connect and link specific items between Magnolia and any integration. For example, let a user choose a webinar sign-up form managed in a marketing automation tool and place it directly on a Magnolia-managed web page.
Link fields
Link fields on a form can open a rich ‘chooser dialog’ for browsing large sets of linked external content, with search and filtering tools. A preview of linked items is shown in the form. The chooser even supports trees of content for browsing a deeply nested product taxonomy.
Integrated Content App
While the items listed above provide targeted integrations in the UI, it’s also easy to provide a complete app backed with content or data from an integrated system. For example, enable browsing of the assets in a linked DAM application.

Magnolia IUX: Bringing Your MarTech Tools Together
Switching between multiple tools harms marketers, acting more as a hindrance than a help.
“Marketers and editors typically use a plethora of tools to do their work. And far too often, they get distracted when switching from application to application. They try to reach goals—by knitting together content, search results, analytics, research material, heatmaps, customer information, product-finding, split-testing results and digital asset manipulation.” Rasmus Skjoldan, CMO, Magnolia
All in all, with Magnolia IUX we enable a unified, coherent user experience, minimizing the number of times a user has to switch between multiple tools and thereby improving the workflow of connected services.
Learn more about how Magnolia takes managing experiences to the next level in our recent blog article.