.jpg)
Optimale Customer Experience dank virtueller Beratung
Die Hannoversche Lebensversicherung, eine Gesellschaft der VHV Gruppe, ist Deutschlands ältester Direktversicherer. Seit 1875 ist das Unternehmen als Spezialist für Versicherungen, Vorsorge und Vermögen am Markt.
2016 entschied sich der Pionier im Bereich Risikolebensversicherung für eine komplette Neustrukturierung seines Online-Angebots. Dabei setzte die Hannoversche auf Magnolias CMS, das bereits bei der VHV Versicherung im Einsatz ist. Mit dem neuen CMS konnte die Hannoversche eine voll responsive und skalierbare Plattform entwickeln, die mit integrierten Kontakt- und Beratungsfunktionen für ein positives Nutzererlebnis sorgt.
Highlights
Die Herausforderung
Die Herausforderung

Aufbau einer nutzerzentrierten Online-Plattform
Wenn es darum geht, die richtige Risiko-, Lebens- oder Berufsunfähigkeitsversicherung zu finden, bevorzugen Kunden oftmals den persönlichen Kontakt zum Versicherungsmakler. Hier können sie Fragen und Bedenken im Gespräch klären. Bei Direktversicherern besteht diese Möglichkeit nicht. Sie müssen Kunden über ihre Website überzeugen und ihnen online eine Nutzererfahrung bieten, die dem persönlichen Kontakt nahe kommt.
Das war auch das zentrale Ziel des Website-Relaunchs der Hannoverschen: Mithilfe von Beratungs- und Dialogfunktionen wollte man den Nutzer auf seiner Customer Journey bei Unsicherheiten unterstützen. Ein starker kundenzentrierter Ansatz sowie eine stringente Performance-Orientierung standen im Fokus. Gleichzeitig sollte das neue CMS die Integration diverser Drittsysteme ermöglichen und sich leicht bedienen lassen.
Die Lösung
Die Lösung
.jpg)
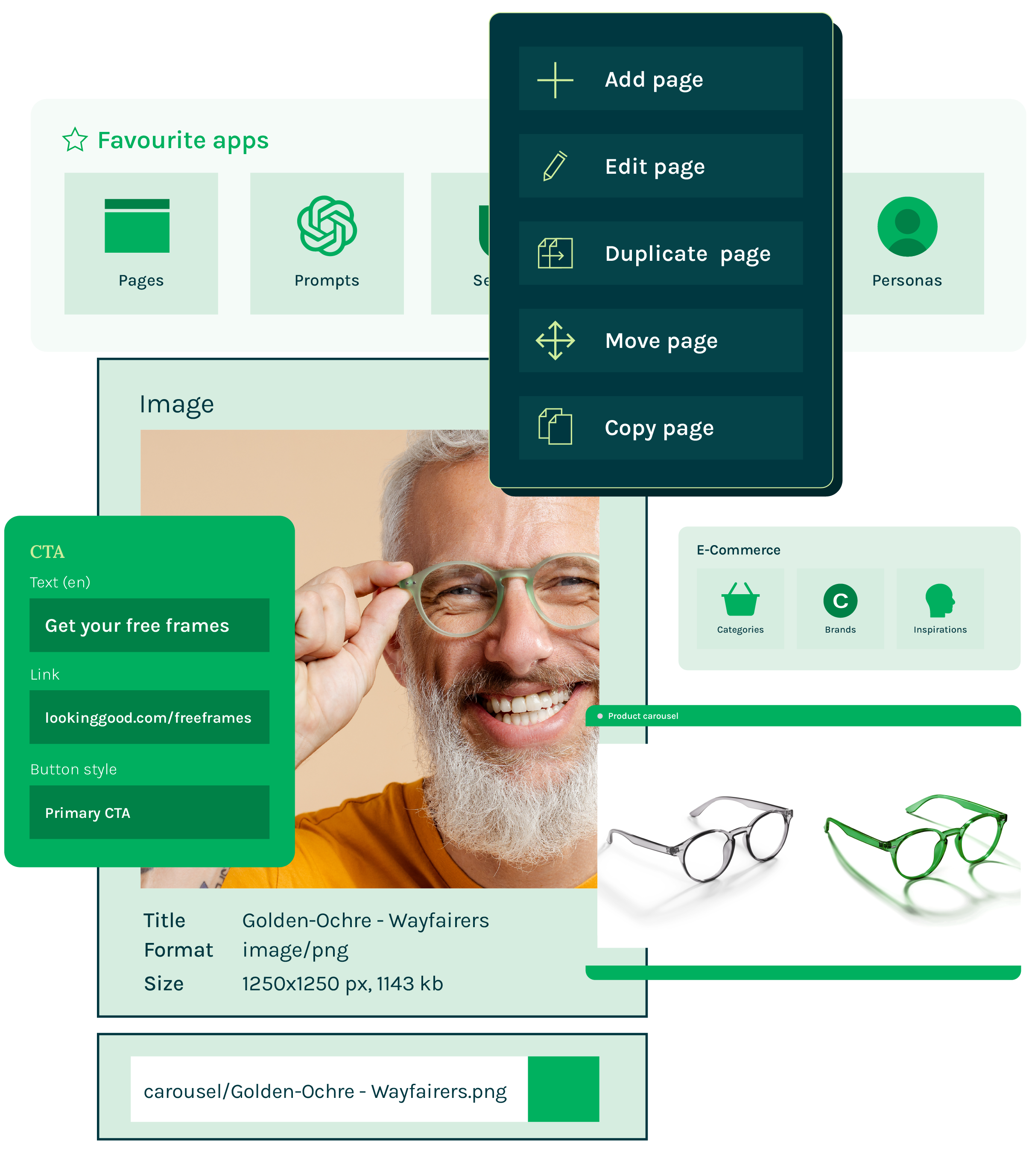
Zentrale Content-Verwaltung über Content-Apps
Versicherungsprodukte verfügen häufig über verschiedene tarifliche Ausprägungen – so auch bei der Hannoverschen. Das Aktualisieren von Tarifvergleichen und FAQs auf der Website gestaltet sich daher meist aufwendig. Um diesen Prozess zu vereinfachen, wurden für die Hannoversche spezielle Magnolia-Content-Apps entwickelt. Darüber können die Redakteure nun Inhaltselemente, die in Content-Seiten eingebunden sind, an einer zentralen Stelle pflegen. Auch Proxy-Endpoints für externe Applikationen lassen sich darüber einfach verwalten.
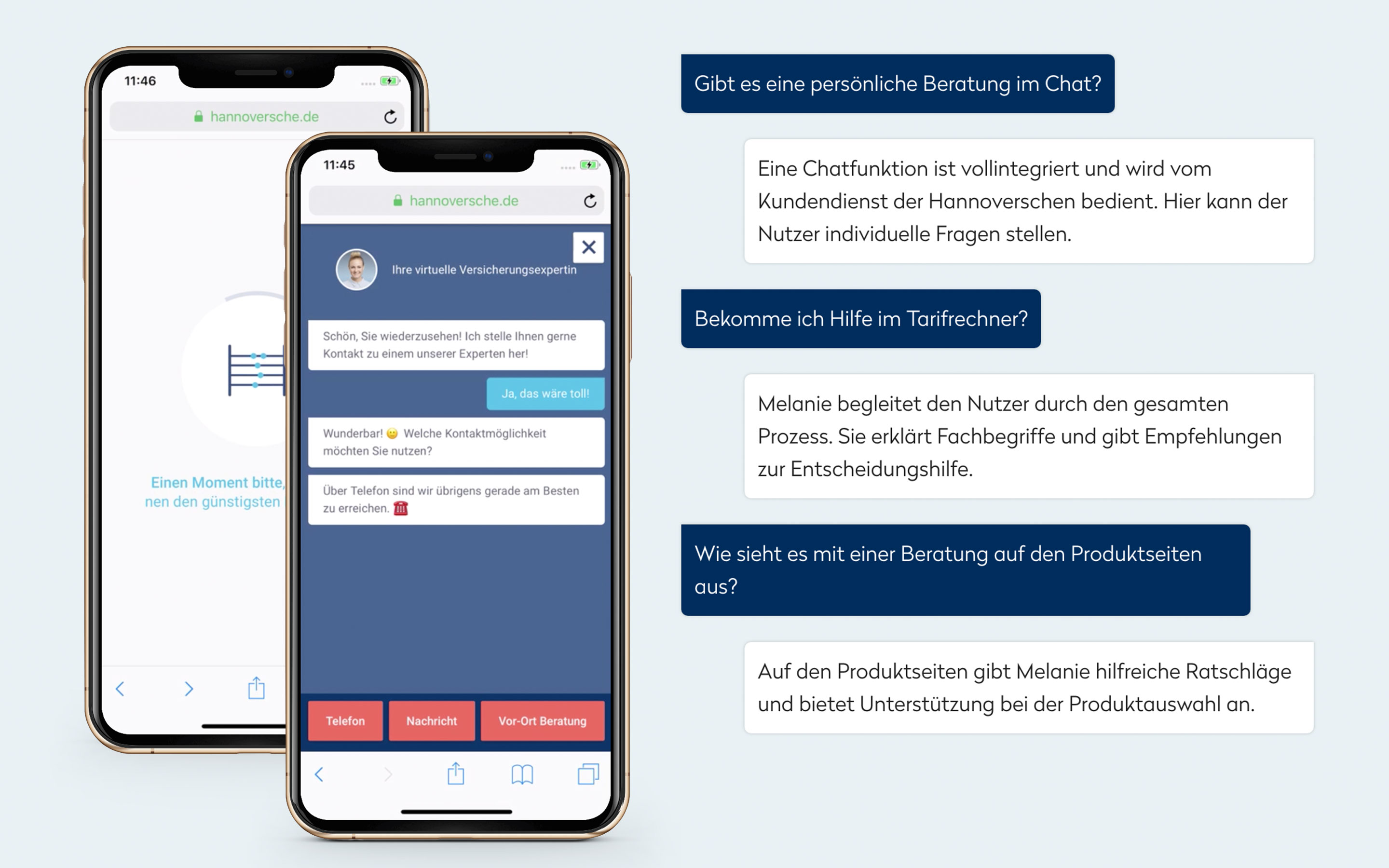
Der Magnolia-Partner Neoskop entwickelte für die Hannoversche eine virtuelle Beratungsfunktion, die den Nutzer auf seiner Customer Journey begleitet und bei Unsicherheiten Hilfe anbietet.
Die virtuelle Versicherungsexpertin „Melanie" ist in Produktseiten ebenso integriert wie in die neuen Online-Tarifrechner. Sie zeigt die Hannoversche emphatisch, nahbar und erreichbar.
Full-Responsive und skalierbare Website
Versicherungen bieten nur wenig Spielraum, um sich über das Produkt vom Wettbewerb zu differenzieren. Daher gilt die Nutzererfahrung als wichtiger Erfolgsfaktor, vor allem für Direktversicherer. Beim Relaunch der Hannoverschen sollte deshalb ein Full-Responsive Interface geschaffen werden, das über alle Endgeräte einfach bedienenbar ist. Magnolias flexible Architektur ermöglicht es, das System jederzeit zu erweitern. So kann die Hannoversche auf veränderte Anforderungen schnell reagieren und den Online Vertrieb in Zukunft problemlos skalieren.
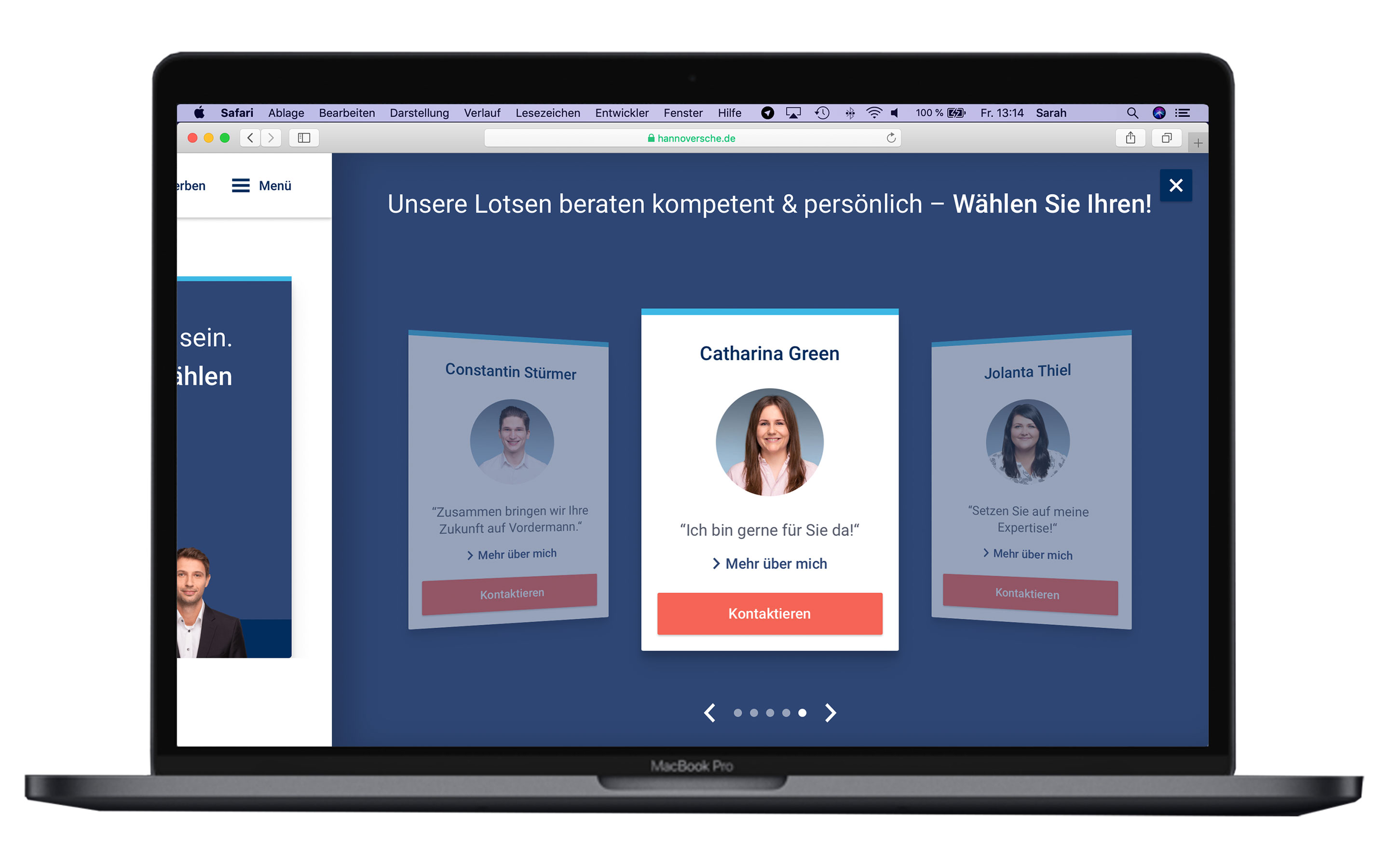
Individuelle Beratung durch persönlichen Lotsen
Besonders beim Thema Berufsunfähigkeit kann es schnell komplex werden. Nach intensiven Userbefragungen integrierte Neoskop ein innovatives Lotsenkonzept. Die verschiedenen Lotsen werden anhand eines Kurzprofils auf der Website vorgestellt. Diese «Set-Karte» enthält neben individuellen Eckdaten auch ein persönliches Motto. Der User kann so seinen persönlichen Lotsen wählen, der ihn von der Erstberatung über den Antragsprozess bis hin zum Leistungsfall als verlässlicher Partner zur Verfügung steht.
Zudem besteht eine Verknüpfung zu den verschiedenen Dialogkanälen E-Mail, Chat, Telefon und Vor-Ort-Kontakt. Dank der flexiblen Architektur von Magnolia konnten die virtuelle Beratung ebenso wie die Tarifrechner und die Dialogfunktionen einfach integriert werden. Sie sind wesentliche Elemente, um die User Experience zu verbessern.
Personalisierung und Content-Performance
Ein wichtiges Ziel des Relaunches war für die Hannoversche auch die Lead- und Performance-Optimierung. Hier profitiert der Versicherer künftig von den Personalisierungs-Tools, die bei Magnolia von Haus aus mitgeliefert werden. Diese Tools ermöglichen es, verschiedene Varianten einer Seite zu erstellen und mit A/B-Tests zu verknüpfen. Welche Landingpage-Variante besser performt, lässt sich so schnell herausfinden. Zudem lassen sich Nutzerdaten aus Drittsystemen, z.B. Standort oder Nutzungsverhalten, integrieren und darauf basierend personalisierte Landingpages und Kampagnen aufsetzen.
Das Ergebnis
Das Ergebnis

UX-Tests bestätigen einheitliche Nutzererfahrung
Während der Entwicklung bestätigten zahlreiche UX-Tests die ausgeprägte Kundenzentrierung des neuen Website-Konzepts. Die klare Strukturierung der Seiten, die Single-Step-Anwendung in den Tarifrechnern und die gut konsumierbare Länge der Antragsstrecke führten zu überdurchschnittlichen Bewertungen durch die Probanden. Auch die Darstellung auf mobilen Endgeräten sowie die fast schon menschlich wirkende Versicherungsexpertin Melanie führten zu ausschließlich positiven Testergebnissen. Im Vergleich zum Wettbewerb fühlten sich die Nutzer auf der Hannoverschen Website zu jeder Zeit gut informiert, ernstgenommen und auf Augenhöhe beraten. Das ist im Hinblick auf die zum Teil stark erklärungsbedürftigen Versicherungsprodukte ein wichtiger Erfolgsfaktor.
Einfache Bedienbarkeit
Redakteure können Webinhalte einfach erstellen und bearbeiten – dank touch-fähiger Benutzeroberfläche auch über Tablet oder Smartphone. Ein Rechte-Rollen-System erleichtert die Arbeit großer Redaktionen.
Integration von Drittsystemen
Die offene Architektur ermöglicht es, Daten aus verschiedenen Quellen wie E-Commerce-, Marketing-Automation oder CRM-Systemen nahtlos in Magnolia zu integrieren.
Zentrale Pflege mehrerer Websites
Unternehmen können mit Magnolia mehrere Websites über eine Installation verwalten. Die Multi-Site-Funktion reduziert den Aufwand für die Content-Pflege und die Wartung des Systems deutlich.
Erweiterbarkeit
Der modulare Ansatz von Magnolia bietet passende Lösungen für jede Business-Herausforderungen. An neue Geschäftsbedingungen lässt sich das CMS flexibel anpassen.
Enterprise Toolchain
Java und Spring (Magnolia Blossom) gewährleisten ein System, das einfach zu warten, entwicklerfreundlich und zukunftsähig ist.